專注Java教育14年
全國咨詢/投訴熱線:400-8080-105
更新時間:2021-09-01 11:07:19 來源:動力節點 瀏覽1176次
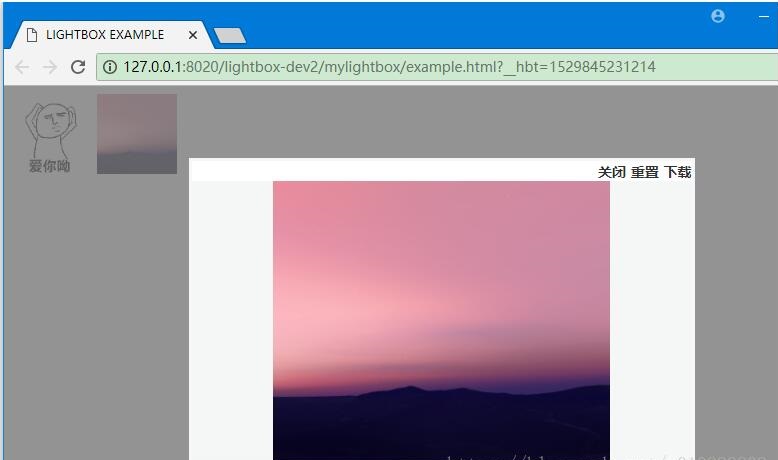
效果如圖:

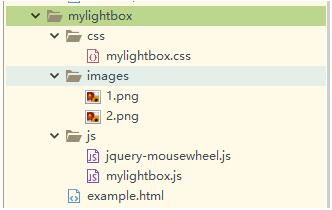
項目結構如圖:

example.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>LIGHTBOX EXAMPLE</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.3.js" ></script>
<script type="text/javascript" src="http://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<script type="text/javascript" src="js/jquery-mousewheel.js" ></script>
<script type="text/javascript" src="js/mylightbox.js" ></script>
<script type="text/javascript">
$(function(){
// 寫法一:
/*LightBox.init({
imgObj : $(".imgPreview"),
config : {
boxHeight : 300,
boxWidth : 500
}
});*/
// 寫法二:
$(".imgPreview").lightbox({
boxHeight : 300,
boxWidth : 500
});
});
</script>
<link rel="stylesheet" href="css/mylightbox.css" rel="external nofollow" />
<link rel="stylesheet" />
</head>
<body>
<img id="lightImgaa" class="imgPreview" src="images/1.png"/>
<img id="lightImgbb" class="imgPreview" src="images/2.png"/>
</body>
</html>
mylightbox.css
.white_content {
display: none;
position: absolute;
width: 800px;
height: 600px;
/*padding: 6px 16px;*/
padding: 0;
border: 3px solid rgb(252,252,252, 0.2);
background-color: #f5f6f7;
z-index:1002;
overflow: hidden;
}
.white_content .con {
width: 800px;
height: 600px;
}
.black_overlay {
display: none;
position: absolute;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
background-color:#777777;
z-index:1001;
-moz-opacity: 0.8;
opacity:.80;
filter: alpha(opacity=80);
}
.white_content .close {
position: relative;
float:right;
clear:both;
width:100%;
text-align:right;
margin:0;
z-index: 10;
height: 20px;
line-height: 20px;
background: white;
}
.white_content .close a {
color:#333;
text-decoration:none;
font-size:14px;
font-weight:700
}
jquery-mousewheel.js(兼容鼠標滾輪事件的一個插件)
mylightbox.js
(function($){
var LightBox = function(lightbox) {
var _this_ = this;
// 保存單個lightbox組件
this.lightbox = lightbox;
// 默認配置參數
this.config = {
// 彈框的默認高度
"boxHeight" : 600,
// 彈框的默認寬度
"boxWidth" : 800,
// 頁面顯示的縮略圖默認高度
"thumbnailWidth" : 80,
// 頁面顯示的縮略圖默認寬度
"thumbnailHeight" : 80
};
var userConfig = lightbox.config;
if (userConfig) { // 如果傳入了用戶設置,則使用用戶設置;否則使用默認配置
$.extend(this.config, userConfig);
}
var imgObj = lightbox.imgObj; // 需要有圖片預覽功能的img對象(jquery對象)
imgObj.width(this.config.thumbnailWidth).height(this.config.thumbnailHeight); // 設置縮略圖大小
// 設置圖片點擊后顯示預覽圖
imgObj.click(function() {
_this_.invoke($(this), _this_.config);
});
};
LightBox.prototype = {
// 事件驅動方法
invoke : function(imgObj, config) {
var _this_ = this;
// 存放圖片信息的對象
this.imgInfo = this.getImgInfo(imgObj[0].src, config);
var promptHtml = '<div><div id="light" class="white_content">'
+ '<div class="close"><a class="removePrompt" href="javascript:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" >關閉</a> <a class="resetPosition" href="javascript:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" >重置</a>'
+ ' <a class="downloadImg" href="javascript:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" >下載</a></div>'
+ '<div class="con"></div></div>'
+ '<div id="fade" class="black_overlay"></div></div>';
var imgHtml = '<img id="lightImg" class="ui-content" src="' + this.imgInfo.imgPath + '"/>';
var $imgHtml = $(imgHtml).width(this.imgInfo.imgActualWidth).height(this.imgInfo.imgActualHeight);
var $promptHtml = $(promptHtml);
var $whiteContent = $promptHtml.find(".white_content");
var $con = $promptHtml.find(".con");
// 設置自定義的彈框高寬
$whiteContent.width(config.boxWidth).height(config.boxHeight);
$con.width(config.boxWidth).height(config.boxHeight);
$imgHtml.appendTo($con);
var $body = $("body");
$promptHtml.appendTo($body);
// 設置提示框的樣式
var returnData = this.promptPosition($promptHtml);
this.imgInfo.imgOriginTop = returnData.imgOriginTop;
this.imgInfo.imgOriginLeft = returnData.imgOriginLeft;
// 綁定事件
$promptHtml.find(".resetPosition").off("click").on("click", function() { // 重置按鈕
_this_.revertImg($promptHtml, _this_.imgInfo);
});
$promptHtml.find(".removePrompt").off("click").on("click", function() { // 關閉按鈕
$promptHtml.remove();
});
$promptHtml.find(".downloadImg").off("click").on("click", function() { // 下載按鈕
_this_.downloadImg(_this_.imgInfo.imgPath);
});
this.showPrompt($promptHtml);
},
// 顯示提示框
showPrompt : function(promptObject) {
var $whiteContent = promptObject.find(".white_content");
var $blackOverlay = promptObject.find(".black_overlay");
$whiteContent.show();
$blackOverlay.show();
},
// 對需要顯示的提示框的樣式進行初始化操作
promptPosition : function(promptObject, imgActualHeight, imgActualWidth) {
var _this_ = this;
// 設置提示框水平垂直居中
var $whiteContent = promptObject.find(".white_content");
var $con = $whiteContent.find(".con"); // 存放圖片內容區
var $close = $whiteContent.find(".close"); // 存放“關閉,重置”按鈕區
var leftDistance = ($(window).width() - $whiteContent.outerWidth(false)) / 2;
var topDistance = ($(window).height() - $whiteContent.outerHeight(false)) / 2;
$whiteContent.css({"left":leftDistance,"top":topDistance});
// 添加在div范圍內的鼠標滾輪事件 窗口滾動
// 鼠標滾動
var $lightImg = $whiteContent.find(".ui-content");
$whiteContent.on("mousewheel", function(event, delta){
var imgWidth = $lightImg.width() * (1 + 0.1 * delta);
var imgHeight = $lightImg.height() * (1 + 0.1 * delta);
$lightImg.width(imgWidth).height(imgHeight);
_this_.setImgCenterPosition($lightImg, $close, $con);
});
// 設置待顯示圖片在提示框居中
var data = this.setImgCenterPosition($lightImg, $close, $con);
// 設置圖片可以拖拽
$lightImg.draggable({scroll: true});
// 記錄圖片的初始位置
var returnObj = new Object();
returnObj.imgOriginTop = data.top;
returnObj.imgOriginLeft = data.left;
return returnObj;
},
// 設置圖片在父容器中水平垂直居中顯示
setImgCenterPosition : function(imgObj, closeObj, parentObj) {
var imgOriginTop = (parentObj.outerHeight() - closeObj.outerHeight() - imgObj.outerHeight())/2;
var imgOriginLeft = (parentObj.outerWidth() - imgObj.outerWidth())/2;
var data = {"top" : imgOriginTop, "left" : imgOriginLeft};
imgObj.css(data);
return data;
},
// 下載圖片 這個只能在chrome上用,firefox,IE都不行①
downloadImg : function(imgPath) {
var imgFileName = imgPath.substring(imgPath.lastIndexOf("/")+1); // 獲取圖片文件名
var $a = $("<a></a>").attr("href", imgPath).attr("download", imgFileName);
$a[0].click();
},
// 將圖片恢復至初始大小,和原始位置
revertImg : function(promptObject, imgInfo) {
var $lightImg = promptObject.find(".ui-content");
if ($lightImg.height() != imgInfo.imgActualHeight
|| $lightImg.width() != imgInfo.imgActualWidth
|| parseInt($lightImg.css("top")) != imgInfo.imgOriginTop
|| parseInt($lightImg.css("left")) != imgInfo.imgOriginLeft) {
$lightImg.animate({
"height" : imgInfo.imgActualHeight,
"width" : imgInfo.imgActualWidth,
"top": imgInfo.imgOriginTop,
"left": imgInfo.imgOriginLeft
});
}
},
// 獲取圖片信息
getImgInfo : function(imgPath, config) {
// 獲取顯示彈框的寬高
var boxHeight = config.boxHeight;
var boxWidth = config.boxWidth;
var imgObj = $("<img/>", {"src" : imgPath})[0];
// 獲取圖片的真實寬高
var imgRealHeight = imgObj.height;
var imgRealWidth = imgObj.width;
// 計算圖片適應提示框大小后呈現的寬高
var imgActualHeight;
var imgActualWidth;
if (imgRealHeight / imgRealWidth >= boxHeight / boxWidth) {
imgActualHeight = imgRealHeight > boxHeight ? boxHeight : imgRealHeight;
imgActualWidth = imgActualHeight / imgRealHeight * imgRealWidth;
} else {
imgActualWidth = imgRealWidth > boxWidth ? boxWidth : imgRealWidth;
imgActualHeight = imgActualWidth / imgRealWidth * imgRealHeight;
}
var returnObj = new Object();
returnObj.imgPath = imgPath;
returnObj.imgRealHeight = imgRealHeight;
returnObj.imgRealWidth = imgRealWidth;
returnObj.imgActualHeight = imgActualHeight;
returnObj.imgActualWidth = imgActualWidth;
return returnObj;
},
};
// 插件供外部調用的兩種寫法
// 方法一:
LightBox.init = function(lightboxes) {
var _this_ = this;
var imgObjs = lightboxes.imgObj;
var config = lightboxes.config;
imgObjs.each(function() {
new _this_({
imgObj : $(this),
config : config
});
});
};
window.LightBox = LightBox;
// 方法二:注冊成jq方法
$.fn.extend({
lightbox : function(config){
this.each(function(){
new LightBox({
imgObj : $(this),
config : config
});
});
return this;
}
});
}(jQuery));
下載圖片這個只能在chrome上用,firefox,IE都不行。
以上就是動力節點小編介紹的"jQuery圖片預覽插件實現方法詳解",希望對大家有幫助,想了解更多可查看 jQuery教程。動力節點在線學習教程,針對沒有任何Java基礎的讀者學習,讓你從入門到精通,主要介紹了一些Java基礎的核心知識,讓同學們更好更方便的學習和了解Java編程,感興趣的同學可以關注一下。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習

