專注Java教育14年
全國咨詢/投訴熱線:400-8080-105
更新時間:2022-03-15 09:44:34 來源:動力節點 瀏覽1082次
scroll() 是 jQuery 中的一個內置方法,用于用戶在指定元素中滾動。此方法適用于所有可滾動元素和瀏覽器窗口。
句法:
$(選擇器).scroll(函數)
參數:此方法接受可選的單參數函數。用于指定觸發滾動事件時要運行的函數。
返回值:當指定元素發生滾動時,它綁定一個事件。
下面的程序說明了 jQuery 中的 scroll() 方法:
例子:
<!DOCTYPE html>
<html>
<head>
<title>scroll method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function() {
$("div").scroll(function() {
alert("scroll happened");
});
});
</script>
<style>
div {
border: 1px solid black;
width: 500px;
height: 100px;
overflow: scroll;
}
</style>
</head>
<body>
<!-- scroll inside this div box -->
<div>Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!.
Welcome to GeeksforGeeks!
</div>
</body>
</html>
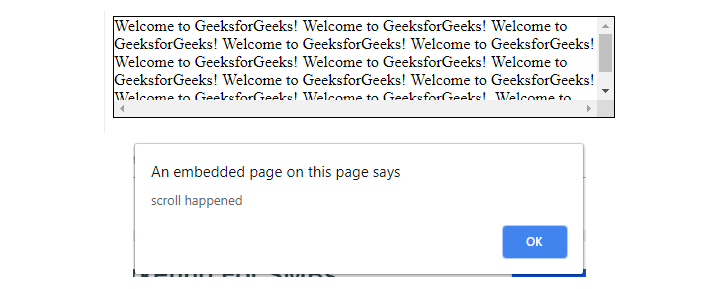
輸出:
在 div 框內滾動后。

以上就是關于“jQuery滾動的示例”介紹,大家如果對此比較感興趣,想了解更多相關知識,不妨來關注一下動力節點的Java在線學習,里面的課程內容細致全面,從入門到精通,很適合沒有基礎的小伙伴學習,希望對大家能夠有所幫助。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習

