更新時間:2022-01-24 09:52:52 來源:動力節(jié)點 瀏覽1096次
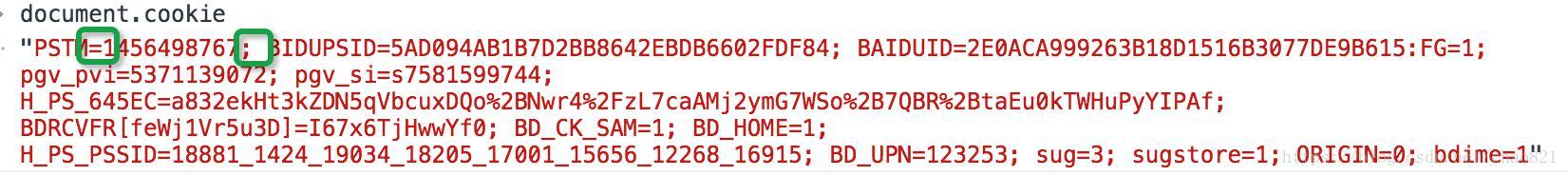
因為瀏覽器提供了 cookie 屬性給 JavaScript,所以可以通過 document.cookie 來訪問這個頁面中的cookie。

這是一串字符串,仔細(xì)觀察,我們可以發(fā)現(xiàn)規(guī)律。每個 cookie 都以名/值對的形式,即 name=value,名稱和值都必須是URL編碼的,且兩對cookie間以分號和空格隔開。(ps:千萬不要忘了空格,特別是在獲取某個 cookie 時)
內(nèi)存cookie,是指沒有設(shè)在cookie的Expires的屬性,此時cookie將停留在客戶端的內(nèi)存中。
硬盤cookie,是指在你設(shè)置了cookie的Expires屬性,此時cookie將保存到你的硬盤上。
服務(wù)器端設(shè)置
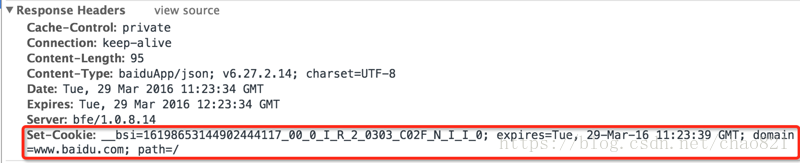
服務(wù)器通過發(fā)送一個名為 Set-Cookie 的HTTP頭來創(chuàng)建一個cookie,作為 Response Headers 的一部分。如下圖所示,每個Set-Cookie 表示一個 cookie(如果有多個cookie,需寫多個Set-Cookie),每個屬性也是以名/值對的形式(除了secure),屬性間以分號加空格隔開。格式如下:
Set-Cookie: name=value[; expires=GMTDate][; domain=domain][; path=path][; secure]

注意,通過 Set-Cookie 指定的可選項(域、路徑、失效時間、secure標(biāo)志)只會在「瀏覽器端」使用,它們都是服務(wù)器給瀏覽器的指示,以指定何時應(yīng)該發(fā)送cookie。這些參數(shù)不會被發(fā)送至服務(wù)器端,只有name和value才會被發(fā)送。
瀏覽器端設(shè)置
瀏覽器端設(shè)置cookie的格式和Set-Cookie頭中使用的格式一樣。如下:
document.cookie = "name=value[; expires=GMTDate][; domain=domain][; path=path][; secure]"
Cookie 可以作為全局變量,這是它最大的一個優(yōu)點。它最根本的用途是 Cookie 能夠幫助 Web 站點保存有關(guān)訪問者的信息,以下列舉cookie的幾種小用途。
(1)保存用戶登錄信息。這應(yīng)該是最常用的了。當(dāng)您訪問一個需要登錄的界面,例如微博、百度及一些論壇,在登錄過后一般都會有類似"下次自動登錄"的選項,勾選過后下次就不需要重復(fù)驗證。這種就可以通過cookie保存用戶的id。
(2)創(chuàng)建購物車。購物網(wǎng)站通常把已選物品保存在cookie中,這樣可以實現(xiàn)不同頁面之間數(shù)據(jù)的同步(同一個域名下是可以共享cookie的),同時在提交訂單的時候又會把這些cookie傳到后臺。
(3)跟蹤用戶行為。例如百度聯(lián)盟會通過cookie記錄用戶的偏好信息,然后向用戶推薦個性化推廣信息,所以瀏覽其他網(wǎng)頁的時候經(jīng)常會發(fā)現(xiàn)旁邊的小廣告都是自己最近百度搜過的東西。這是可以禁用的。
如果大家想了解更多相關(guān)知識,不妨來關(guān)注一下動力節(jié)點的Cookie的工作原理,希望對大家能夠有所幫助,希望對大家能夠有所幫助。



初級 202925

初級 203221

初級 202629

初級 203743