更新時間:2021-09-02 10:02:44 來源:動力節點 瀏覽1158次
Vue的雙向綁定系統采用了開發Web應用程序中最棘手的部分之一,用戶輸入同步,并使用 v-model 使其變得非常簡單。v-model 指令在模型更改時更新模板,并在模板更改時更新數據模型。
雙向綁定是一項強大的功能,如果使用得當,可以顯著加快您的開發過程。它降低了保持用戶輸入與應用程序數據模型一致的復雜性。
在Vue中,雙向綁定是使用模型指示。
要將輸入元素的值綁定到組件數據的屬性,請v-model="dataProperty"像這樣使用。
這是組件的數據方法:
data() {
return {
existentialQuestion: 'Am I truly an alligator?'
};
}
和模板:
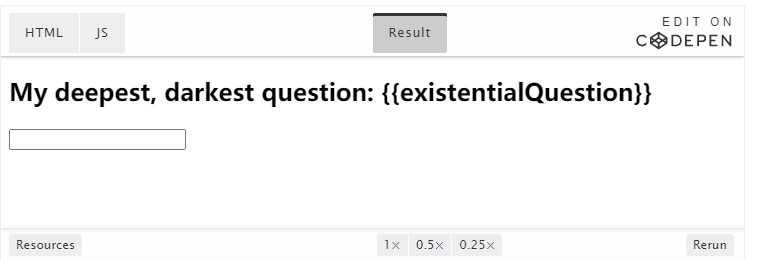
<h2>My deepest, darkest question: {{existentialQuestion}}</h2>
<input v-model="existentialQuestion"/>
這是一個現場演示:

請注意,輸入值以開頭Am I truly an alligator?,但是當您更改輸入時,存在問題 屬性(和 h2 元素)將實時更新。
復選框和單選按鈕的工作方式與輸入元素非常相似。復選框綁定將是true或false,而單選按鈕綁定將是其內容價值 財產是。
此外,一組復選框可以綁定到單個數組,這將放置其內容價值如果選中,則數組中的屬性。
組件數據…
data() {
return {
statementIsTrue: true
};
}
...和模板
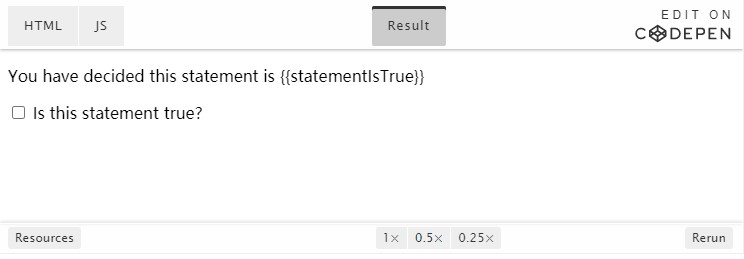
<p>You have decided this statement is {{statementIsTrue}}</p>
<label>
<input type="checkbox" v-model="statementIsTrue"/>
Is this statement true?
</label>
......并實時嘗試:

組件數據…
data() {
return {
namesThatRhyme: []
};
}
...和模板
<p>A list of names that rhyme: {{namesThatRhyme.join(', ')}}</p>
<label>
<input type="checkbox" value="Daniel" v-model="namesThatRhyme"/>
Daniel
</label>
<label>
<input type="checkbox" value="Nathaniel" v-model="namesThatRhyme"/>
Nathaniel
</label>
<label>
<input type="checkbox" value="Hubert" v-model="namesThatRhyme"/>
Hubert
</label>
...和演示:

組件數據…
data() {
return {
howAreYouFeeling: "great"
};
}
...和模板
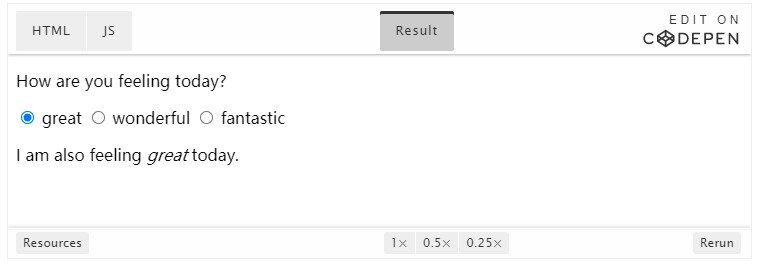
<p>How are you feeling today?</p>
<label>
<input type="radio" value="great" v-model="howAreYouFeeling" />
great
</label>
<label>
<input type="radio" value="wonderful" v-model="howAreYouFeeling" />
wonderful
</label>
<label>
<input type="radio" value="fantastic" v-model="howAreYouFeeling" />
fantastic
</label>
<p>I am also feeling <em>{{howAreYouFeeling}}</em> today.</p>
這是在演示中:

以上就是動力節點小編介紹的"在Vue中使用v-model進行雙向綁定",希望對大家有幫助,想了解更多可查看編程入門教程。動力節點在線學習教程,針對沒有任何Java基礎的讀者學習,讓你從入門到精通,主要介紹了一些Java基礎的核心知識,讓同學們更好更方便的學習和了解Java編程,感興趣的同學可以關注一下。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習

