更新時間:2024-04-21 14:15:06 來源:動力節點 瀏覽563次
在 JavaScript 中,每個對象都有一個原型對象(prototype),這個原型對象可以作為該對象的父對象(parent),而父對象則會有自己的原型,從而形成原型鏈(prototype chain)。JavaScript 原型和原型鏈的概念是實現繼承的重要機制,可以讓對象實例化后可以訪問到其原型上的屬性和方法。
當訪問一個對象的屬性時,首先會在對象自身的屬性中查找,如果沒有找到,則會沿著原型鏈向上查找,直到找到該屬性或者到達原型鏈的頂端。如果最終還是沒有找到該屬性,則會返回 undefined。
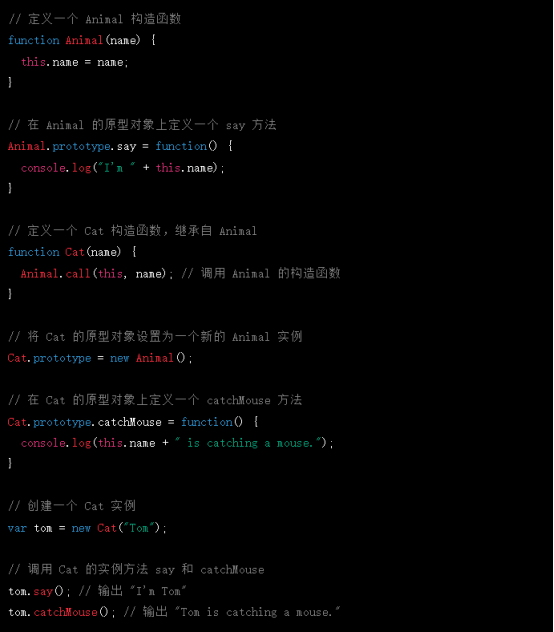
以下是一個簡單的例子,說明原型和原型鏈的概念:

在上面的例子中,定義了一個 Animal 構造函數,該函數有一個原型對象,在其原型對象上定義了一個 say 方法。同時還定義了一個 Cat 構造函數,繼承自 Animal,并在其原型對象上定義了一個 catchMouse 方法。在創建一個 Cat 實例后,該實例可以訪問到其原型上的 say 方法,以及原型鏈上的 Animal 的屬性和方法。
相關閱讀
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習

