專注Java教育14年
全國咨詢/投訴熱線:400-8080-105
更新時間:2021-10-20 12:21:52 來源:動力節點 瀏覽1326次
JSP頁面用前端框架需要哪些步驟呢?小編來告訴大家。
1.電腦點擊打開HBuilder軟件,如圖所示:

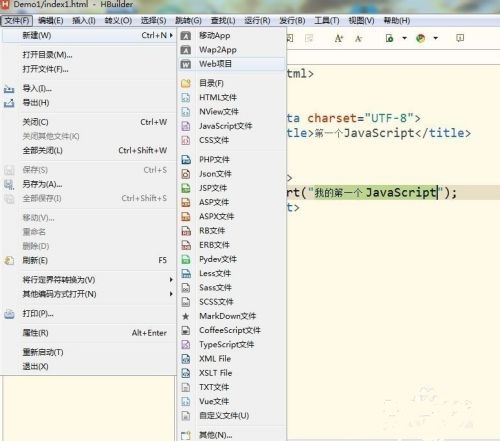
2.點擊菜單欄文件-->新建--Web項目,如圖所示:

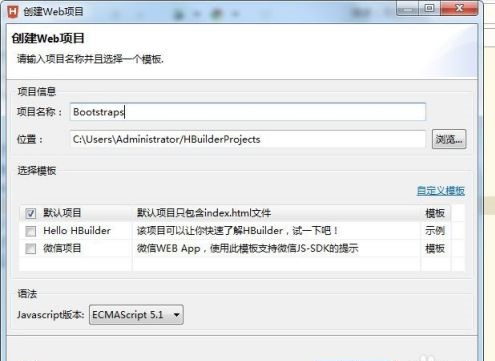
3.輸入項目名稱,然后點擊完成按鈕,如圖所示:

4.然后把Bootstrap框架的一些包拷貝進來,沒有到網站下載:https://getbootstrap.com/
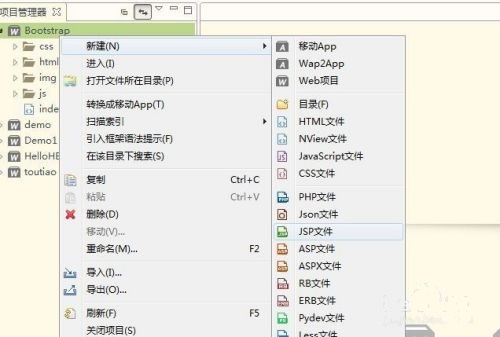
5.然后新建一個jsp文件,如圖所示:

6.引入需要的框架開發包,
<script type="text/javascript" src="js/jquery-3.3.1.min.js" ></script>
<script type="text/javascript" src="js/bootstrap.min.js" ></script>
<link rel="stylesheet" href="css/bootstrap.min.css" type="text/css"/>
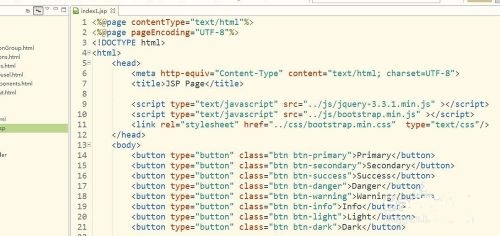
然后鍵入代碼,以按鈕為例,如圖所示:

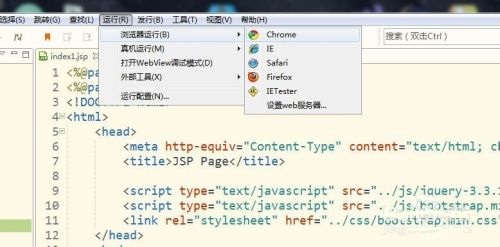
然后點擊運行按鈕-->瀏覽器運行,如圖所示

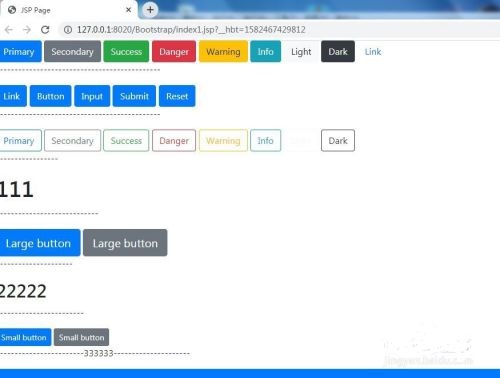
7.運行結果,按鈕的顏色樣式非常好看,如圖所示:

如果您想了解更多相關知識,可以來關注一下動力節點的Java在線學習,里面的課程內容豐富,適合初學者的朋友學習,希望對大家有所幫助。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習

