更新時間:2020-09-08 14:53:51 來源:動力節點 瀏覽1391次
Vue簡介
Vue.js是一套構建用戶界面的漸進式框架。與其他重量級框架不同的是,Vue采用自底向上增量開發的設計。Vue的核心庫只關注視圖層,并且非常容易學習,非常容易與其它庫或已有項目整合。另一方面,Vue完全有能力驅動采用單文件組件和Vue生態系統支持的庫開發的復雜單頁應用。
Vue.js的目標是通過盡可能簡單的API實現響應的數據綁定和組合的視圖組件。
Vue.js自身不是一個全能框架——它只聚焦于視圖層。因此它非常容易學習,非常容易與其它庫或已有項目整合。另一方面,在與相關工具和支持庫一起使用時,Vue.js也能完美地驅動復雜的單頁應用。
MVVM模式
MVVM是Model-View-ViewModel的簡寫。它本質上就是MVC的改進版。MVVM就是將其中的View的狀態和行為
抽象化,讓我們將視圖UI和業務邏輯分開MVVM模式和MVC設計模式一樣,主要目的是分離視圖(View)和模型(Model)
Vue.js是一個提供了MVVM風格的雙向數據綁定的Javascript庫,專注于View層。它的核心是MVVM中的VM,也就是ViewModel。ViewModel負責連接View和Model,保證視圖和數據的一致性,這種輕量級的架構讓前端開發更加高效、便捷

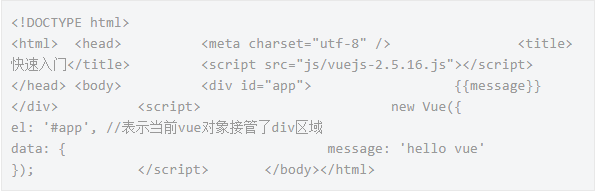
入門代碼

插值表達式
數據綁定最常見的形式就是使用“Mustache”語法(雙大括號)的文本插值,Mustache標簽將會被替代為對應數據對
象上屬性的值。無論何時,綁定的數據對象上屬性發生了改變,插值處的內容都會更新。Vue.js都提供了完全的JavaScript表達式支持。

這些表達式會在所屬 Vue 實例的數據作用域下作為 JavaScript 被解析。有個限制就是,每個綁定都只能包含單個 表達式,所以下面的例子都不會生效。

以上就是“vue.js實戰視頻教程之簡單的快速入門”的詳解介紹,更多資料大家可以在動力節點官網的Java技術文檔中查找。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習

