專注Java教育14年
全國咨詢/投訴熱線:400-8080-105
更新時間:2022-02-17 09:53:17 來源:動力節點 瀏覽1335次

.button {
background-color: #4CAF50; /* Green */
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
}

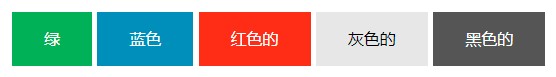
使用該background-color屬性更改按鈕的背景顏色:
.button1 {background-color: #4CAF50;} /* Green */
.button2 {background-color: #008CBA;} /* Blue */
.button3 {background-color: #f44336;} /* Red */
.button4 {background-color: #e7e7e7; color: black;} /* Gray */
.button5 {background-color: #555555;} /* Black */

使用該font-size屬性更改按鈕的字體大小:
.button1 {font-size: 10px;}
.button2 {font-size: 12px;}
.button3 {font-size: 16px;}
.button4 {font-size: 20px;}
.button5 {font-size: 24px;}
使用該padding屬性更改按鈕的填充:

.button1 {padding: 10px 24px;}
.button2 {padding: 12px 28px;}
.button3 {padding: 14px 40px;}
.button4 {padding: 32px 16px;}
.button5 {padding: 16px;}

使用該border-radius屬性為按鈕添加圓角:
.button1 {border-radius: 2px;}
.button2 {border-radius: 4px;}
.button3 {border-radius: 8px;}
.button4 {border-radius: 12px;}
.button5 {border-radius: 50%;}

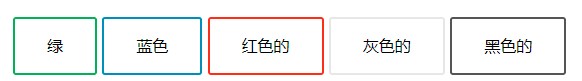
使用該border屬性為按鈕添加彩色邊框:
.button1 {
background-color: white;
color: black;
border: 2px solid #4CAF50; /* Green */
}
...

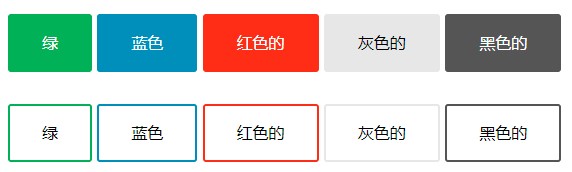
當您將鼠標移到按鈕上時,使用:hover選擇器更改按鈕的樣式。
提示:使用transition-duration屬性來確定“懸停”效果的速度:
.button {
transition-duration: 0.4s;
}
.button:hover {
background-color: #4CAF50; /* Green */
color: white;
}
...
以上就是關于“CSS按鈕示例”的介紹,大家如果對此比較感興趣,想了解更多相關知識,不妨來關注一下動力節點的Java視頻教程,里面的課程內容更加豐富,希望對大家的學習能夠有所幫助。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習

