專注Java教育14年
全國咨詢/投訴熱線:400-8080-105
更新時間:2022-07-13 10:03:32 來源:動力節點 瀏覽4682次
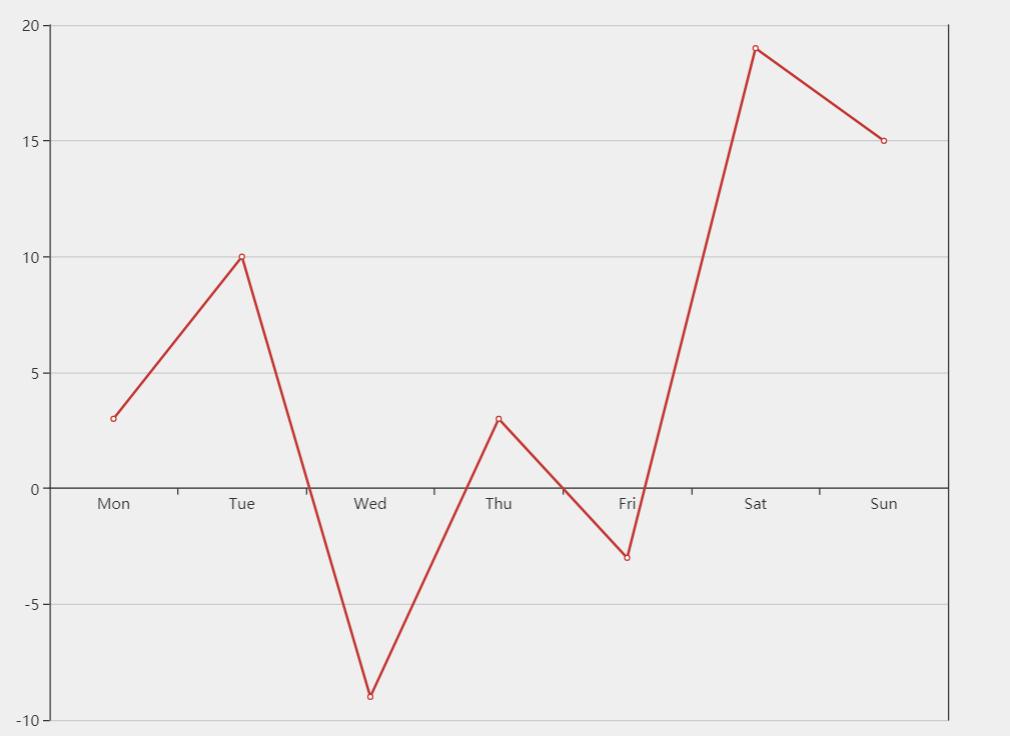
在用echarts做折現圖時遇到的問題效果圖 是這樣的。

option = {
xAxis: [{
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
onZero: false,
show: true
}, ],
yAxis: [{
type: 'value',
}, {
}],
series: [{
data: [3, 10, -9, 3, -3, 19, 15],
type: 'line'
}]
};
而做出來的是這樣的

想讓x軸的標簽(Mon ,Tue。。。)緊貼著x軸(0刻度線上) 。給x軸加個axisLabel{margin:-180}(只要為負數就行,負數可根據需要調整,也可以動態計算)
option = {
xAxis: [{
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
onZero: false,
show: true,
axisLabel: { //坐標軸刻度標簽的相關設置
margin: -180, //刻度標簽與軸線之間的距離
},
}, ],
yAxis: [{
type: 'value',
}, {
}],
series: [{
data: [3, 10, -9, 3, -3, 19, 15],
type: 'line'
}]
};
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習

