更新時間:2021-06-24 12:49:27 來源:動力節點 瀏覽1462次
SSM框架是目前比較流行的javaweb框架,很多小伙伴也都在學習,這里給大家帶來一個簡單的數據庫增刪改查的小實例—信息管理系統
1.首先我們創建數據庫

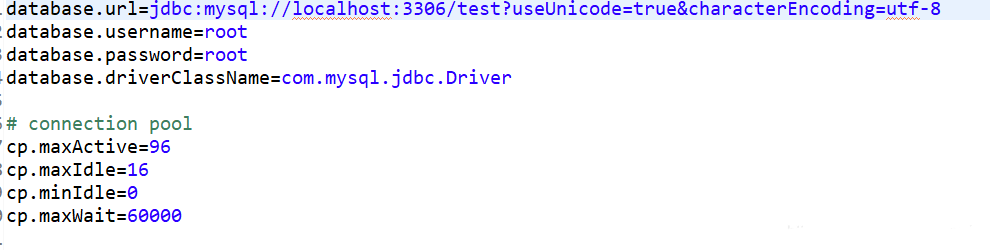
2.在jdbc.properties里配置數據庫信息

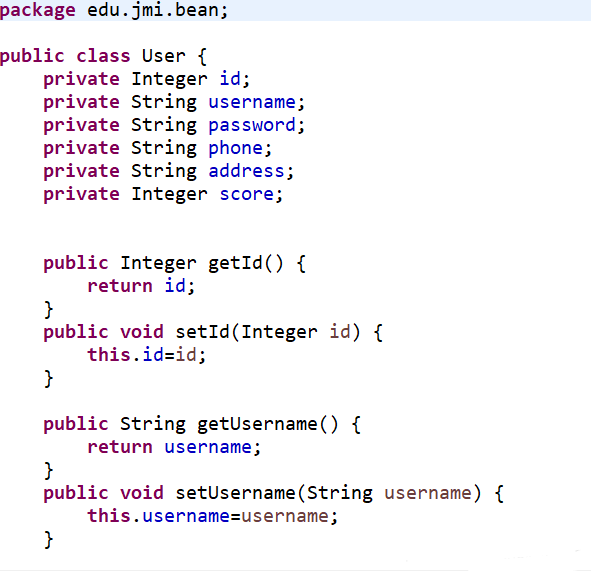
3.創建User這個實體類,與sql表做映射

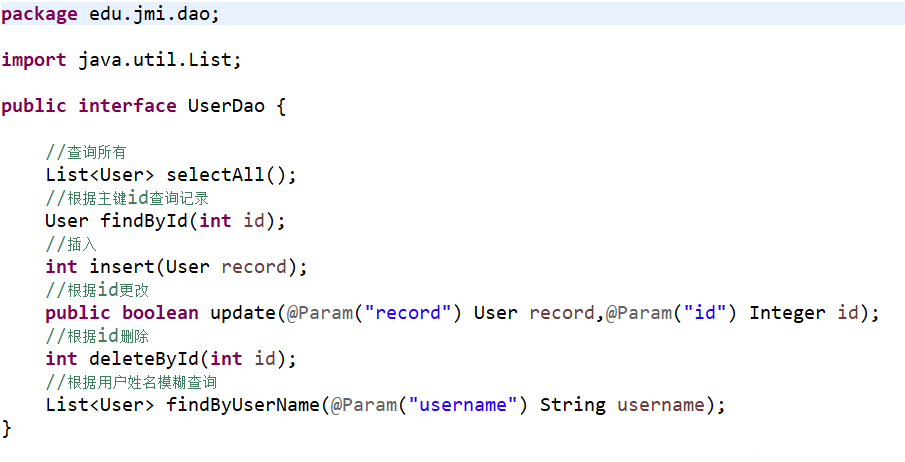
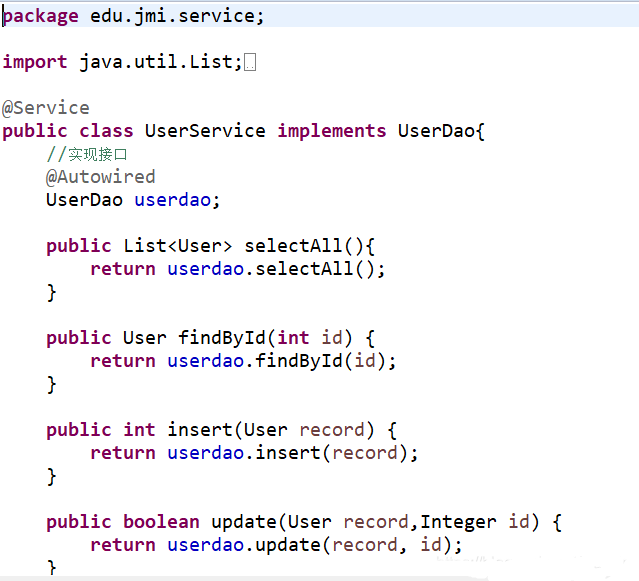
4.在dao層寫一個接口,里面是增刪改查的方法,并且在service層實現這個接口


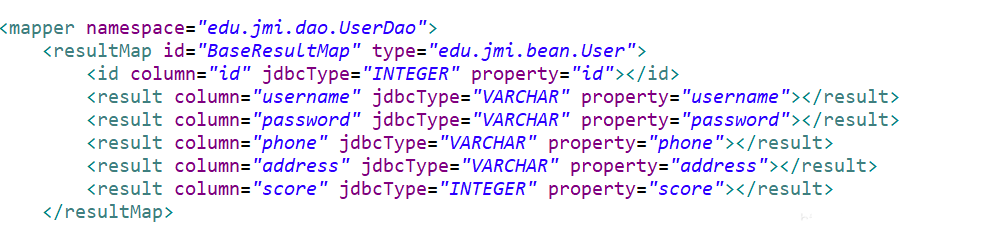
5.在usermapper.xml文件
(1)在usermapper.xml文件里寫數據庫信息

(2)在usermapper.xml里寫更改的sql語句(以更改為例)
<select id="findById" parameterType="edu.jmi.bean.User" resultMap="BaseResultMap">
select * from user
where id = #{id}
</select>
<update id="update" parameterType="edu.jmi.bean.User">
update User set
username = #{record.username,jdbcType=VARCHAR},
password = #{record.password,jdbcType=VARCHAR},
phone = #{record.phone,jdbcType=VARCHAR},
address = #{record.address,jdbcType=VARCHAR},
score = #{record.score,jdbcType=INTEGER}
where id = #{id}
</update>
這里要注意的是,更改是先查詢出結果,再進行修改,所以需要兩條語句
然后在usercontroller這個類里編寫方法
//跳轉到更改界面
@RequestMapping("/updateUserTo")
public String findById(HttpServletRequest request,Integer id) {
User record = userService.findById(id);
request.getSession().setAttribute("record", record);
return "/user/updateUser";
}
//更改信息
@RequestMapping("/User/updateUser")
public String updateUser(HttpServletRequest request,
@Param("id") Integer id) {
User record = new User();
record.setUsername(request.getParameter("username"));
record.setPassword(request.getParameter("password"));
record.setPhone(request.getParameter("phone"));
record.setAddress(request.getParameter("address"));
record.setScore((Integer.parseInt(request.getParameter("score"))));
userService.update(record, id);
return "redirect:/User/UserPage";
}
6.我們創建三個jsp文件,分別用來顯示首頁,更改頁面, 和運行頁面
<table align="center">
<th>學號</th>
<th>姓名</th>
<th>密碼</th>
<th>手機</th>
<th>課程</th>
<th>分數</th>
<th>操作</th>
<c:forEach items="${pageInfo.list}" var="user">
<tr>
<td style="border:1px solid red;width:100px;height:15px;text-align:center">${user.id}</td>
<td style="border:1px solid red;width:100px;height:15px;text-align:center">${user.username}</td>
<td style="border:1px solid red;width:100px;height:15px;text-align:center">${user.password}</td>
<td style="border:1px solid red;width:100px;height:15px;text-align:center">${user.phone}</td>
<td style="border:1px solid red;width:100px;height:15px;text-align:center">${user.address}</td>
<td style="border:1px solid red;width:100px;height:15px;text-align:center">${user.score}</td>
<td><a href="${currentPath}/deleteById?id=${user.id}">刪除</a>
<a href="${currentPath}/updateUserTo?id=${user.id}">更改</a>
<a href="${currentPath}/addUserTo">添加</a>
</td>
</tr>
</c:forEach>
</table>
<form action="${pageContext.request.contextPath}/User/updateUser" method="post" >
學號:<input type="hidden" name="id" value="${record.id }"><br><br>
姓名:<input type="text" name="username" value="${record.username}"><br><br>
密碼:<input type="text" name="password" value="${record.password}"><br><br>
手機:<input type="text" name="phone" value="${record.phone}"><br><br>
課程:<input type="text" name="address" value="${record.address}"><br><br>
分數:<input type="text" name="score" value="${record.score}"><br><br>
<button type="submit" >提交</button>
<button type="reset" >清空</button>
</form>
<jsp:forward page="./User/UserPage"></jsp:forward>
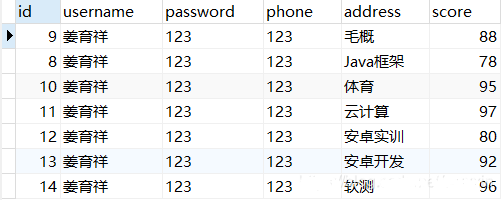
7.結果

以上就是動力節點小編介紹的"SSM框架實例:信息管理系統",希望對大家有幫助,想了解更多可觀看SSM實戰視頻教程學習,如有疑問,請在線咨詢,有專業老師隨時為您服務。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習

