更新時間:2022-04-28 09:19:07 來源:動力節點 瀏覽1284次
到目前為止,您已經注意到,HTML 從上到下顯示內容,大多數元素堆疊為塊。動力節點小編將帶大家了解如何使用 CSS 將元素放置在頁面中的任何位置,以創建更具視覺吸引力的頁面。
網絡上的大多數網頁設計都屬于以下兩種布局之一: 固定寬度或液體。
固定寬度設計讓您可以更好地控制頁面的外觀,但會給使用小型顯示器設備的用戶帶來不便(大量水平滾動,人們不喜歡)。流動的設計會隨著瀏覽器窗口的大小而增長或縮小,對用戶來說更好,但對設計師來說卻讓事情變得更加困難。
固定寬度布局的一個完美例子是紐約時報 網站。調整頁面大小。一旦你的屏幕變得小于 970 像素,你會看到滾動條出現并且頁面沒有改變。網絡上的大多數網站都有固定的寬度,通常在 1000 像素以下(常用值為 960 像素)。
流動布局的一個完美例子是新的谷歌地圖網站。同樣,調整瀏覽器的大小以查看頁面內容如何隨著窗口大小而縮小或增長。這種類型的設計充分利用了可用空間,但您需要確保它在所有不同尺寸的設備上看起來都很好。我們自己的網站也是流體設計的一個例子。調整窗口大小以體驗它。
CSS網頁布局涉及將內容放入頁面的不同區域。為此,內容需要位于容器標簽中,例如:nav、header、section、footer、picture、aside和 ubiquitous div。請記住,如果不需要,則不需要使用div。顯示為塊的元素,例如ul、 、ol,p也可以在頁面中的任何位置移動。
布局有兩種通用技術:浮動 和絕對定位。浮動是迄今為止最常用的,因為它允許布局流暢。此外,使用浮動布局,內容永遠不會與其他內容重疊,因此即使布局不漂亮,它也很實用。使用絕對定位,您擁有完全控制的力量和負擔。我們將在本閱讀中同時查看兩者。
要使用浮動,您可以從頁面上垂直堆疊的框的正常布局開始,但您可以允許某些元素移動到一側并讓其他材料在它們周圍流動。為此,HTML 元素有一個屬性float,它可以使元素浮動到頁面的左側或右側(您的選擇)。當然,除非它足夠窄,否則其他材料無法在它周圍流動,因此我們還必須考慮元素的寬度。我們也會看看那個。
絕對定位允許您以類似像素的精度將元素放置在頁面上的任何位置。為此,CSS 有一個position 您設置為 的屬性,absolute然后使用其他屬性(如left和top)來指定元素的位置。這種技術不適用于流暢的設計,但適用于定位需要始終在某個位置的徽標等內容。絕對定位有時以有限的方式使用,作為主要使用浮動的整體布局的一部分。
使用 CSS 的網頁布局與其說是科學,不如說是一門藝術。沒有用于標記 HTML 頁面或創建 CSS 的公式。CSS 布局是您將通過經驗學習的東西,學習不同的 CSS 屬性,遵循教程并進行大量練習。本節后面的內容是一組指導方針,在您開始學習該主題時可能會很有用。
從您的內容開始。設計從您的內容(標題、文本、鏈接、照片等)開始,而不是顏色、字體或圖標。頁面信息應該決定設計。例如,如果學生組織頁面的目標是讓更多學生加入,您可以放一張成員正在做一些有趣或有趣的事情的大照片,以及他們的引言。然后你用風格讓它們引人注目。
模擬你的設計。不要從代碼開始您的設計,而是從繪圖開始。使用繪圖程序(Paint、Photoshop、Illustrator 等)可以讓您自由探索不同的顏色、字體、圖像和定位,而無需編寫代碼。通過這種方式,您可以更快地嘗試多種選擇。如果您的頁面需要用戶界面元素,例如按鈕、選項卡等,您可以使用 Yahoo 的免費模板工具包以及 Photoshop。
識別盒子。一旦您對模型感到滿意,您就可以開始考慮 HTML 結構。基本上,您需要確定哪些元素看起來像單獨的框,因為它們必須位于 HTML 中的容器標簽中。
記住背景圖片。很多時候,您可以更輕松地放置帶有background-image 屬性的圖像而不是 標簽。這是因為您可以在此圖像上放置其他信息。但是,您應該知道背景圖像不會打印,因此,不要將重要信息(例如地圖)作為背景。
分層元素。像 Photoshop 這樣的工具使用圖層的概念將多個東西浮動在彼此之上。要在網頁上做同樣的事情,有兩種選擇:使用該background-image屬性將文本放在圖像之上,或者使用該position屬性將圖像或圖標放在文本之上。您不能使用float使內容重疊。
不要忘記邊距和填充。通常,您可能不需要使用復雜的 CSS 進行布局。很好地使用邊距和填充屬性可以讓你走得很遠(尤其是與背景圖像屬性結合使用時)。
在本節中,我們將通過不同的示例展示如何構建基于浮動的布局。此類布局利用該float 屬性將元素并排放置并創建列。您還可以使用浮動來創建環繞效果。這是因為浮動元素已從文檔流中移除,并且在它向上移動并環繞浮動之后發生了什么。(注意:你的書對文檔的流程有非常詳細的描述。)
如您所知,圖像是內聯元素。為了提醒您這一點,請查看此示例并調整瀏覽器頁面的大小以查看圖像會發生什么。您還可以使用 Chrome 的 Inspect Element 來注意嵌套在p.
現在,讓我們 在應用以下樣式規則后 查看同一頁面:
通過以像素為單位指定寬度,使主體具有固定寬度。
通過指定它使身體居中margin: auto; 。
通過指定使圖像向右浮動img { float: right; }。
請注意圖像現在如何嚴格位于文檔的右側,并且段落的文本環繞在它們周圍。為此唯一需要的步驟是最后一步,但其他步驟也很好。
現在讓我們看看當我們浮動一個容器元素時會發生什么,例如 a div、figure、footer等。這是未設置樣式的頁面,我們將其img放入figure 容器中。請注意這次圖像不再是內聯的。
如果我們現在將浮動屬性應用于figure, 元素,我們將獲得與之前相同的效果 ,不同之處在于 figure瀏覽器分配的邊距已經有了一些默認值。
該float屬性只接受三個值:left、right和none。最后一個值用于防止元素浮動。(沒有屬性;我們在盒子模型float: center的閱讀中討論了居中。)
現在我們了解了屬性 float,讓我們看看如何使用它來創建帶有列的布局。
為了有一個兩列布局,我們需要有兩個可以有意義地并排放置的容器;例如,一個section和一個aside。讓我們首先在饑餓游戲示例中添加一個aside元素 。內容將是一個標題和一個短行列表:
<aside> <h3>人物</h3> <ul> <li> Katniss Everdeen </li> <li> Peeta Melllark </li> <li> Gale Hawthorne </li> <li> Primrose Everdeen </li> <li>黑密斯·阿伯納西</li> </ul> </aside>
然后,我們對這個元素應用一些最小的樣式,以便在左側浮動,如下所示,得到這個新版本。
一邊{浮動:左;
邊框:1px黑色實心;
填充:5px ;}
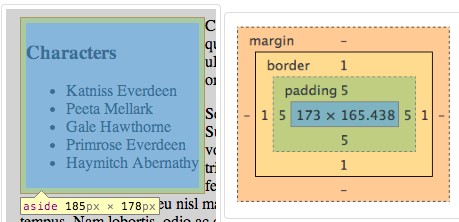
重要提示:每個浮動容器元素的寬度和高度 取決于容器內內容(文本或圖像)的數量。這是收縮以適應 模型。如果上面的列表有一些很長的項目,以至于列表與頁面一樣寬,則該float屬性將不起作用。
正如您從下面的屏幕截圖中看到的那樣,aside可以根據邊距、邊框、填充和內容大小的值計算框大小(例如寬度:185px = 0 + 1px + 5px + 173px + 5px + 1px + 0)。173px 來自標題和列表中文本的寬度。同樣,如果您的浮動元素中有一大段文本,它很可能與其容器一樣寬,并且浮動將不起作用。

如果您希望列的大小是您想要的(例如,不是 185 像素的寬度,而是 200 像素),您可以使用一個簡單的公式進行反向計算以找出內容的寬度應該是多少。例如,200px = 0 + 2*1px + 2*5px + X px。解決這個問題,我們得到width=188px. 這意味著在我們的規則中,我們應該設置width: 188px;, 以便在瀏覽器頁面上將列的實際大小設置為 200 像素。
可以對高度做同樣的事情,但這不是很有用,因為如果相鄰列獲得更多內容,我們將需要重新計算。
現在,為了實現我們的兩列效果,我們只需為非浮動元素添加一個邊距。在這里,我們為該部分添加一個邊距,以便旁邊浮動。根據浮動列是在左側還是右側,我們需要將margin-left或設置margin-right為略大于浮動列寬度的值。由于旁邊是 185px 寬,210px 的邊距應該看起來不錯。因此,我們添加以下規則:
部分{
邊距-左:210px ;}
例如,將每一列包裝在容器中,aside 和section(或div帶有id屬性的 a)。
aside向左或向右浮動一個容器(在我們的例子中為)。
為浮動元素設置所需的寬度。
向固定元素添加邊距(左側或右側,與浮動邊匹配)。
三欄布局
從兩列布局到三列布局是一個相當簡單的擴展。您能想到您需要對 HTML 和 CSS 代碼進行哪些更改嗎?為了挑戰自己,現在停止閱讀并嘗試使用兩列布局中的代碼(從上面的鏈接獲取文件)。然后,檢查我們的解決方案。以下是我們執行的步驟的摘要:
添加了一個新aside元素(在 之前section)。
aside為每個元素添加了一個 ID 屬性。
在 CSS 代碼中使用這兩個新的 ID 作為選擇器(規則相同,除了float.
添加margin-right: 210px;到部分規則中,以便為新的浮動元素留出空間。
重要提示:使用這種技術(稱為正邊距)時,浮動元素需要放置在 HTML 文件中的主要內容之前,否則將無法獲得預期的效果。
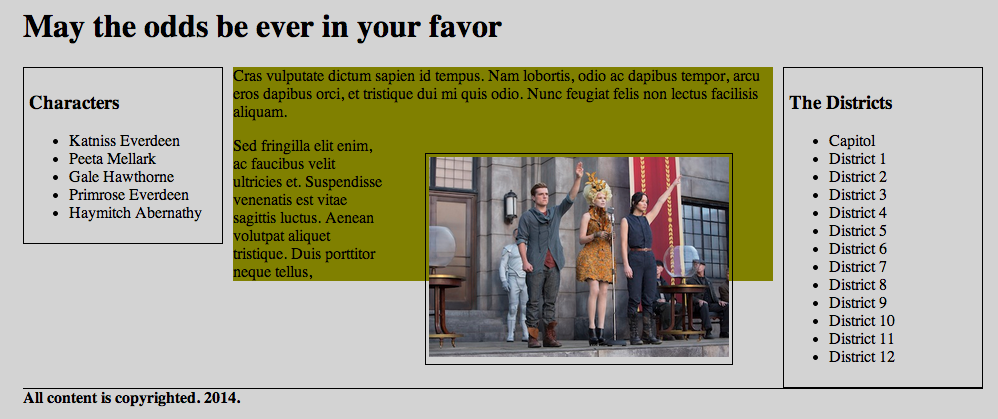
當另一個元素中包含的浮動元素大于其容器時,會出現另一個問題。當容器具有背景顏色或邊框時,這一點變得很明顯。在我們正在進行的饑餓游戲示例中,我們將元素的背景顏色更改section為橄欖色,因此現在您可以在下面的屏幕截圖中看到浮動元素(圖形)已從其容器(部分)中取出。它一直在它的容器之外,但我們只是沒有注意到。

這個問題有幾種解決方案,但我們將展示兩個最簡單的。
在容器底部添加一個元素,以便使用 clear. 在我們使用 clear 的解決方案中,我們
在該部分的末尾添加了一個元素并為其添加了 CSS 規則br.clear {clear: both;}。
為容器元素使用專用的 CSS 屬性,overflow: hidden;. 這是再次使用溢出隱藏的解決方案。雖然這個 CSS 屬性工作得很好,但它的名字可能會讓人困惑,因為它的效果不是隱藏溢出(突出的浮動元素),而是擴大了包含元素,使浮動元素不再突出。
在這些筆記的開頭,我們提到浮動是設計布局時最常用的技術。但是,還有另一種技術,定位,它在特定情況下有很好的用途。
我們通過屬性來實現元素的定位position,它可以取這些值:
絕對
相對的
固定的
靜態(這是默認值)
absolute和fixed的值在語法上非常相似(盡管它們會產生不同的效果)并且更容易理解。相對值有點棘手,因為它的含義與我們在日常語言中使用這個詞的方式不同。為了解釋這些值,我們將在下面展示每個值的示例。您應該查看每個示例的 HTML 和 CSS 文件,以更好地了解發生了什么。
我們可以使用此樣式將元素設置在頁面中的所需位置,方法是使用屬性left、right、top和額外指定水平和垂直位置bottom。這些屬性指定與某個參考容器的 (0,0) 坐標的距離(以像素或其他一些單位為單位)。通常,引用容器是視口(瀏覽器查看區域的左上角)。
為了看到這一點,我們有一個饑餓游戲示例的修改版本,我們將嘗試將其定位figure到其他位置,如示例的這個樣式版本所示。這個效果是用這個 CSS 代碼實現的:
數字 {
位置:絕對;
頂部:350 像素;
左:500px;
邊框:1px 黑色實心;
填充:3px;
}
請注意圖形如何位于文本之上。這是因為通過成為 absolute,其他元素不再意識到它,因此它們無法圍繞它流動。此外,嘗試調整瀏覽器窗口的大小。圖的位置不變。
假設我們想在圖形上放置一個標題,坐在它的上面,而不是它的下面。在這種情況下,我們將需要使用相對位置。然而,要實現這一點,我們需要做兩件事:
聲明哪個是相對于該定位發生的元素。這就是我們在上一節中提到的引用容器。
將我們要定位的元素聲明為絕對元素,并指定其相對于引用容器的坐標。
這個新示例使用以下代碼在圖形上創建標題:
圖{
位置:相對;
邊框:1px 黑色實心;
填充:3px;
寬度:400px;
}
figcaption {
位置:絕對;
底部:15px;
左:4px;
右:4px;
顏色:黃色;
背景顏色:黑色;
不透明度:0.5;
文本對齊:居中;
字體粗細:200%;
填充:5px;
}
因此, 中的bottom和left長度figcaption是從 的左上角測量的figure,而不是從窗口測量的。
這種定位與絕對定位非常相似,不同之處在于元素始終保持在其位置,而頁面的其余部分則上下滾動。您可以將其視為相對于屏幕的定位。它對于將導航欄或側邊欄固定在一個位置很有用。在我們的示例中查看aside 元素如何保持固定,代碼如下:
在旁邊 {
位置:固定;
頂部:80 像素;
邊框:1px 黑色實心;
填充:5px;
寬度:188px;/* 這個值將確保側邊欄占據 200px */
}
以上就是關于“使用CSS網頁布局的詳細介紹”,如果大家想了解更多相關知識,不妨來關注一下動力節點的Java在線學習,里面的課程從入門到精通,很適合沒有基礎的小伙伴學習,希望對大家能夠有所幫助哦。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習

