專注Java教育14年
全國咨詢/投訴熱線:400-8080-105
更新時間:2022-03-25 10:05:05 來源:動力節點 瀏覽2270次
SpringMVC參數傳遞的方式有幾種?小編來告訴大家。
controller
import com.pandabus.framework.base.web.controller.BaseController;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.HashMap;
import java.util.Map;
@Controller
@RequestMapping(value = "/testParam/")
public class TestParamController extends BaseController {
@RequestMapping(value = "index", method = RequestMethod.GET)
public String index(Model model) {
return "testParam";
}
@RequestMapping(value = "test")
@ResponseBody
public Map<String, Object> test(String name, Integer age) throws Exception {
Map<String, Object> result = new HashMap<>();
result.put("name", name);
result.put("age", age);
return result;
}
}
jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<script src="${pageContext.request.contextPath}/script/plugins/inspinia/js/jquery-2.1.1.js"></script>
</head>
<body>
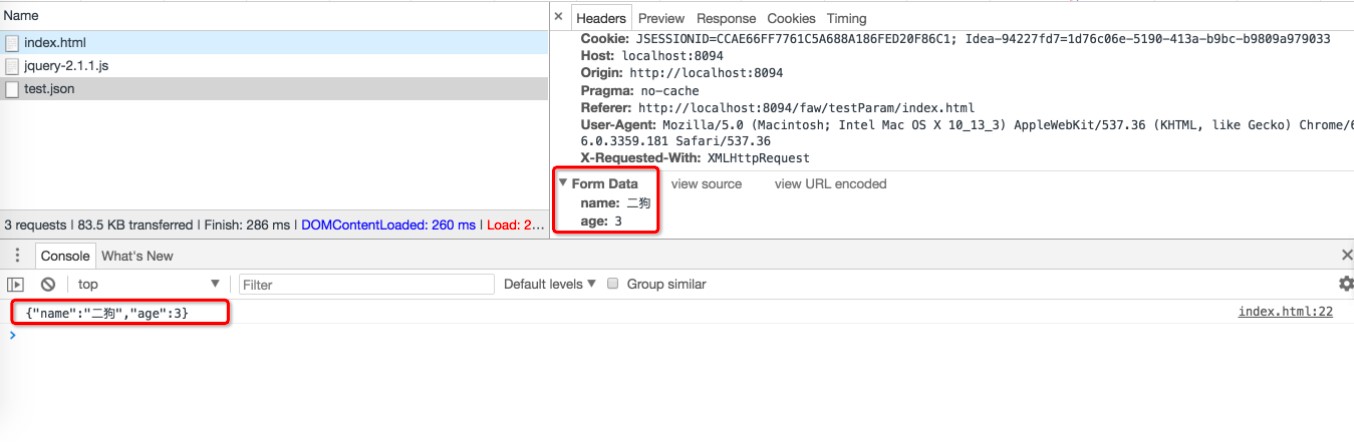
<script type="text/javascript">
$.ajax({
url: 'test.json',
type: 'post',
data: {
name: '二狗',
age: 3
},
async: true,
cache: false,
success: function (data) {
console.log(JSON.stringify(data));
}
});
</script>
</body>
</html>
頁面

controller
import com.pandabus.framework.base.web.controller.BaseController;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.HashMap;
import java.util.Map;
@Controller
@RequestMapping(value = "/testParam/")
public class TestParamController extends BaseController {
@RequestMapping(value = "index", method = RequestMethod.GET)
public String index(Model model) {
return "testParam";
}
/**
* @param name
* @param food 頁面的food:[1,2,3]會已 food[]:1,food[]:2,food[]:3形式發送過來,所以這里要給food參數起個food[]別名,這樣才能接收到
* @return
* @throws Exception
*/
@RequestMapping(value = "test")
@ResponseBody
public Map<String, Object> test(String name, @RequestParam(name = "food[]") String[] food) throws Exception {
Map<String, Object> result = new HashMap<>();
result.put("name", name);
result.put("food", food);
return result;
}
}
jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<script src="${pageContext.request.contextPath}/script/plugins/inspinia/js/jquery-2.1.1.js"></script>
</head>
<body>
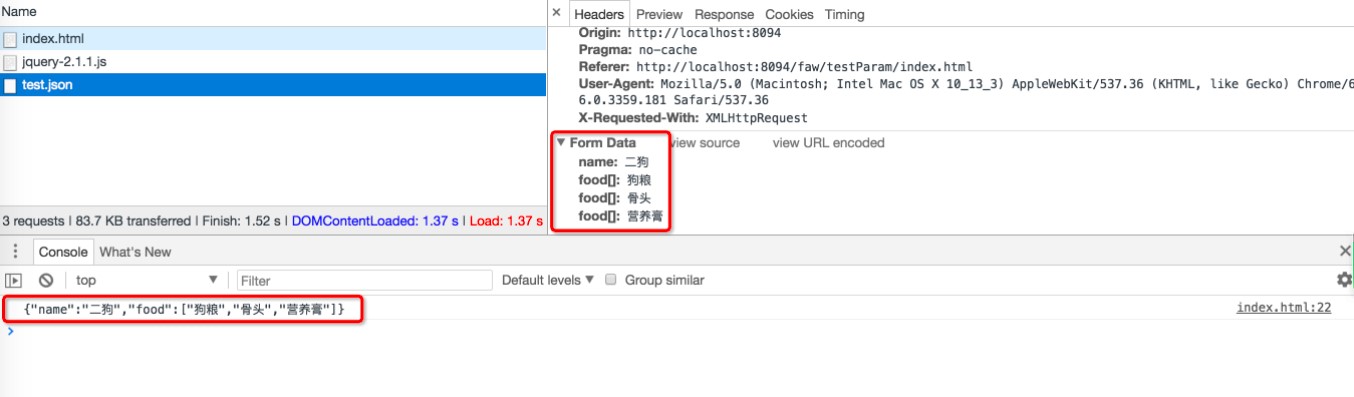
<script type="text/javascript">
$.ajax({
url: 'test.json',
type: 'post',
data: {
name: '二狗',
food: ['狗糧','骨頭','營養膏']
},
async: true,
cache: false,
success: function (data) {
console.log(JSON.stringify(data));
}
});
</script>
</body>
</html>
頁面

實體類
package com.pandabus.custom.controller;
public class Dog {
private String name;
private String[] food;
private Integer age;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String[] getFood() {
return food;
}
public void setFood(String[] food) {
this.food = food;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
}
controller
import com.pandabus.framework.base.web.controller.BaseController;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.*;
import java.util.HashMap;
import java.util.Map;
@Controller
@RequestMapping(value = "/testParam/")
public class TestParamController extends BaseController {
@RequestMapping(value = "index", method = RequestMethod.GET)
public String index(Model model) {
return "testParam";
}
/***
*
* @param dog 需要添加@RequestBody注解,這樣SpringMvc會把收到的JSON反序列化成實體
* @return
* @throws Exception
*/
@RequestMapping(value = "test")
@ResponseBody
public Map<String, Object> test(@RequestBody Dog dog) throws Exception {
Map<String, Object> result = new HashMap<>();
result.put("dog", dog);
return result;
}
}
JSP
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<script src="${pageContext.request.contextPath}/script/plugins/inspinia/js/jquery-2.1.1.js"></script>
</head>
<body>
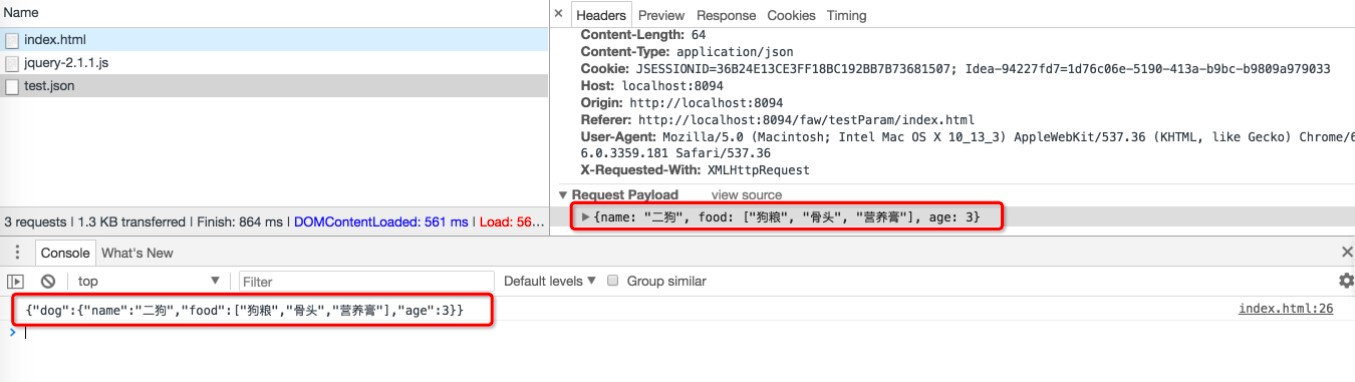
<script type="text/javascript">
var dog = {
name: '二狗',
food: ['狗糧', '骨頭', '營養膏'],
age: 3
};
$.ajax({
url: 'test.json',
type: 'post',
contentType: 'application/json',//需要指定contentType
data: JSON.stringify(dog),//傳遞對象的json
async: true,
cache: false,
success: function (data) {
console.log(JSON.stringify(data));
}
});
</script>
</body>
</html>
頁面

controller
import com.pandabus.framework.base.web.controller.BaseController;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.commons.CommonsMultipartFile;
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@Controller
@RequestMapping(value = "/testParam/")
public class TestParamController extends BaseController {
@RequestMapping(value = "index", method = RequestMethod.GET)
public String index(Model model) {
return "testParam";
}
/***
*
* @param file 必須指定@RequestParam
* @return
* @throws Exception
*/
@RequestMapping(value = "test")
@ResponseBody
public Map<String, Object> test(@RequestParam(name = "file") CommonsMultipartFile file) throws Exception {
Map<String, Object> result = new HashMap<>();
result.put("content", readFile(file));
return result;
}
private List<String> readFile(CommonsMultipartFile file) throws IOException {
List<String> result = new ArrayList<>();
BufferedReader reader = null;
try {
reader = new BufferedReader(new InputStreamReader(file.getInputStream()));
String line = null;
while ((line = reader.readLine()) != null) {
result.add(line);
}
return result;
} catch (Exception ex) {
throw ex;
} finally {
if (reader != null) {
reader.close();
}
}
}
}
JSP
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<script src="${pageContext.request.contextPath}/script/plugins/inspinia/js/jquery-2.1.1.js"></script>
<script src="${pageContext.request.contextPath}/script/js/jquery.form.js"></script> <!--引入jquery.form-->
</head>
<body>
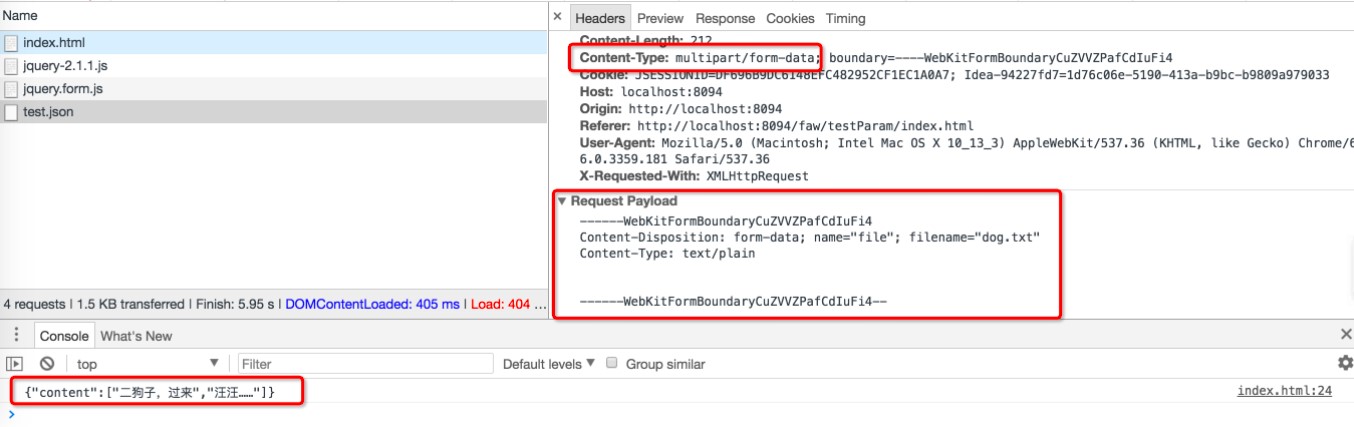
<!-- form 指定 enctype -->
<form class="form-horizontal" id="uploadTxtForm" enctype="multipart/form-data">
<input type="file" class="form-control" name="file" id="file">
<button type="button" id="btn_upload">上傳</button>
</form>
<script type="text/javascript">
$("#btn_upload").click(function () {
var option = {
url: "test.json",
type: "POST",
async: true,
success: function (data) {
console.log(JSON.stringify(data));
}
};
$("#uploadTxtForm").ajaxSubmit(option); //ajax 提交表單
});
</script>
</body>
</html>
頁面

controller
import com.pandabus.framework.base.web.controller.BaseController;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.commons.CommonsMultipartFile;
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@Controller
@RequestMapping(value = "/testParam/")
public class TestParamController extends BaseController {
@RequestMapping(value = "index", method = RequestMethod.GET)
public String index(Model model) {
return "testParam";
}
/***
*
* @param file 必須指定@RequestParam
* @return
* @throws Exception
*/
@RequestMapping(value = "test")
@ResponseBody
public Map<String, Object> test(@RequestParam(name = "file") CommonsMultipartFile file, String storyName) throws Exception {
Map<String, Object> result = new HashMap<>();
result.put("content", readFile(file));
result.put("storyName", storyName);
return result;
}
private List<String> readFile(CommonsMultipartFile file) throws IOException {
List<String> result = new ArrayList<>();
BufferedReader reader = null;
try {
reader = new BufferedReader(new InputStreamReader(file.getInputStream()));
String line = null;
while ((line = reader.readLine()) != null) {
result.add(line);
}
return result;
} catch (Exception ex) {
throw ex;
} finally {
if (reader != null) {
reader.close();
}
}
}
}
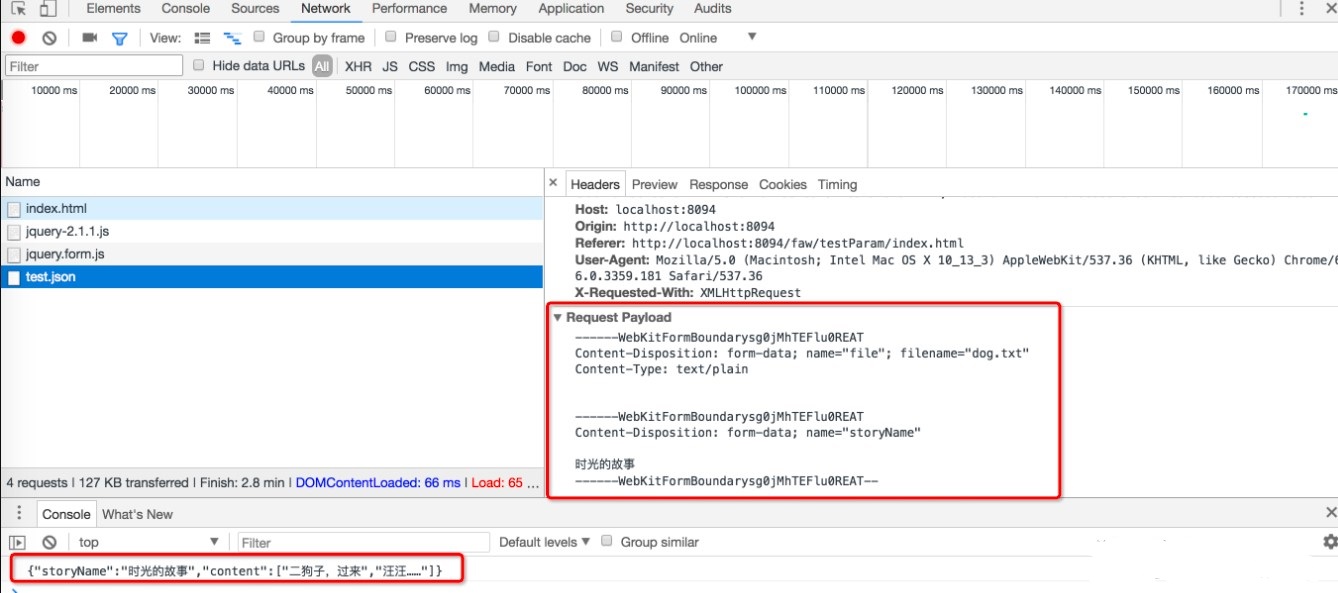
JSP
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<script src="${pageContext.request.contextPath}/script/plugins/inspinia/js/jquery-2.1.1.js"></script>
<script src="${pageContext.request.contextPath}/script/js/jquery.form.js"></script> <!--引入jquery.form-->
</head>
<body>
<!-- form 指定 enctype -->
<form class="form-horizontal" id="uploadTxtForm" enctype="multipart/form-data">
<input type="file" class="form-control" name="file">
<input type="text" class="form-control" name="storyName"><br>
<button type="button" id="btn_upload">提交</button>
</form>
<script type="text/javascript">
$("#btn_upload").click(function () {
var option = {
url: "test.json",
type: "POST",
async: true,
success: function (data) {
console.log(JSON.stringify(data));
}
};
$("#uploadTxtForm").ajaxSubmit(option); //ajax 提交表單
});
</script>
</body>
</html>
頁面

import org.apache.http.HttpEntity;
import org.apache.http.ParseException;
import org.apache.http.client.config.RequestConfig;
import org.apache.http.client.methods.CloseableHttpResponse;
import org.apache.http.client.methods.HttpPost;
import org.apache.http.entity.mime.MultipartEntityBuilder;
import org.apache.http.impl.client.CloseableHttpClient;
import org.apache.http.impl.client.HttpClientBuilder;
import org.apache.http.util.EntityUtils;
import java.io.File;
import java.io.IOException;
public final class Test {
public static void main(String[] args) throws IOException {
HttpPost httpPost = new HttpPost("http://xxxx:8080/yyyy//deviceConfig/uploadLogs.json");
CloseableHttpClient client = HttpClientBuilder.create().build();
CloseableHttpResponse resp = null;
String respondBody = null;
try {
RequestConfig requestConfig = RequestConfig.custom().setConnectTimeout(200000).setSocketTimeout(200000000).build();
httpPost.setConfig(requestConfig);
MultipartEntityBuilder multipartEntityBuilder = MultipartEntityBuilder.create();
multipartEntityBuilder.addBinaryBody("file", new File("/var/root/Desktop/aaa.txt"));//附件
multipartEntityBuilder.addTextBody("logOperationId", "18");//普通參數
HttpEntity httpEntity = multipartEntityBuilder.build();
httpPost.setEntity(httpEntity);
resp = client.execute(httpPost);
respondBody = EntityUtils.toString(resp.getEntity());
System.out.println(respondBody);
} catch (IOException | ParseException e) {
e.printStackTrace();
} finally {
resp.close();
}
}
}
@ResponseBody
@RequestMapping(value = "uploadLogs")
public Map<String, Object> uploadLogs(@RequestParam("file") CommonsMultipartFile file, Integer logOperationId) throws Exception {
Map<String, Object> result = new HashMap<>();
//TODO 操作參數
return result;
}
Java代碼上傳file和text
public static void main(String[] args) throws IOException {
HttpPost httpPost = new HttpPost("http://localhost:8080/long_river/xxx/yyy.json");
CloseableHttpClient client = HttpClientBuilder.create().build();
CloseableHttpResponse resp = null;
String respondBody = null;
try {
RequestConfig requestConfig = RequestConfig.custom().setConnectTimeout(200000).setSocketTimeout(200000000).build();
httpPost.setConfig(requestConfig);
MultipartEntityBuilder multipartEntityBuilder = MultipartEntityBuilder.create();
multipartEntityBuilder.addBinaryBody("files", new File("/var/root/Desktop/testMap.html"));
multipartEntityBuilder.addBinaryBody("files", new File("/var/root/Desktop/menu.html"));
multipartEntityBuilder.addTextBody("deviceIds", "18");
multipartEntityBuilder.addTextBody("deviceIds", "19");
HttpEntity httpEntity = multipartEntityBuilder.build();
httpPost.setEntity(httpEntity);
resp = client.execute(httpPost);
respondBody = EntityUtils.toString(resp.getEntity());
System.out.println(respondBody);
} catch (IOException | ParseException e) {
e.printStackTrace();
} finally {
resp.close();
}
}
以上就是關于“幾種SpringMVC參數傳遞的方式”的介紹,大家如果想了解更多相關知識,不妨來關注一下動力節點的SpringMVC教程,里面的課程內容細致全面,由淺到深,適合沒有基礎的小伙伴學習,希望對大家能夠有所幫助。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習

