更新時間:2021-12-03 09:08:39 來源:動力節點 瀏覽2462次
vue現如今在前端中,是前端工程師比較常用的框架之一,他和angular有一些相似之處,所以用過angular的伙伴們,再來學習vue.js應該不會感覺太難;
1.在搭建vue的開發環境之前,一定一定要先下載node.js,vue的運行是要依賴于node的npm的管理工具來實現,node可以在官網或者中文網里面下載,根據自己的電腦選擇是32還是64 ,網址:http://nodejs.cn;
2.下載好node之后,打開docs管理工具,先看看node安裝成功了沒有,輸入 node -v ,回車,會輸出node的版本號,

這樣就已經是安裝成功了,由于在國內使用npm是非常慢的,所以在這里我們推薦使用淘寶npm鏡像,使用
淘寶的cnpm命令管理工具可以代替默認的npm管理工具:$ npm install -g cnpm --registry=https://registry.npm.taobao.org;
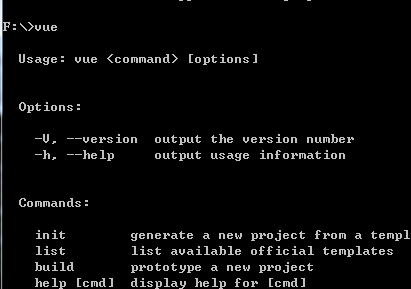
3.淘寶鏡像安裝成功之后,我們就可以全局使用vue-cli腳手架,輸入命令:cnpm install --global vue-cli 回車;驗證是否安裝成功,在命令輸入vue,出來vue的信息,及說明安裝成功;

4.搭建完手腳架之后,我們要開始建一個新項目,這個時候我建議,盡量不要裝在C盤,因為vue下載下來的文件比較大,如果要改盤的話,直接輸入D:回車就可以直接改盤,
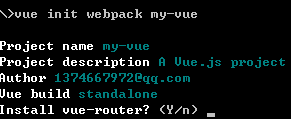
然后我們開始創建新的項目輸入命令:vue init webpack my-project 回車,my-project是我自己的文件夾的名字,是基于webpack的項目,輸入之后就一直回車,直到出現是否要安裝vue-router,
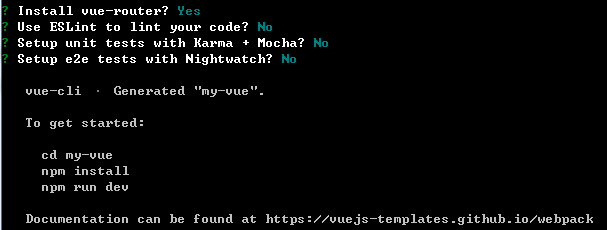
這個我們在項目要用到,所以就輸入y 回車

下面會出現是否需要js語法檢測,這個我們暫時用不到,就可以直接輸入no,后面的都可以直接輸入no,都是我們暫時用不到的

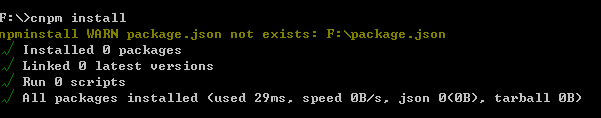
5.文件夾已經下載好了,現在就可以進入文件夾,輸入: cd my-project 回車,因為各個模板之間都是相互依賴的,所以現在我們要安裝依賴,
輸入命令:cnpm install

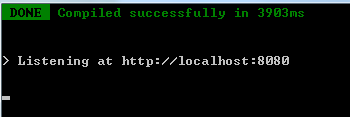
6.已經安裝好之后,現在要來測試一下我們下載好的模板能不能正常的運行,在命令行輸入:npm run dev 回車即可,

8080是默認的端口,要訪問的話,直接在瀏覽器輸入localhost:8080就可以打開默認的模板了;
這樣,我們的vue基礎項目已經安裝并運行起來了,已經踏入了vue的大門;撒花,完結;
以上是vue-cli2.0的腳手架搭建方式,現在已經升級到到4.0了 ,項目搭建方式也就更簡單便捷了, 輸入命令:
npm install -g @vue/cli ,下載腳手架工具,下載成功之后 輸入命令:vue create <Project Name>文件夾名稱,
然后就是選擇配置,第一個default是默認配置,第二個是手動配置,手動配置就要看自己的項目需要,配置需要的文件,然后就等著創建文件夾;
文件創建成功之后,直接輸入命令: npm run serve,就可以運行項目啦!如果您對此比較感興趣,想了解更多相關知識,可以來關注一下動力節點的Java在線學習,里面的課程內容豐富,細致全面,適合沒有基礎的小伙伴學習,希望對大家能夠有所幫助。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習

