專注Java教育14年
全國咨詢/投訴熱線:400-8080-105
更新時間:2022-10-10 09:10:38 來源:動力節點 瀏覽932次
僅當<input>元素的值在“范圍內”時才選擇和設置樣式:
input:in-range {
border: 2px solid yellow;
}
:in-range 選擇器選擇值在指定范圍內的所有元素。
注意::in-range 選擇器僅適用于具有范圍限制的元素,例如具有 min 和 max 屬性的輸入元素。
提示:使用:out-of-range 選擇器選擇所有值超出指定范圍的元素。
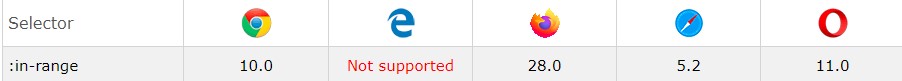
表中的數字指定了第一個完全支持選擇器的瀏覽器版本。

:in-range {
css declarations;
}
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習

