更新時(shí)間:2021-12-02 09:42:17 來(lái)源:動(dòng)力節(jié)點(diǎn) 瀏覽1014次
jquery中添加屬性和刪除屬性:
$("#2args").attr("disabled",'disabled');
$("#2args").removeAttr("disabled");
問(wèn)題背景:
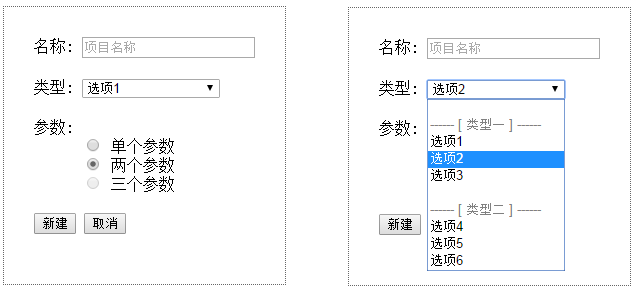
選擇“選項(xiàng)1”是,“兩個(gè)參數(shù)”這個(gè)單選按鈕有效。
選擇“選項(xiàng)2”時(shí),讓“兩個(gè)參數(shù)”的這個(gè)單選按鈕無(wú)效。

代碼:
<!DOCTYPE>
<html >
<head>
<meta charset="utf-8" />
<title>demo</title>
<style type="text/css">
.control-group{
margin-bottom: 20px;
}
.controls{
display: inline-block;
vertical-align: top;
}
form{
border:1px dotted #666;
padding: 30px;
display: inline-block;
}
input[disabled],
select[disabled],
textarea[disabled],
input[readonly],
select[readonly],
textarea[readonly] {
cursor: not-allowed;
}
</style>
<body>
<form method="post" action="" onsubmit="return false;">
<div class="control-group">
<label for="project_name">名稱(chēng):</label>
<input name="project_name" maxlength="20" id="project_name" placeholder="項(xiàng)目名稱(chēng)"></div>
<div class="control-group">
<label>類(lèi)型:</label>
<select id="project_type" onchange="typeChange()">
<option value="" disabled="disabled"></option>
<option value="" disabled="disabled">------ [ 類(lèi)型一 ] ------</option>
<option value="1">選項(xiàng)1</option>
<option value="2">選項(xiàng)2</option>
<option value="3">選項(xiàng)3</option>
<option value="" disabled="disabled"></option>
<option value="" disabled="disabled">------ [ 類(lèi)型二 ] ------</option>
<option value="4">選項(xiàng)4</option>
<option value="5">選項(xiàng)5</option>
<option value="6">選項(xiàng)6</option>
</select>
</div>
<div class="control-group">
<label>參數(shù):</label>
<div class="controls">
<br/>
<label class="radio" for="1arg">
<input type="radio" name="nodes" id="1arg" value="1" checked="checked" />
單個(gè)參數(shù)
</label>
<br/>
<label class="radio" for="2args">
<input type="radio" name="nodes" id="2args" value="2" />
兩個(gè)參數(shù)
</label>
<br/>
<label class="radio" for="3args" >
<input type="radio" name="nodes" id="3args" value="3" disabled="disabled" />
三個(gè)參數(shù)
</label>
</div>
</div>
<div class="control-group">
<button id="create_project" type="submit" onclick="beforecreate()">新建</button>
<button >取消</button>
</div>
</form>
<script type="text/javascript" src="js/jquery-2.1.4.min.js"></script>
<script type="text/javascript">
function typeChange(){
var typeLists=['1','2','3','4','5','6'];
var pj_type=$("#project_type option:selected").val();
if(pj_type==2){
$("#2args").attr("disabled",'disabled');
}else if(pj_type==1){
$("#2args").removeAttr("disabled");
}else if($.inArray(pj_type, app_type_list)>=0){
//后期擴(kuò)展功能
}
}
</script>
</body>
</html>
以上就是關(guān)于“對(duì)jQuery標(biāo)簽進(jìn)行屬性操作”的介紹,如果大家想了解更多相關(guān)知識(shí),不妨來(lái)關(guān)注一下動(dòng)力節(jié)點(diǎn)的Java在線(xiàn)學(xué)習(xí),里面的課程內(nèi)容豐富,由淺到深,通俗易懂,適合小白學(xué)習(xí),希望對(duì)大家能夠有所幫助。
 Java實(shí)驗(yàn)班
Java實(shí)驗(yàn)班
0基礎(chǔ) 0學(xué)費(fèi) 15天面授
 Java就業(yè)班
Java就業(yè)班
有基礎(chǔ) 直達(dá)就業(yè)
 Java夜校直播班
Java夜校直播班
業(yè)余時(shí)間 高薪轉(zhuǎn)行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構(gòu)師班
Java架構(gòu)師班
工作3~5年,晉升架構(gòu)
提交申請(qǐng)后,顧問(wèn)老師會(huì)電話(huà)與您溝通安排學(xué)習(xí)



初級(jí) 202925

初級(jí) 203221

初級(jí) 202629

初級(jí) 203743