更新時(shí)間:2022-08-01 10:46:54 來源:動(dòng)力節(jié)點(diǎn) 瀏覽3558次
在Java教程中大家會(huì)學(xué)到j(luò)query,那么,如何獲取select下拉框option選中的value值?jquery提供了一個(gè)val()方法獲取選中的value值(),下面通過選中下拉框option獲取對(duì)應(yīng)value的方法進(jìn)行演示。
語法:$(this).val()

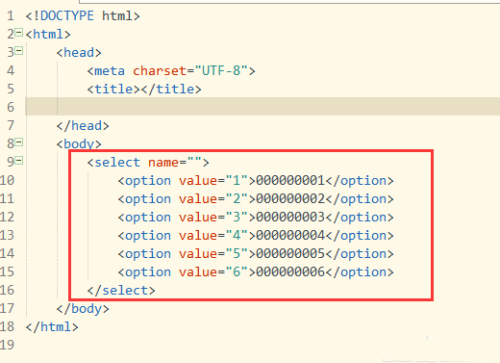
1.新建一個(gè)html代碼頁,然后在html頁面創(chuàng)建select下拉框。

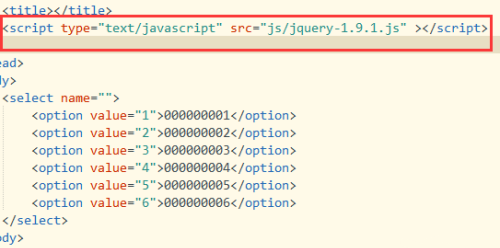
2.引入jquery庫。創(chuàng)建<script>標(biāo)簽,引入jquery庫。

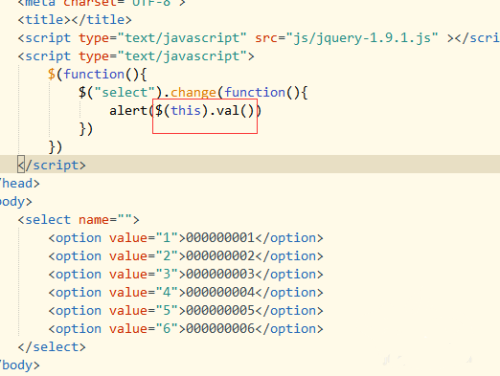
3.新建一個(gè)<scrtip>標(biāo)簽,然后在這個(gè)標(biāo)簽里面通過改變下拉框change()方法獲取選中下拉框value的值。
代碼:
$("select").change(function(){
alert($(this).val())
})

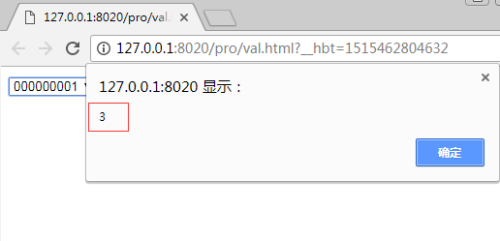
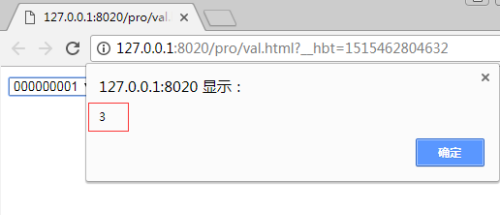
4.保存html代碼后使用瀏覽器打開,選中下拉框內(nèi)容時(shí)會(huì)彈出對(duì)應(yīng)下拉框value的值。

所有代碼。可以直接復(fù)制所有代碼,粘貼到新建html頁面,修改對(duì)應(yīng)jquery庫的路徑保存后,使用瀏覽器打開選中選中下拉框內(nèi)容后即可看到效果。
所有代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/jquery-1.9.1.js" ></script>
<script type="text/javascript">
$(function(){
$("select").change(function(){
alert($(this).val())
})
})
</script>
</head>
<body>
<select name="">
<option value="1">000000001</option>
<option value="2">000000002</option>
<option value="3">000000003</option>
<option value="4">000000004</option>
<option value="5">000000005</option>
<option value="6">000000006</option>
</select>
</body>
</html>
以上就是關(guān)于“使用jquery來獲取option的value”介紹,大家如果想了解更多相關(guān)知識(shí),可以關(guān)注一下動(dòng)力節(jié)點(diǎn)的jQuery教程,里面有更豐富的知識(shí)等著大家去學(xué)習(xí),希望對(duì)大家能夠有所幫助哦。
 Java實(shí)驗(yàn)班
Java實(shí)驗(yàn)班
0基礎(chǔ) 0學(xué)費(fèi) 15天面授
 Java就業(yè)班
Java就業(yè)班
有基礎(chǔ) 直達(dá)就業(yè)
 Java夜校直播班
Java夜校直播班
業(yè)余時(shí)間 高薪轉(zhuǎn)行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構(gòu)師班
Java架構(gòu)師班
工作3~5年,晉升架構(gòu)
提交申請(qǐng)后,顧問老師會(huì)電話與您溝通安排學(xué)習(xí)



初級(jí) 202925

初級(jí) 203221

初級(jí) 202629

初級(jí) 203743