更新時間:2022-06-22 10:27:20 來源:動力節點 瀏覽6419次
您可以做兩件事來修復未在瀏覽器上顯示的 HTML 圖片:
檢查標簽的src路徑<img>
檢查網站在生產主機上的緩存
本教程將解釋上述方法,從檢查src路徑開始
HTML 中的每個圖像都是通過使用帶有屬性<img>中指定的圖像源的標記來呈現的。src
您可以根據放置圖像的位置放置屬性的相對路徑或絕對路徑。
如果您的圖像本地保存在 HTML 文檔位置旁邊的文件夾中,則可以使用相對路徑。src
假設您的項目中有以下文件夾結構:
html-project
├── image.jpeg
└── index.html
然后在index.html文件中,您可以使用以下標簽顯示圖像:
<img src="image.jpeg" />
當您的圖像是一個文件夾時,如下結構:
html-project
├── assets
│ └── image.jpeg
└── index.html
然后您需要將文件夾添加assets到src屬性中,如下所示:
<img src="assets/image.jpeg" />
相對路徑也可以通過使用../模式上升到一個文件夾,所以如果你有以下結構:
html-project
├── assets
│ └── image.jpeg
└── pages
└── index.html
該index.html文件可以使用以下src屬性訪問圖像:
<img src="../assets/image.jpeg" />
當您有正確的路徑時,不要忘記檢查圖像擴展名并確保它src與實際圖像之間的相同。
有時,帶有.png擴展名的圖像會作為擴展名寫入src屬性.jpg。
圖像src路徑正確后,您需要檢查您的服務器是否可以訪問該圖像。
請記住,如果您使用 XAMPP、WAMP 或 MAMP 等本地開發服務器,則圖像必須位于開發文件夾中。
對于 WAMP,圖像必須在www/文件夾內,而對于 XAMPP 和 MAMP,您需要將圖像放在htdocs/文件夾內。
最后,如果您使用的是絕對路徑,請確保您沒有將本地硬盤路徑放置到該src屬性。
當您將網站聯機時,以下示例將不起作用:
<img src="file:///Users/nsebhastian/html-project/assets/image.jpeg" />
一旦您確認該圖像可在開發中訪問,該圖像可能仍會因為緩存而從您的生產站點中消失。
接下來我們看看如何清除緩存。
圖像未顯示在網站上的一個原因是瀏覽器或服務器緩存仍在為訪問者提供舊的 HTML 頁面。
僅當您修改已發布的 HTML 文件以在頁面上包含新圖像時,才會發生這種情況。
根據您使用的瀏覽器,清除瀏覽器緩存可能會有所不同。
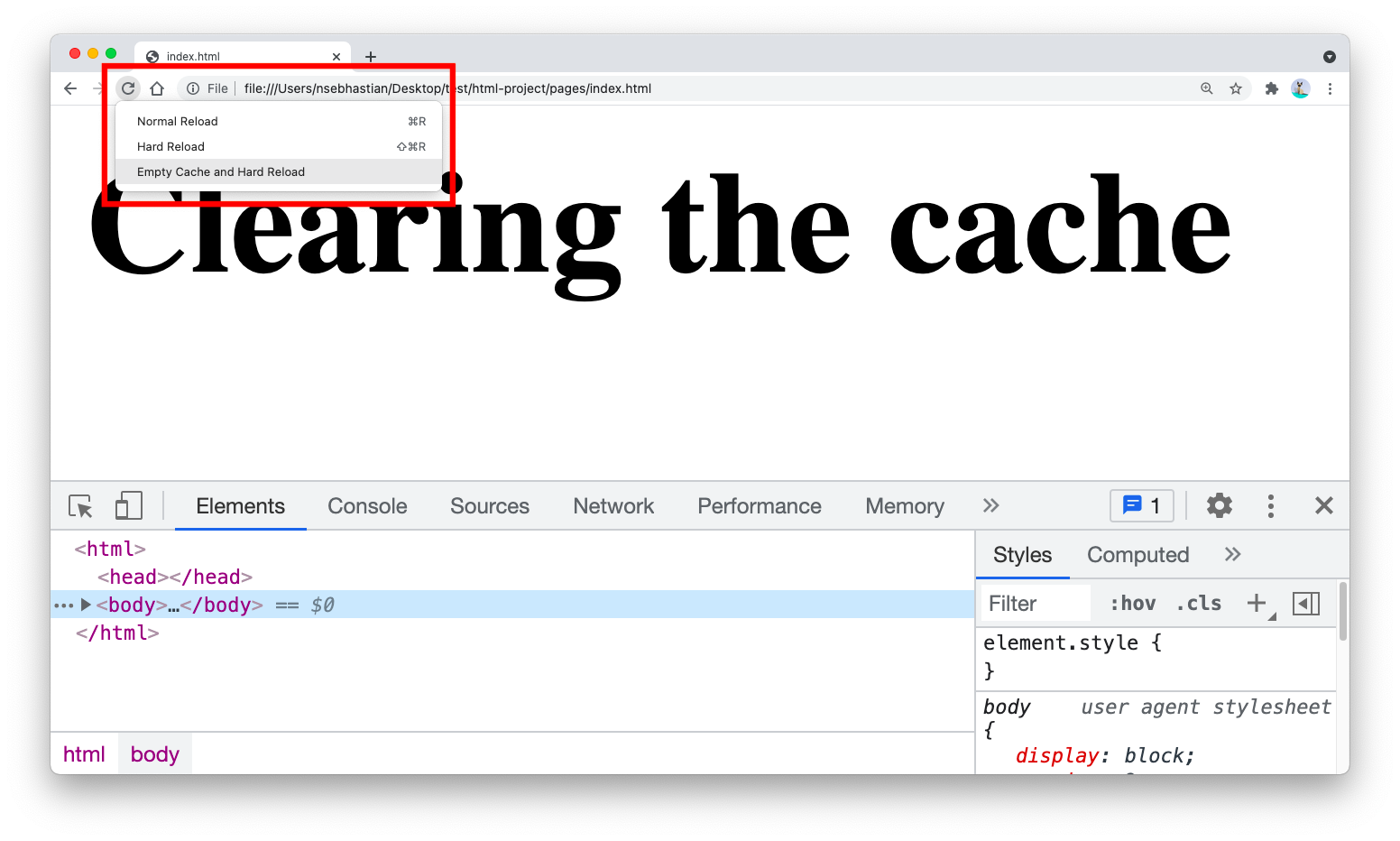
如果您使用的是 Chrome,則可以通過打開開發人員工具菜單然后右鍵單擊重新加載圖標來清除緩存。
在那里,您可以單擊Empty Cache and Hard Reload選項:

瀏覽器應該刷新頁面并從您的服務器中提取新頁面。通過上述介紹相信大家對修復HTML頁面中未顯示圖片的方法已經有所了解,大家如果想了解更多相關知識,可以關注一下動力節點的HTML教程,里面有更豐富的知識等著大家去學習,希望對大家能夠有所幫助哦。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習

