更新時間:2021-12-29 11:08:48 來源:動力節點 瀏覽2053次
上傳文件是互聯網中常常應用的場景之一,最典型的情況就是上傳頭像等,今天就帶著帶著大家做一個 Spring Boot 上傳文件的小案例。
我們使用 Spring Boot 版本 2.1.0、jdk 1.8、tomcat 8.0。
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.1.0.RELEASE</version>
</parent>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<optional>true</optional>
</dependency>
</dependencies>
引入了spring-boot-starter-thymeleaf做頁面模板引擎,寫一些簡單的上傳示例。
@SpringBootApplication
public class FileUploadWebApplication {
public static void main(String[] args) throws Exception {
SpringApplication.run(FileUploadWebApplication.class, args);
}
@Bean
public TomcatServletWebServerFactory tomcatEmbedded() {
TomcatServletWebServerFactory tomcat = new TomcatServletWebServerFactory();
tomcat.addConnectorCustomizers((TomcatConnectorCustomizer) connector -> {
if ((connector.getProtocolHandler() instanceof AbstractHttp11Protocol<?>)) {
//-1 means unlimited
((AbstractHttp11Protocol<?>) connector.getProtocolHandler()).setMaxSwallowSize(-1);
}
});
return tomcat;
}
}
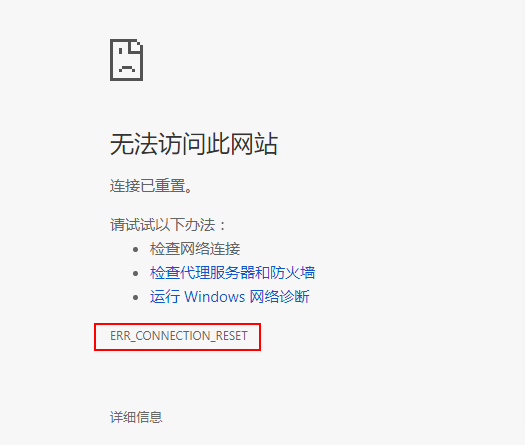
tomcatEmbedded 這段代碼是為了解決,上傳文件大于10M出現連接重置的問題。此異常內容 GlobalException 也捕獲不到。

上傳頁面
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<h1>Spring Boot file upload example</h1>
<form method="POST" action="/upload" enctype="multipart/form-data">
<input type="file" name="file" /><br/><br/>
<input type="submit" value="Submit" />
</form>
</body>
</html>
非常簡單的一個 Post 請求,一個選擇框選擇文件,一個提交按鈕,效果如下:

上傳結果展示頁面:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<body>
<h1>Spring Boot - Upload Status</h1>
<div th:if="${message}">
<h2 th:text="${message}"/>
</div>
</body>
</html>
效果圖如下:

訪問 localhost 自動跳轉到上傳頁面:
@GetMapping("/")
public String index() {
return "upload";
}
上傳業務處理
@PostMapping("/upload")
public String singleFileUpload(@RequestParam("file") MultipartFile file,
RedirectAttributes redirectAttributes) {
if (file.isEmpty()) {
redirectAttributes.addFlashAttribute("message", "Please select a file to upload");
return "redirect:uploadStatus";
}
try {
// Get the file and save it somewhere
byte[] bytes = file.getBytes();
Path path = Paths.get(UPLOADED_FOLDER + file.getOriginalFilename());
Files.write(path, bytes);
redirectAttributes.addFlashAttribute("message",
"You successfully uploaded '" + file.getOriginalFilename() + "'");
} catch (IOException e) {
e.printStackTrace();
}
return "redirect:/uploadStatus";
}
上面代碼的意思就是,通過MultipartFile讀取文件信息,如果文件為空跳轉到結果頁并給出提示;如果不為空讀取文件流并寫入到指定目錄,最后將結果展示到頁面。
MultipartFile是Spring上傳文件的封裝類,包含了文件的二進制流和文件屬性等信息,在配置文件中也可對相關屬性進行配置,基本的配置信息如下:
spring.http.multipart.enabled=true #默認支持文件上傳.
spring.http.multipart.file-size-threshold=0 #支持文件寫入磁盤.
spring.http.multipart.location= # 上傳文件的臨時目錄
spring.http.multipart.max-file-size=1Mb # 最大支持文件大小
spring.http.multipart.max-request-size=10Mb # 最大支持請求大小
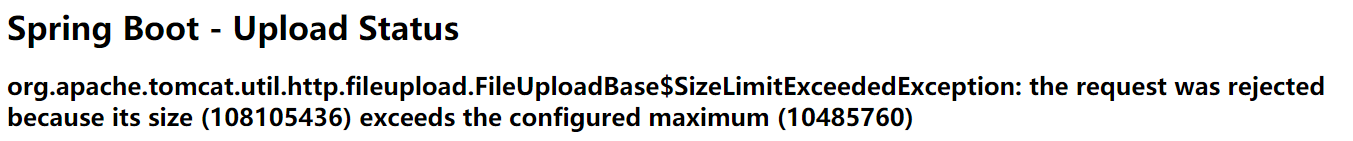
最常用的是最后兩個配置內容,限制文件上傳大小,上傳時超過大小會拋出異常:

@ControllerAdvice
public class GlobalExceptionHandler {
@ExceptionHandler(MultipartException.class)
public String handleError1(MultipartException e, RedirectAttributes redirectAttributes) {
redirectAttributes.addFlashAttribute("message", e.getCause().getMessage());
return "redirect:/uploadStatus";
}
}
設置一個@ControllerAdvice用來監控Multipart上傳的文件大小是否受限,當出現此異常時在前端頁面給出提示。利用@ControllerAdvice可以做很多東西,比如全局的統一異常處理等,感興趣的同學可以下來了解。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習

