更新時(shí)間:2020-10-26 17:35:55 來源:動(dòng)力節(jié)點(diǎn) 瀏覽3764次
文件上傳實(shí)際上就是Browser (瀏覽器)跟 Server(服務(wù)器)的數(shù)據(jù)互動(dòng),JavaWeb實(shí)現(xiàn)文件上傳也不例外,當(dāng)用戶在前端網(wǎng)頁點(diǎn)擊文件上傳后,用戶上傳提交的內(nèi)容會(huì)存放到臨時(shí)的文件中,我們使用getpart來獲取Part對(duì)象,并通過Part對(duì)象獲得流,javaWeb的servlet會(huì)獲得用戶所提交的文件并且將文件存放到服務(wù)器里。
get 請(qǐng)求,參數(shù)是放在 URL 地址欄中發(fā)送到服務(wù)器的 /xxx?id=3&name=admin
post 請(qǐng)求,參數(shù)是放在請(qǐng)求體中發(fā)送的,所以地址欄看不到數(shù)據(jù)
enctype 表示數(shù)據(jù)的傳輸格式:
application/x-www-form-urlencoded : id=3&name=admin
multpart/form-date ,表示數(shù)據(jù)將會(huì)被分段處理之后再發(fā)送
HTML中用來跟文件系統(tǒng)進(jìn)行交互的手段只有一個(gè) :input type=file
如果想要上傳的話:
必須要用 post 進(jìn)行提交,這種方式,將會(huì)把數(shù)據(jù)封裝在請(qǐng)求體中進(jìn)行發(fā)送
必須指定 enctype 為 multipart/form-date ,這樣數(shù)據(jù)才會(huì)被正確分段處理并上傳
JavaWeb實(shí)現(xiàn)文件上傳基本步驟:
前端頁面:
寫一個(gè) form 表單,使用 post 方法,并指定 enctype="multipart/form-date "
使用 input type = file ,來選擇文件
后臺(tái)接收:
要在 Servelt 上面添加 @MultipartConfig 注解
使用 req.getPart("name") 來接收文件
使用 part.write("路徑") 來保存文件到服務(wù)器的硬盤
圖片上傳案例
//要求
//1.保存為正確的后綴名
//2. 限制上傳圖片的大小為2M
//3. 正確的渲染上傳的圖片
//頁面端(upload.jsp)上傳圖片的代碼
文件上傳:
點(diǎn)擊上傳
//servlet 端
@WebServlet("/upload")
@MultipartConfig
public class UploadServlet extends HttpServlet{
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws Exception{
req.getRequestDispatcher("/jsp/upload.jsp").forward(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws Exception{
Part part = req.getPart("img") //獲取上傳文件
if (prat.getSize() < 2 * 1024 * 1024 ) { //上傳文件小于2MB時(shí)執(zhí)行
//保存為什么名?上傳的時(shí)間加上上傳的文件名做為保存名
String savedName = new simpleDateFormat("yyyyMMdd_hhmmss").format(new Date)
+ "-"
+ part.getSubmittedFileName();
//保存的位置:
//1. getServletContext().getRealPath("/") 獲取文件在電腦中的絕對(duì)路徑, “/”指代項(xiàng)目根目錄
//2. new File(savedDir).mkdir() 當(dāng)文件路徑不存在時(shí)創(chuàng)建文件路徑
String savedDir = getServletContext().getRealPath("/img/");
new File(savedDir).mkdir();
//使用 part.write('路徑') 來保存圖片到服務(wù)器的硬盤
part.write(savedDir + savedName);
//重定向到upload_success.jsp頁面,path把文件名傳過去
resp.sendRedirect(req.getContextPath() + "/jsp/upload_success.jsp?path=" + savedName);
}
}
}
//頁面端(upload_success.jsp)渲染的代碼
你上傳的圖片:

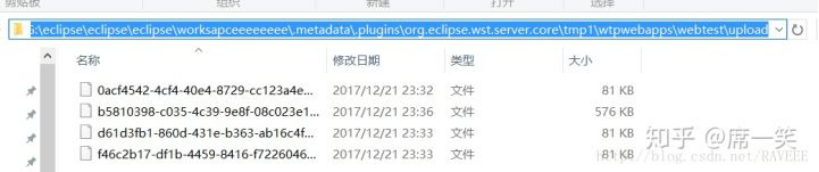
啟動(dòng)工程之后,選擇上傳的文件點(diǎn)擊上傳,并在服務(wù)器目錄下得到上傳的文件

到這里已全部解釋了Javaweb實(shí)現(xiàn)文件的上傳功能,當(dāng)然這只是最基本的文件上傳功能,與之對(duì)應(yīng)的則是下載功能。當(dāng)然這些都是最底層的功能實(shí)現(xiàn),在實(shí)際應(yīng)用中,往往JavaWeb文件上傳功能都是有很大程度的修飾和完善的,對(duì)文件的大小格式的限制,還有后臺(tái)數(shù)據(jù)的處理等等。我們可以在本站的JavaWeb教程中找到更多的JavaWeb相關(guān)知識(shí),提升自己的前端開發(fā)能力。
 Java實(shí)驗(yàn)班
Java實(shí)驗(yàn)班
0基礎(chǔ) 0學(xué)費(fèi) 15天面授
 Java就業(yè)班
Java就業(yè)班
有基礎(chǔ) 直達(dá)就業(yè)
 Java夜校直播班
Java夜校直播班
業(yè)余時(shí)間 高薪轉(zhuǎn)行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構(gòu)師班
Java架構(gòu)師班
工作3~5年,晉升架構(gòu)
提交申請(qǐng)后,顧問老師會(huì)電話與您溝通安排學(xué)習(xí)



初級(jí) 202925

初級(jí) 203221

初級(jí) 202629

初級(jí) 203743