更新時間:2021-12-31 10:00:35 來源:動力節點 瀏覽1165次
甲JSP頁面是包含兩種類型的文本的文本文件:靜態數據,其可以以任何基于文本的格式(如表示HTML,SVG, WML,和XML),和JSP元件,其構建動態內容。
JSP 頁面源文件的推薦文件擴展名是.jsp。該頁面可以由包含其他文件的頂級文件組成,這些文件包含完整的 JSP 頁面或 JSP 頁面的片段。JSP 頁面片段的源文件的推薦擴展名是.jspf。
JSP 頁面中的 JSP 元素可以用兩種語法表示,即標準語法和 XML,盡管任何給定的文件只能使用一種語法。XML 語法中的 JSP 頁面是一個 XML 文檔,可以通過 XML 文檔的工具和 API 進行操作。本章和第 7 章 JavaServer Pages 標準標記庫 到第 9 章 JSP 頁面中的腳本僅介紹標準語法。第 6 章 JavaServer Pages 文檔中介紹了 XML 語法 。
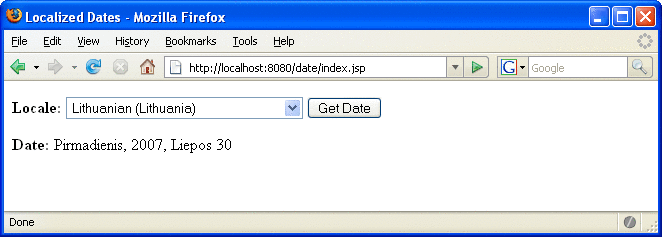
圖中的網頁是一個表單,允許您選擇語言環境并以適合該語言環境的方式顯示日期。

這個例子的源代碼在 安裝/javaeetutorial5/examples/web/date/目錄。JSP 頁面index.jsp出現在下面;它是靜態 HTML 標記和 JSP 元素的典型混合體。如果您開發過網頁,您可能熟悉 HTML 文檔結構語句(<head>、<body等)以及創建表單 (<form>) 和菜單 (<select> 的 HTML 語句)。
示例代碼中的粗體行包含以下類型的 JSP 構造:
頁面指??令 (<%@page ... %> ) 設置頁面返回的內容類型。
標記庫指令 (<%@taglib ... %> ) 導入自定義標記庫。
jsp:useBean是一個標準元素,它創建一個包含語言環境集合的對象并初始化一個指向該對象的標識符。
JSP 表達式語言表達式 ( ${ } ) 檢索對象屬性的值。這些值用于設置自定義標記屬性值并創建動態內容。
jsp:setProperty是另一個設置對象屬性值的標準元素。
函數 ( f:equals ) 測試屬性與集合的當前項的相等性。(內置==運算符通常用于測試相等性。)
這是 JSP 頁面:
<%@頁面 contentType ="text/html; charset=UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core
”
前綴="c" %>
<%@ taglib uri="/functions" prefix="f" %>
<html>
<head><title>本地化日期</title></head>
<body bgcolor="white">
< jsp:useBean id="locales" scope="application"
class="mypkg.MyLocales"/>
<form name="localeForm" action="index.jsp" method="post">
< c:set var="selectedLocaleString" value=" ${param.locale} " />
< c:set var="selectedFlag"
value=" ${!empty selectedLocaleString} " />
<b>語言環境:</b>
<選擇名稱=語言環境>
< c:forEach var="localeString" items=" ${locales.localeNames} " >
< c:選擇>
< c:when test=" ${selectedFlag} ">
< c:選擇>
< c:when
test=" ${f:equals(selectedLocaleString, localeString)} " >
<選項選擇> ${localeString} </option>
</c:何時>
<c:否則>
<option> ${localeString} </option>
</c:否則>
</c:選擇>
</c:何時>
< c:否則>
<option> ${localeString} </option>
</c:否則>
</c:選擇>
</c:forEach>
</選擇>
<input type="submit" name="Submit" value="獲取日期">
</form>
< c:if test="${selectedFlag}" >
< jsp:setProperty name="locales"
屬性=“selectedLocaleString”
value=" ${selectedLocaleString} " />
< jsp:useBean id="date" class="mypkg.MyDate"/>
< jsp:setProperty name="date" property="locale"
value=" ${locales.selectedLocale} "/>
<b>日期:</b> ${date.date} </c:if>
</正文>
</html>
要使用 NetBeans IDE部署日期應用程序,請執行以下步驟:
啟動應用程序服務器。
在 NetBeans IDE 中,選擇文件→打開項目。
在“打開項目”對話框中,導航到:
安裝/javaeetutorial5/examples/web/
選擇日期文件夾。
選中作為主項目打開復選框。
單擊打開項目。
在 Projects 選項卡中,右鍵單擊日期項目,然后選擇 Undeploy and Deploy。
要使用Ant 工具部署日期應用程序,請執行以下步驟:
在終端窗口中,轉到 安裝/javaeetutorial5/examples/web/date/。
鍵入ant。此命令將生成任何必要的編譯,將文件復制到tut-install /javaeetutorial5/examples/web/date/build/目錄,并創建一個 WAR 文件。
啟動應用程序服務器。
輸入ant deploy。
要運行該示例,請執行以下操作:
將瀏覽器中的字符編碼設置為 UTF-8。
打開瀏覽器訪問http://localhost:8080/date。
您將看到一個組合框,其條目是語言環境。選擇區域設置并單擊獲取日期。您將看到以適合該語言環境的方式表示的日期。
如果您的機器上沒有安裝適當的語言文件,某些字符可能無法正確顯示。請查閱您的操作系統的用戶指南或聯機幫助,以確定如何安裝這些語言文件。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習

