專注Java教育14年
全國咨詢/投訴熱線:400-8080-105
更新時間:2021-06-24 13:38:53 來源:動力節點 瀏覽1447次
1.首先創建一個分頁的工具類
package cn.page.po;
import java.io.Serializable;
public class Page implements Serializable {
private static final long serialVersionUID = -3198048449643774660L;
private int pageNow = 1; // 當前頁數
private int pageSize = 4; // 每頁顯示記錄的條數
private int totalCount; // 總的記錄條數
private int totalPageCount; // 總的頁數
@SuppressWarnings("unused")
private int startPos; // 開始位置,從0開始
/**
* 通過構造函數 傳入 總記錄數 和 當前頁
* @param totalCount
* @param pageNow
*/
public Page(int totalCount, int pageNow) {
this.totalCount = totalCount;
this.pageNow = pageNow;
}
/**
* 取得總頁數,總頁數=總記錄數/每頁顯示記錄的條數
* @return
*/
public int getTotalPageCount() {
totalPageCount = getTotalCount() / getPageSize();
return (totalCount % pageSize == 0) ? totalPageCount //總頁數
: totalPageCount + 1;
}
public void setTotalPageCount(int totalPageCount) {
this.totalPageCount = totalPageCount;
}
public int getPageNow() {
return pageNow;
}
public void setPageNow(int pageNow) {
this.pageNow = pageNow;
}
public int getPageSize() {
return pageSize;
}
public void setPageSize(int pageSize) {
this.pageSize = pageSize;
}
public int getTotalCount() {
return totalCount;
}
public void setTotalCount(int totalCount) {
this.totalCount = totalCount;
}
/**
* 取得選擇記錄的初始位置
* @return
*/
public int getStartPos() {
return (pageNow - 1) * pageSize;
}
public void setStartPos(int startPos) {
this.startPos = startPos;
}
}
2.寫mapper.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="cn.page.mapper.UserMapper">
<resultMap type="cn.page.po.User" id="userMap">
<id property="id" column="id" />
<result property="emplnumb" column="emplnumb" />
<result property="username" column="username" />
<result property="password" column="password" />
<result property="address" column="address" />
</resultMap>
<!-- 分頁SQL語句 -->
<select id="selectUserByPage" resultMap="userMap">
select *
from user limit #{startPos},#{pageSize}
</select>
<!-- 取得記錄的總數 -->
<select id="getUserCount" resultType="long">
SELECT COUNT(*) FROM user
</select>
</mapper>
3.mapper接口
/**
* 使用注解方式傳入多個參數
* @param page
* @return startPos},#{pageSize}
*/
public List<User> selectUserByPage(@Param(value="startPos") Integer startPos,
@Param(value="pageSize") Integer pageSize);
/**
* 用戶總數
*/
public long getUserCount();
4.service接口與實現類
void showUserByPage(HttpServletRequest request,Model model);
@Autowired
private UserMapper userMapper;
@Override
public void showUserByPage(HttpServletRequest request, Model model) {
// TODO Auto-generated method stub
String pageNow = request.getParameter("pageNow");
Page page = null;
List<User> user = new ArrayList<User>();
//查詢用戶總數
int totalCount = (int) userMapper.getUserCount();
if (pageNow != null) {
page = new Page(totalCount, Integer.parseInt(pageNow));
user = this.userMapper.selectUserByPage(page.getStartPos(), page.getPageSize());
} else {
page = new Page(totalCount, 1);
user = this.userMapper.selectUserByPage(page.getStartPos(), page.getPageSize());
}
model.addAttribute("user", user);
model.addAttribute("page", page);
}
5.controller方法
@Controller
public class UserController {
@Autowired
private UserService userService;
@RequestMapping("/pagingUser.action")
public String pagingUser(HttpServletRequest request,Model model){
userService.showUserByPage(request, model);
return "pagingUser";
}
}
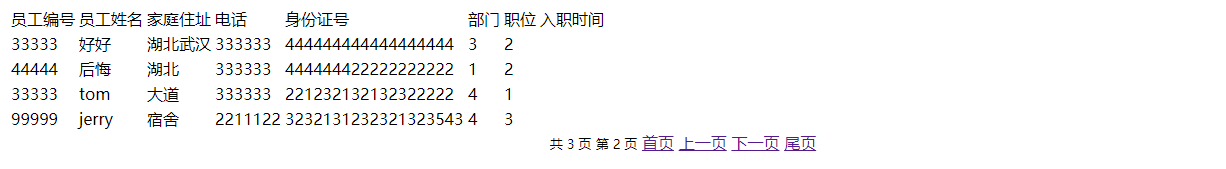
6.頁面顯示
<c:forEach items="${user }" var="user">
<tr>
<td>${user.emplnumb }</td>
<td>${user.username }</td>
<td>${user.address }</td>
<td>${user.telephone }</td>
</tr>
</c:forEach>
</table>
<div align="center">
<font size="2">共 ${page.totalPageCount} 頁</font> <font size="2">第
${page.pageNow} 頁</font> <a href="${pageContext.request.contextPath}/pagingUser.action?pageNow=1">首頁</a>
<c:choose>
<c:when test="${page.pageNow - 1 > 0}">
<a href="${pageContext.request.contextPath}/pagingUser.action?pageNow=${page.pageNow - 1}">上一頁</a>
</c:when>
<c:when test="${page.pageNow - 1 <= 0}">
<a href="${pageContext.request.contextPath}/pagingUser.action?pageNow=1">上一頁</a>
</c:when>
</c:choose>
<c:choose>
<c:when test="${page.totalPageCount==0}">
<a href="${pageContext.request.contextPath}/pagingUser.action?pageNow=${page.pageNow}">下一頁</a>
</c:when>
<c:when test="${page.pageNow + 1 < page.totalPageCount}">
<a href="${pageContext.request.contextPath}/pagingUser.action?pageNow=${page.pageNow + 1}">下一頁</a>
</c:when>
<c:when test="${page.pageNow + 1 >= page.totalPageCount}">
<a href="${pageContext.request.contextPath}/pagingUser.action?pageNow=${page.totalPageCount}">下一頁</a>
</c:when>
</c:choose>
<c:choose>
<c:when test="${page.totalPageCount==0}">
<a href="${pageContext.request.contextPath}/pagingUser.action?pageNow=${page.pageNow}">尾頁</a>
</c:when>
<c:otherwise>
<a href="${pageContext.request.contextPath}/pagingUser.action?pageNow=${page.totalPageCount}">尾頁</a>
</c:otherwise>
</c:choose>
</div>

以上就是動力節點小編介紹的"SSM框架分頁的實現方法",希望對大家有幫助,想了解更多可觀看SSM實戰視頻教程學習,如有疑問,請在線咨詢,有專業老師隨時為您服務。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習

