更新時間:2022-04-14 08:53:39 來源:動力節點 瀏覽1558次
要創建 Web 應用程序,動力節點小編告訴大家需要以下Java開發工具:
IDE(Eclipse或 Netbeans)
數據庫(Oracle 或Mysql)
服務器(Tomcat)
在創建任何 Web 應用程序之前,請確保上述所有工具都已正確安裝在您的系統上。
現在,按照以下步驟開發 Web 應用程序:
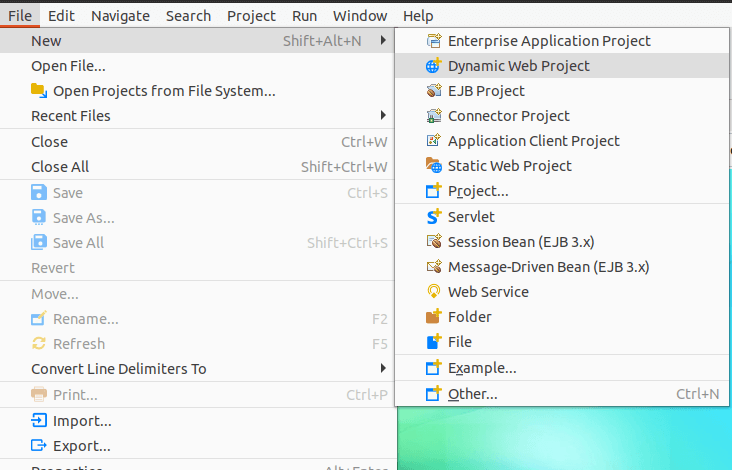
打開 Eclipse IDE,導航到File-> New-> Dynamic Web Project。

如果動態 Web 項目未在您的 IDE 中列出,則轉到另一個選項并搜索它。點擊它繼續。
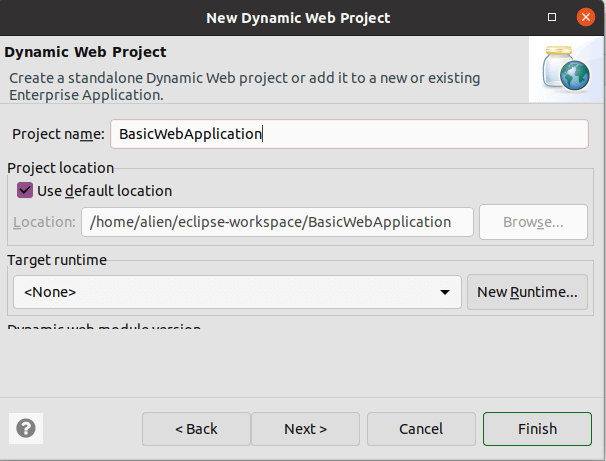
現在,輸入項目名稱并單擊下一步繼續。

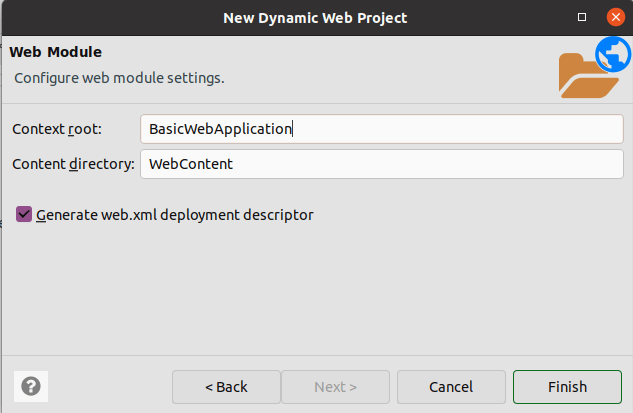
按照提示并勾選生成web.xml部署描述符。

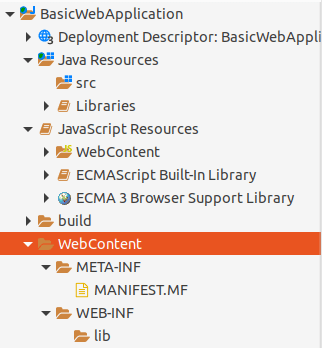
現在,我們的項目已經準備好了;項目結構如下:

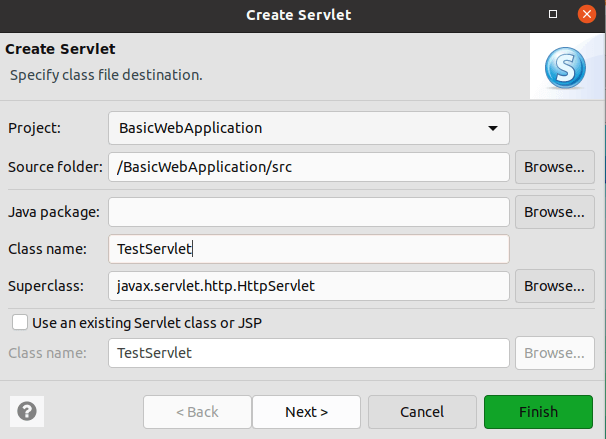
現在,通過右鍵單擊Java Resources/src文件夾來創建一個 servlet。要創建 servlet,請右鍵單擊src文件夾并導航到New-> Servlet菜單。在這里,提供 Servlet 名稱:

單擊完成按鈕。它將按照指定創建一個 TestServlet。您可以選擇任何 Servlet 名稱。
TestServlet.java:
導入 java.io.IOException;
導入 javax.servlet.ServletException;
導入 javax.servlet.annotation.WebServlet;
導入 javax.servlet.http.HttpServlet;
導入 javax.servlet.http.HttpServletRequest;
導入 javax.servlet.http.HttpServletResponse;
/**
* Servlet 實現類 TestServlet
*/
@WebServlet ( "/TestServlet" )
公共類 TestServlet 擴展 HttpServlet {
私有靜態最終長 序列版本UID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
公共 TestServlet(){
超級();
// TODO 自動生成的構造函數存根
}
/**
* @see HttpServlet#doGet(HttpServletRequest 請求,HttpServletResponse 響應)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO 自動生成的方法存根
response.getWriter().append( "服務于:" ).append (request.getContextPath());
}
/**
* @see HttpServlet#doPost(HttpServletRequest 請求,HttpServletResponse 響應)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO 自動生成的方法存根
doGet(請求,響應);
}
}
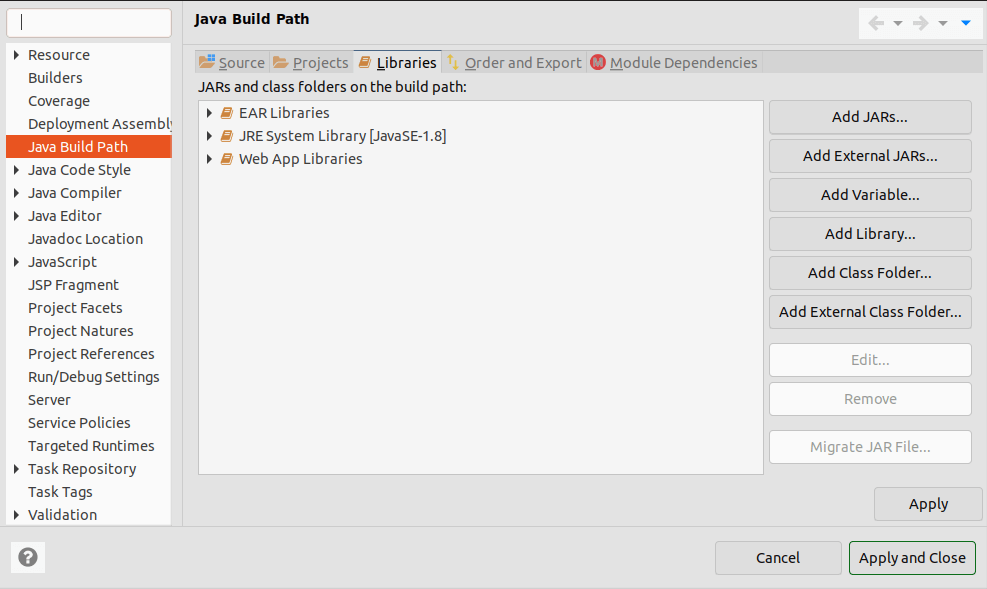
我們可以看到我們的 Servlet 顯示了很多錯誤,這是因為我們還沒有添加servlet-api jar 文件。要添加 jar 文件,請右鍵單擊項目并通過導航到Build Path-> Configure Build Path選項來選擇配置選項。現在,單擊Add External JARs選項。

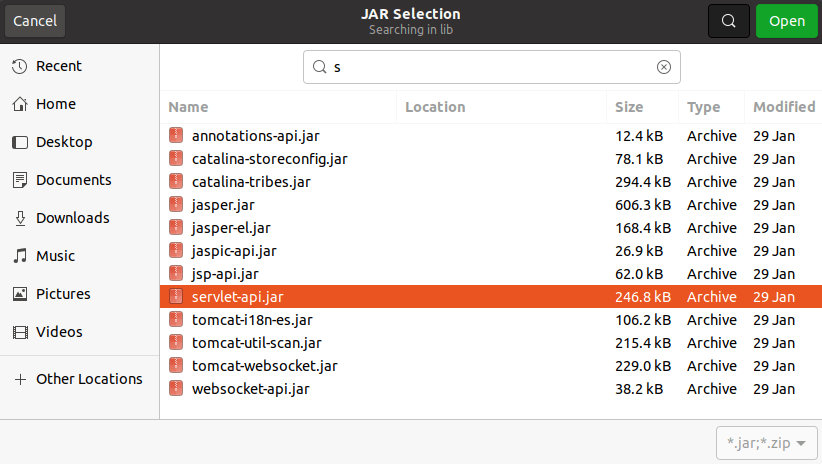
導航到安裝服務器的目錄并選擇servlet-api.jar文件。

單擊打開以繼續。
現在選擇應用并關閉選項。它會將 jar 文件添加到我們的項目中。
現在,我們的第一個 Web 應用程序幾乎準備就緒。我們可以創建要在我們的網站上顯示的 HTML 頁面。
要創建 HTML 頁面,請右鍵單擊WebContent文件夾,然后從New-> HTML File菜單中選擇名為index.html的 New HTML file 選項。
我們創建了以下 HTML 文件:
索引.html:
<!DOCTYPE html >
< html >
<頭>
<元字符集= < em > “UTF-8” < / em >
< title >第一個Web應用程序</ title >
</頭>
<身體>
< h1 >歡迎</ h1 >
< ul >
< li > <a href="#">首頁</a> < / li > _ _ _ _ _
< li > <a href="#">新聞</a> < / li > _ _ _ _ _
< li > <a href="#">聯系方式</a> < / li > _ _ _ _
< li > <a href="#">關于</a> < / li > _ _ _ _ _
</ ul >
</正文>
</ html >
現在,將此文件映射到 web.xml 文件中。web.xml 是 Servlet 應用程序的部署描述符。從 Servlet 3.0 開始,我們可以使用注解代替部署描述符。
要映射 servlet,我們必須提供 servlet 詳細信息,例如 Servlet 名稱和類。考慮下面的代碼:
<小服務程序>
< servlet 名稱> MyHttpTestServlet </ servlet 名稱>
< servlet-class > TestServlet </ servlet-class >
</小服務程序>
< servlet 映射>
< servlet 名稱> MyHttpTestServlet </ servlet 名稱>
< url-pattern > /歡迎</ url-pattern >
</ servlet-mapping >
我們還可以定義我們的歡迎文件;歡迎文件是啟動項目的項目的第一個文件,也稱為 Home。我們可以定義多個歡迎文件。
考慮下面的代碼:
網頁.xml:
<? xml版本= "1.0"編碼= "UTF-8" ?>
<網絡應用xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance" xmlns = "http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation = "http ://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id = "WebApp_ID"版本= "3.1" >
<顯示名稱> BasicWebApplication </顯示名稱>
<歡迎文件列表>
<歡迎文件> index.html </歡迎文件>
<歡迎文件> index.htm </歡迎文件>
<歡迎文件> index.jsp </歡迎文件>
<歡迎文件> default.html </歡迎文件>
<歡迎文件> default.htm </歡迎文件>
<歡迎文件> default.jsp </歡迎文件>
</歡迎文件列表>
<小服務程序>
< servlet 名稱> MyHttpTestServlet </ servlet 名稱>
< servlet-class > TestServlet </ servlet-class >
</小服務程序>
< servlet 映射>
< servlet 名稱> MyHttpTestServlet </ servlet 名稱>
< url-pattern > /歡迎</ url-pattern >
</ servlet-mapping >
</網絡應用>
從上面的代碼中,我們可以看到servlet默認定義了幾個歡迎文件。如果要使用列出的文件以外的任何文件,可以在此處定義。
現在,我們的第一個 Web 應用程序已準備就緒。
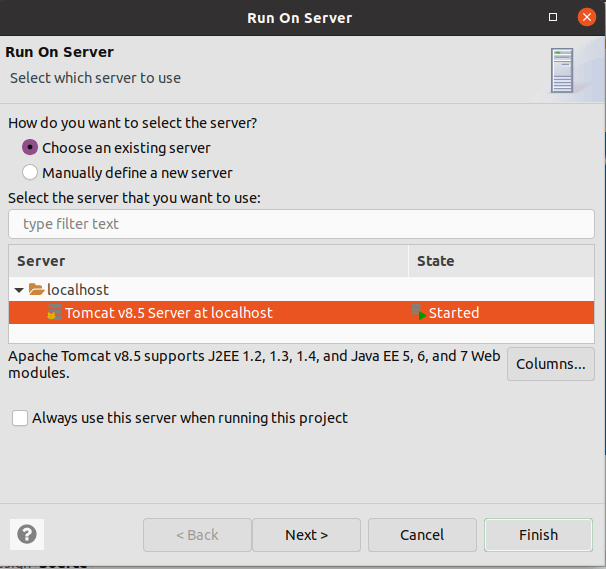
要運行應用程序,請右鍵單擊項目并通過選擇Run-> Run on Server選項在服務器上運行它。

加載應用程序需要一些時間。

我們也可以通過輸入網址在其他瀏覽器上進行測試。
現在,我們可以通過添加更多網頁和樣式來設計它。

在上面的屏幕中,我們更新了 index.html 文件,如下所示:
<!DOCTYPE html >
< html >
<頭>
<元字符集= “UTF-8” >
< title >第一個Web應用程序</ title >
</頭>
<風格>
ul {
列表樣式類型:無;
邊距:0;
填充:0;
}
身體 {
背景顏色:#E6E6FA;
}
</風格>
<身體>
< h1 >歡迎</ h1 >
< ul類= “點” >
< li > <a href="#">首頁</a> < / li > _ _ _ _ _
< li > <a href="#">新聞</a> < / li > _ _ _ _ _
< li > <a href="#">聯系方式</a> < / li > _ _ _ _
< li > <a href="#">關于</a> < / li > _ _ _ _ _
</ ul >
< img alt = "圖像" src = "image.jpg"寬度= "300"高度= "200" >
</正文>
</ html >
將圖像文件添加到WebContent文件夾中。如果大家對此比較感興趣,想了解更多相關知識,不妨來關注一下動力節點的JavaWeb視頻教程,里面還有更豐富的知識等著大家去學習,希望對大家能夠有所幫助哦。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習

