更新時間:2021-08-31 09:30:39 來源:動力節點 瀏覽1460次
1.當一個函數具有多個參數的時候,調用也許不大直觀,很難看出各個參數含義
如: process(null, 1, null, 2, null, null, null, 3)
這時可以考慮把參數打包成有結構的對象,傳一個對象參數
使用對象傳參的好處。一是邏輯明確,不必考慮哪個參數是在哪個位置,參數對應關系直接從鍵值對解析即可。二是擴展簡單。
細節:使用對象傳參的時候,習慣上形式參數取名為options
2.效果:
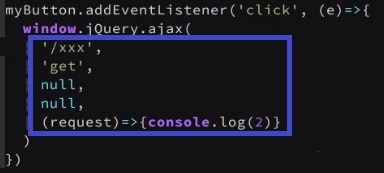
before:多個參數傳入

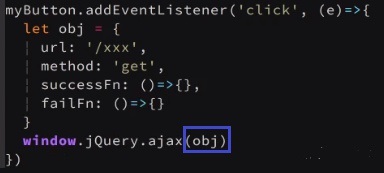
after:一個對象傳入

1.解構賦值
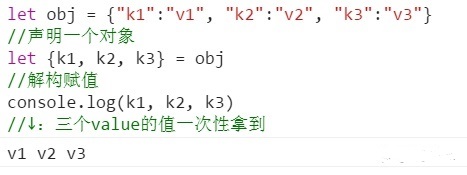
若對象options = {key1: value1, key2:value2, key3:value3}
則可以通過以下語句一次性拿到options內部三個值
let {key1, key2, key3} = options //注意:變量名必須與鍵名一模一樣

示例
2.交換賦值
顧名思義,就是將兩個變量的值交換。以前需要寫3句,ES6只需1句。
[a, b] = [b, a]
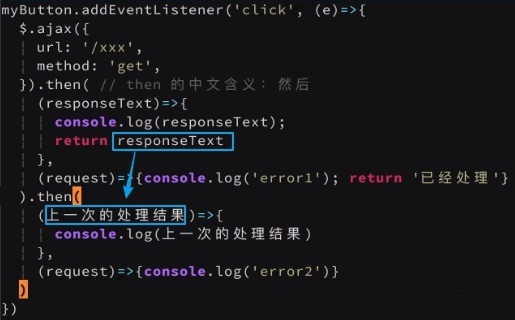
1.then
使用jQuery的ajax函數時,可以將參數對象的函數(sucess,failure)用then傳入。
then的語法:
xxx(yyy).then(resolve, reject)
then兩個參數都是函數
then的參數是有順序的,前者是上層函數成功時調用,后者是失敗時調用
then可以鏈式調用,每次調用都以上次調用同一函數的返回值為參

then鏈式調用
2.Promise
Promise是window的一個全局函數,是構造then的關鍵。
語法:
Promise(function(resolve, reject) {}
Promise的參數是一個函數,而這個函數又以兩個函數為參
添加套路:
xxx = function (yyy) {
return new Promise(function(resolve, reject) {/*code here*/})
}
只需將原代碼寫入/*code here*/,并給出resolve和reject的調用時機,即可實現then功能
以上就是動力節點小編介紹的"AJAX使用代碼示例",希望對大家有幫助,想了解更多可查看AJAX教程。動力節點在線學習教程,針對沒有任何Java基礎的讀者學習,讓你從入門到精通,主要介紹了一些Java基礎的核心知識,讓同學們更好更方便的學習和了解Java編程,感興趣的同學可以關注一下。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習

