更新時間:2022-09-09 09:44:26 來源:動力節點 瀏覽1473次
大家在Java在線學習技術文檔中會學到很多知識,在本文中,我們將學習在 Javascript 中獲取下拉列表中的選定值。我們可以使用 2 種方法獲取值:
1.通過使用 value 屬性
2.通過將 selectedIndex 屬性與 option 屬性一起使用
我們將通過示例了解這兩種方法。
可以使用定義列表的選定元素上的 value 屬性找到選定元素的值。此屬性返回一個字符串,表示列表中<option>元素的 value 屬性。如果未選擇任何選項,則不會返回任何內容。
句法:
選擇元素值
示例:此示例描述了可以為選定元素找到的 value 屬性。
<!DOCTYPE html>
<head>
<title>
How to get selected value in
dropdown list using JavaScript?
</title>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<b>
How to get selected value in dropdown
list using JavaScript?
</b>
<p> Select one from the given options:
<select id="select1">
<option value="free">Free</option>
<option value="basic">Basic</option>
<option value="premium">Premium</option>
</select>
</p>
<p> The value of the option selected is:
<span class="output"></span>
</p>
<button onclick="getOption()"> Check option </button>
<script type="text/javascript">
function getOption() {
selectElement = document.querySelector('#select1');
output = selectElement.value;
document.querySelector('.output').textContent = output;
}
</script>
</body>
</html>
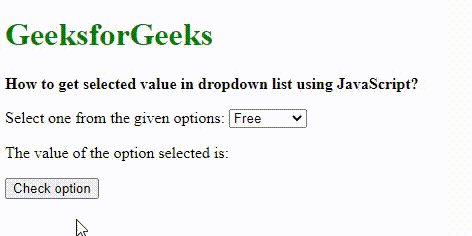
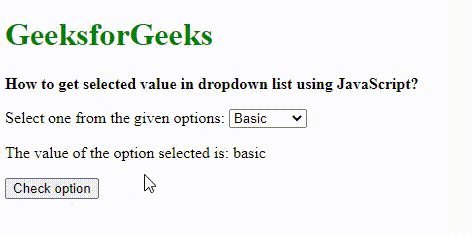
輸出:

selectedIndex 屬性返回下拉列表中當前選定元素的索引。此索引從 0 開始,如果未選擇任何選項,則返回 -1。options 屬性返回<select> 下拉列表中所有選項元素的集合。元素根據頁面的源代碼進行排序。在它之前找到的索引可以和這個屬性一起使用來獲取被選中的元素。可以使用 value 屬性找到此選項的值。
句法:
selectElement.options[selectElement.selectedIndex].value
適當的價值:
selectedIndex:用于設置或獲取集合中選中的<option>元素的索引。
length:它是只讀屬性,用于獲取集合中<option>元素的數量。
返回值:通過指定<select>元素中的所有<option>元素返回 HTMLOptionsCollection 對象。該元素將在集合中排序
示例:此示例描述了 selectedIndex 屬性和 option 屬性。
<!DOCTYPE html>
<head>
<title>
How to get selected value in
dropdown list using JavaScript?
</title>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<b>
How to get selected value in
dropdown list using JavaScript?
</b>
<p> Select one from the given options:
<select id="select1">
<option value="free">Free</option>
<option value="basic">Basic</option>
<option value="premium">Premium</option>
</select>
</p>
<p> The value of the option selected is:
<span class="output"></span>
</p>
<button onclick="getOption()">Check option</button>
<script type="text/javascript">
function getOption() {
selectElement = document.querySelector('#select1');
output = selectElement.options[selectElement.selectedIndex].value;
document.querySelector('.output').textContent = output;
}
</script>
</body>
</html>
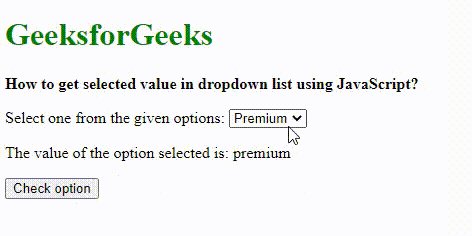
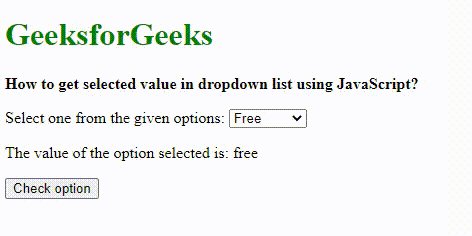
輸出:

以上就是關于“使用JavaScript獲取下拉框的value值”的介紹,大家如果對此比較感興趣,不妨來關注一下動力節點的JavaScript教程,里面還有更豐富的知識等著大家去學習,希望對大家能夠有所幫助。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習

