更新時間:2022-02-07 11:15:45 來源:動力節點 瀏覽1817次
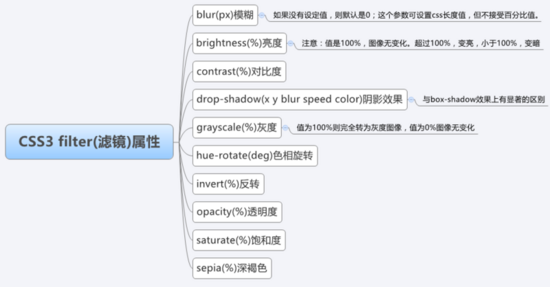
css3的濾鏡filter屬性,可以對網頁中的圖片進行類似Photoshop圖片處理的效果,通過css對圖像進行處理。
瀏覽器支持情況:只有IE瀏覽器不支持filter(濾鏡)屬性,為了兼容低版本的safari和google瀏覽器,需要加上前綴-webkit- 。

使用語法:
filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();
CSS 濾鏡可以給同個元素同時定義多個,例如 filter: contrast(150%) brightness(1.5) ,但是濾鏡的先后順序不同產生的效果也是不一樣的;
默認值為: initial
inherit 表示從父級繼承。
注意:濾鏡通常使用百分比 (如:75%), 當然也可以使用小數來表示 (如:0.75)。
未添加濾鏡

<div data-filter="image-normal">
<h2>normal</h2>
<img src="1.jpg">
</div>
將圖像轉換為灰度圖像。值定義轉換的比例。值為100%則完全轉為灰度圖像,值為0%圖像無變化。若未設置,值默認是0。也可以寫0-1之間的小數。

<div data-filter="image-grayscale">
<h2>grayscale</h2>
<img src="1.jpg">
</div>
//值為0-1之間的小數, grayscale(0) 原圖;grayscale(1)完全變成灰色;
[data-filter=image-grayscale] img {
filter: grayscale(50%);
-webkit-filter:grayscale(50%); /* Chrome, Safari, Opera */
}
值為0時顯示黑白色,值為0.5時飽和度為原圖的一半,值為1時,表示飽和度等于原圖,數值大于1表示飽和度加強。

//(值為0-1之間的小數)
<div data-filter="image-saturate">
<h2>saturate</h2>
<img src="1.jpg">
</div>
飽和對是對色彩的濃度(純度)的定義。飽和度畫面中色彩的鮮艷程度與層次;
[data-filter=image-saturate] img {
filter: saturate(360%);
-webkit-filter:saturate(360%); /* Chrome, Safari, Opera */
}
0表示褐色度為0%,顯示原圖,1 表示褐色度為100%顯示褐色。

<div data-filter="image-sepia">
<h2>sepia</h2>
<img src="1.jpg">
</div>
[data-filter=image-sepia] img {
filter: sepia(100%);
-webkit-filter: sepia(100%); /* Chrome, Safari, Opera */
}
反轉輸入圖像。值定義轉換的比例。100%的價值是完全反轉。值為0%則圖像無變化。值在0%和100%之間,則是效果的線性乘子。 若值未設置,值默認是0。

<div data-filter="image-invert">
<h2>invert</h2>
<img src="1.jpg">
</div>
[data-filter=image-invert] img {
filter: invert(100%);
-webkit-filter: invert(100%); /* Chrome, Safari, Opera */
}
圖像的透明程度。值為0%則是完全透明,值為100%則圖像無變化。0-100%之間則是部分透明。也可以用0-1之間的小數替代%。與已有的opacity屬性很相似,不同之處在于通過filter,一些瀏覽器為了提升性能會提供硬件加速。

<div data-filter="image-opacity">
<h2>opacity</h2>
<img src="1.jpg">
</div>
[data-filter=image-opacity] img {
filter: opacity(50%);
-webkit-filter: opacity(50%); /* Chrome, Safari, Opera */
}
使圖片更亮或更暗。如果值是0%,圖像會全黑。值是100%,則圖像無變化。值超過100%,圖像會比原來更亮。如果沒有設定值,默認是1。可以使用百分比也可以使用小數表示。

<div data-filter="image-brightness">
<h2>brightness</h2>
<img src="1.jpg">
</div>
[data-filter=image-brightness] img {
filter: brightness(120%);
-webkit-filter: brightness(120%); /* Chrome, Safari, Opera */
}
調整圖像的對比度。值是0%的話,圖像會全黑。值是100%,圖像不變。值超過100%,意味著會運用更低的對比。若沒有設置值,默認是1。可以使用百分比也可以使用小數表示。 對比度是對畫面明暗程度的定義。對比度是指畫面黑白明暗的層次。

<div data-filter="image-contrast">
<h2>contrast</h2>
<img src="1.jpg">
</div>
[data-filter=image-contrast] img {
filter: contrast(160%);
-webkit-filter: contrast(160%); /* Chrome, Safari, Opera */
}
給圖像應用色相旋轉。讓圖像中的顏色,在色相環中做對應的旋轉。值為0deg,則圖像無變化。若值未設置,默認值是0deg。該值雖然沒有最大值,超過360deg的值相當于又繞一圈。

<div data-filter="image-hue-rotate">
<h2>hue-rotate</h2>
<img src="1.jpg">
</div>
[data-filter=image-hue-rotate] img {
filter: hue-rotate(160deg);
-webkit-filter: hue-rotate(160deg); /* Chrome, Safari, Opera */
}
給圖像設置高斯模糊。值越大越模糊,默認是0,就是不模糊。

<div data-filter="image-blur">
<h2>blur</h2>
<img src="1.jpg">
</div>
[data-filter=image-blur] img {
filter: blur(2px);
-webkit-filter: blur(2px); /* Chrome, Safari, Opera */
}
與 box-shadow屬性很相似;不同之處在于,通過濾鏡,一些瀏覽器為了更好的性能會提供硬件加速。

<div data-filter="drop-shadow">
<h2>blur</h2>
<img src="1.jpg">
</div>
[data-filter=drop-shadow] img {
filter: drop-shadow(16px 16px 20px blue);
-webkit-filter: drop-shadow(16px 16px 20px blue); /* Chrome, Safari, Opera */
}
添加陰影屬性。

<div data-filter="box-shadow">
<h2>blur</h2>
<img src="1.jpg">
</div>
/* 添加陰影效果*/
[data-filter=box-shadow] img {
box-shadow:16px 16px 20px blue;
-webkit-filter:box-shadow:16px 16px 20px blue; /* Chrome, Safari, Opera */
}
box-shadow和drop-shadow 還是有區別的;效果上看 box-shadow 是給整個圖片加陰影,而 drop-shadow 只是給不透明的部分加陰影 。

<div data-filter="multiple-filter">
<h2>blur</h2>
<img src="1.jpg">
</div>
/*調整按鈕和圖片的亮度和對比度*/
[data-filter=multiple-filter] img {
filter: contrast(175%) brightness(3%);
-webkit-filter: contrast(175%) brightness(3%);/* Chrome, Safari, Opera */
}

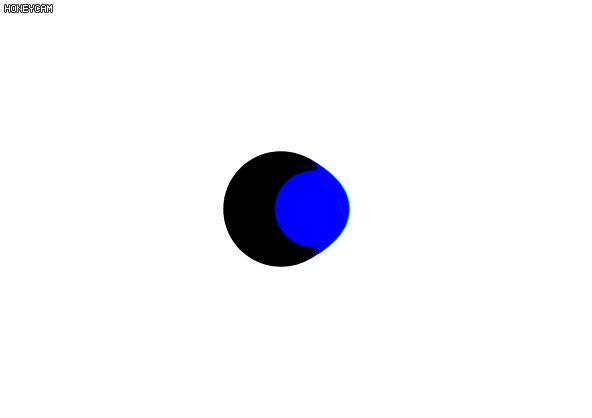
/* blur 混合 contrast 產生融合效果 */
.filter-mix {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 300px;
height: 200px;
filter: contrast(20);
background: #fff;
}
.filter-mix::before {
content: "";
position: absolute;
width: 120px;
height: 120px;
border-radius: 50%;
background: #333;
top: 40px;
left: 40px;
z-index: 2;
filter: blur(6px);
box-sizing: border-box;
animation: filterBallMove 4s ease-out infinite;
}
.filter-mix::after {
content: "";
position: absolute;
width: 80px;
height: 80px;
border-radius: 50%;
background: #3F51B5;
top: 60px;
right: 40px;
z-index: 2;
filter: blur(6px);
animation: filterBallMove2 4s ease-out infinite;
}
@keyframes filterBallMove {
50% {
left: 140px;
}
}
@keyframes filterBallMove2 {
50% {
right: 140px;
}
}

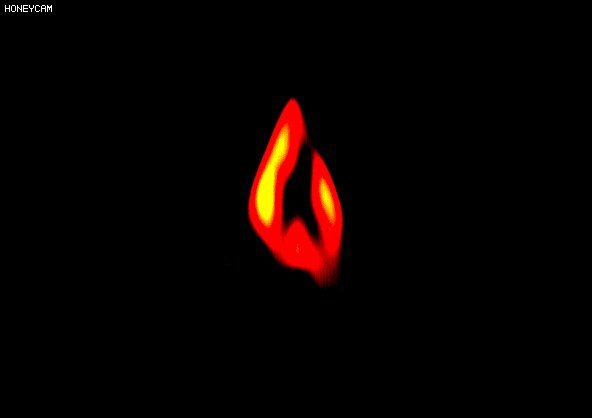
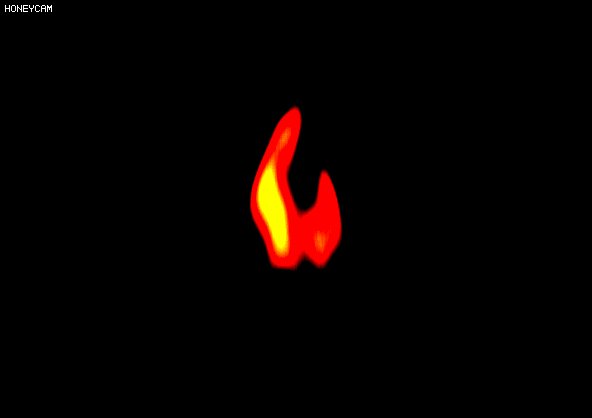
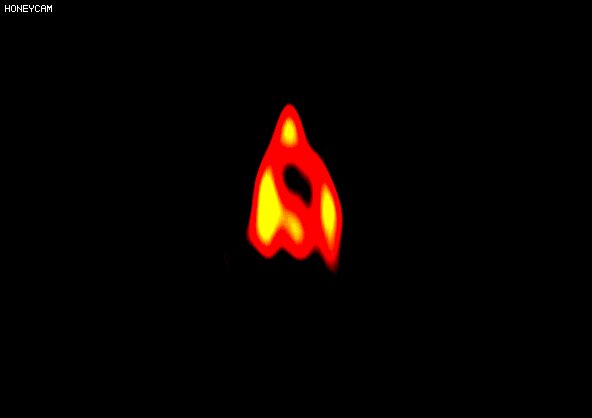
filter: contrast() 與 filter: blur() 和animation 配合制作火焰效果。
filter: blur(20px) contrast(30);
animation: move 2s infinite 0.2s linear;
$filters: (
grayscale: '(50%)',//灰階
saturate: '(360%)',//飽和度
sepia: '(100%)',//棕褐色
invert: '(100%)',//反色
opacity: '(50%)',//透明度
brightness: '(120%)',//亮度
contrast: '(160%)',//對比度
hue-rotate: '(160deg)', //色相旋轉
blur: '(2px)',//模糊
drop-shadow:'drop-shadow(16px 16px 20px blue)',//陰影
);
@each $type, $value in $filters {
[data-filter="image-#{$type}"] {
img {
filter: #{$type}#{$value};
}
}
}
以上就是關于“CSS中Filter濾鏡屬性及使用方法”介紹,如果大家想了解更多相關知識,不妨來關注一下動力節點的Filter過濾器,里面的課程內容更加詳細,希望對大家的學習能夠有所幫助。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習

