專注Java教育14年
全國咨詢/投訴熱線:400-8080-105
更新時間:2021-11-26 10:43:40 來源:動力節點 瀏覽1938次
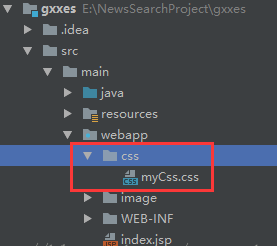
1.在webapp文件夾下新建一個css文件夾,該文件夾與WEB-INF同級;
2.在css文件夾中創建一個xxx.css文件;

3.在xxx.css文件中寫css樣式,比如:
.news {
background-color: azure;
margin-left: 100px;
margin-right: 100px;
}
其中news是這個樣式的名字,
在新建一個css樣式時,有.和#兩種寫法,區別在于.是class屬性,#是id屬性,即:
用. 定于的樣式可應用于任何標簽,class=”xxx”,
而用#定義的樣式只能應用于某個標簽,id=”xxx”
4. 在jsp中引用該css文件
<head>
<title>新聞展示</title>
<link rel="stylesheet" type="text/css" href="css/myCss.css">
</head>
其中href=”被引用的css文件的路徑”,然后就可以通過class或id使用相關樣式了。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習

