更新時間:2022-02-17 10:09:21 來源:動力節點 瀏覽1215次
CSS隱藏元素的方法
display我們在使用隱藏內容時謹慎地開始了這篇文章。正如我們所建立的,使用它來隱藏元素意味著根本不生成該元素。它在 DOM 中,但從未真正呈現。
該元素仍將顯示在標記中,如果您檢查頁面,您將能夠看到該元素。盒子模型不會生成也不會出現在頁面上,這也適用于它的所有。
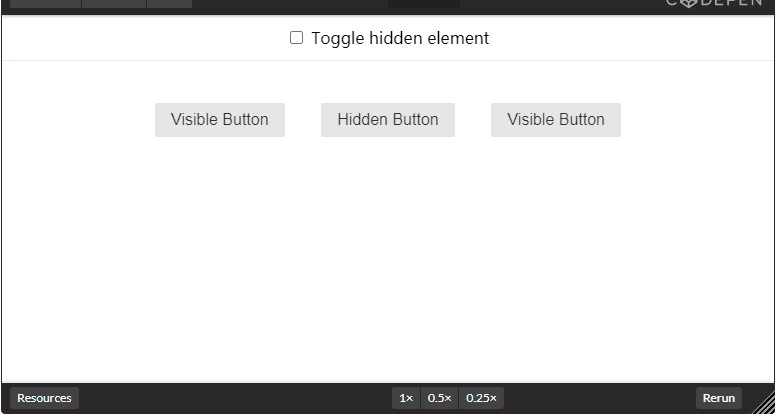
更重要的是,如果元素有任何事件監聽器——比如點擊或懸停——它們根本不會注冊。正如我們已經討論過的,屏幕閱讀器將忽略所有內容。在這里,我們有兩個可見的按鈕和一個隱藏的按鈕display: none。所有三個按鈕都有點擊事件,但只有兩個可見按鈕會呈現并注冊點擊。

Display 是唯一會影響圖像請求觸發的屬性。如果圖像標簽(或父元素)的display屬性設置為none通過內聯 CSS 或選擇器,則圖像將被下載。另一方面,如果圖像應用了background屬性,則不會下載。
<img>之所以會出現這種情況,是因為在解析 HTML 文檔并遇到標簽時,解析器沒有應用 CSS 。另一方面,當我們將圖像應用到具有background屬性的元素時,圖像不會被下載,因為解析器沒有應用調用圖像的 CSS。此行為在所有最新瀏覽器中都匹配。唯一的例外是 IE 11,它在這兩種情況下都會下載圖像。

如果元素的visibility屬性設置為hidden,則該元素是“視覺隱藏的”。“視覺上隱藏”聽起來很像display: none,但它的不同之處在于元素是生成和渲染的,但它是不可見的。這意味著元素的盒子模型是存在的,即使它看起來并不存在,它也會繼續占據屏幕上的空間。
想象一下,你穿著一件隱形斗篷,讓別人看不到你,但你仍然可以撞到東西。即使你是肉眼看不見的,你也確實在那里。
但這就是“視覺隱藏”和“不顯示”之間的差異結束的地方。事實上,隱藏的元素在可訪問性visibility和display事件觸發器方面表現相同。屏幕閱讀器無法訪問不可見元素并且不會注冊事件,正如我們在下面的演示中看到的那樣,它與上一個示例完全相同,但只是display: none與visibility: hidden.


該opacity屬性僅影響元素的視覺方面。如果我們將元素的值設置opacity為零,則該元素將是完全透明的。同樣,這很像visibility: hidden我們在元素上披上隱形斗篷,它是不可見的,但仍然存在。
換句話說,我們所擁有的是一個空心的、透明的元素,它的作用與任何其他元素一樣,只是它是不可見的。聽起來很像visibility方法,對吧?不同之處在于屏幕閱讀器仍然可以訪問完全透明的元素,并且可以注冊事件,如點擊,如下面的示例所示。


使用絕對定位將元素推送到屏幕外是開發人員經常隱藏內容的另一種方式。使用topand left,我們可以將元素推離屏幕太遠,以至于永遠看不到它。這就像把餅干罐藏在屋外,這樣孩子們(或者也許你!)就找不到它們了。
“絕對”是這里的關鍵詞。如果我們設置position為absolute,則從文檔流中取出一個元素,這表示它不再堅持其在 DOM 中的自然位置。換句話說,頁面不會為其保留任何空間,這會在視覺上將元素打亂,將其定位到最近的定位元素(如果有),或者文檔根(如果沒有其他元素)。

我們利用絕對定位的優勢,將“隱藏”元素從文檔流中取出,并將其向左上角偏移,值為-9999px.
.hidden {
position: absolute;
top: -9999px;
left: -9999px;
}


到目前為止,該position方法是我們所見過的最接近可訪問性友好的在 CSS 中隱藏內容的方法。但是導致突然頁面跳轉的可聚焦內容的問題并不大。另一種可訪問隱藏的方法結合了絕對定位、clip屬性和隱藏溢出。
.visually-hidden:not(:focus):not(:active) {
clip: rect(0 0 0 0);
clip-path: inset(50%);
height: 1px;
overflow: hidden;
position: absolute;
white-space: nowrap;
width: 1px;
}
讓我們分解一下。
我們需要從文檔流中刪除元素。最好的方法是使用position: absolute. 這將刪除元素,但我們不會將其推離屏幕。
.visually-hidden {
position: absolute;
}
我們可以通過將 width 和 height 屬性設置為零來隱藏元素。不幸的是,這不起作用,因為某些屏幕閱讀器會忽略寬度和高度為零的元素。我們能做的就是將它設置為第二低的值,1px。這意味著內容很容易溢出空間,因此我們還需要overflow: hidden確保它不會在視覺上溢出。
.visually-hidden {
height: 1px;
overflow: hidden;
position: absolute;
width: 1px;
}
要隱藏那個只有一個像素的正方形,我們可以使用 CSS剪輯屬性。它非常適合這種情況,因為它不會影響屏幕閱讀器。內容在那里,但同樣在視覺上是隱藏的。需要注意的是,它clip已被棄用,clip-path但如果我們需要支持舊版本的 Internet Explorer,仍然需要它。
.visually-hidden {
clip: rect(0 0 0 0);
clip-path: inset(50%);
height: 1px;
overflow: hidden;
position: absolute;
width: 1px;
}
“視覺隱藏”類難題的另一部分是解決屏幕外可訪問文本的模糊問題,這是一種消除單詞之間空白的奇怪現象,使它們像一大串單詞一樣被大聲朗讀。例如,“Welcome back home”將被讀出為“Welcomebackhome”。
解決此問題的一個簡單方法是設置white-space: nowrap:
.visually-hidden {
clip: rect(0 0 0 0);
clip-path: inset(50%);
height: 1px;
overflow: hidden;
position: absolute;
white-space: nowrap;
width: 1px;
}
而且,終于!最后要考慮的事情是允許某些具有本機焦點和活動站點的元素在它們處于焦點時顯示,同時繼續阻止其他元素(如段落)顯示。我們可以為此使用:not偽選擇器。
.visually-hidden:not(:focus):not(:active) {
clip: rect(0 0 0 0);
clip-path: inset(50%);
height: 1px;
overflow: hidden;
position: absolute;
white-space: nowrap;
width: 1px;
}


通過上述介紹,相信大家對CSS隱藏元素的方法已經有所了解,大家如果對此比較感興趣,想了解更多相關知識,不妨來關注一下動力節點Java視頻,里面的課程內容細致全面,通俗易懂,從入門到精通,適合沒有基礎的小伙伴學習,希望對大家能夠有所幫助。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習

