更新時間:2022-09-29 11:00:39 來源:動力節點 瀏覽2941次
基于MVC架構的模型設計遵循MVC設計模式,在設計軟件時將應用程序邏輯與用戶界面分離。顧名思義,MVC模式有三層,分別是:
模型–表示應用程序的業務層
視圖–定義應用程序的演示
控制器–管理應用程序流

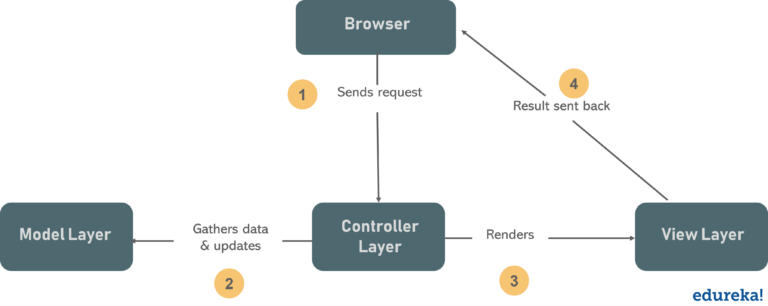
在Java編程上下文中,模型由簡單的Java類組成,視圖顯示數據,控制器由servlet組成。這種分離導致按如下方式處理用戶請求:
客戶端上的瀏覽器向服務器上的控制器發送頁面請求
控制器執行調用模型的操作,從而檢索響應請求所需的數據
然后,控制器將檢索到的數據提供給視圖
視圖將被渲染并發送回客戶端以供瀏覽器顯示
將軟件應用程序分為這三個不同的組件是一個好主意,原因有很多。讓我們看看這些是什么。
MVC體系結構為程序員開發應用程序提供了許多優勢,包括:
多個開發人員可以同時使用三個層(模型、視圖和控制器)
提供了改進的可擴展性,補充了應用程序的增長能力
由于組件之間的依賴性較低,因此易于維護
一個模型可以被多個視圖重用,從而提供代碼的重用性
MVC的采用使應用程序更具表現力,更易于理解
應用程序的擴展和測試變得容易
現在您知道了為什么MVC是web編程世界中最流行的設計模式。但是,如果你仍在努力了解MVC的概念,不要擔心。我們將深入挖掘每一層,并借助一個示例程序了解其目的。
為了實現基于MVC設計模式的web應用程序,我們將創建
課程類,充當模型層
CourseView類,定義表示層(視圖層)
CourseController類,充當控制器
現在,讓我們逐一探索這些層。
模型層
在MVC設計模式中,模型是定義系統業務邏輯并表示應用程序狀態的數據層。模型對象在數據庫中檢索并存儲模型的狀態。通過這一層,我們將規則應用于數據,最終表示應用程序管理的概念。現在,讓我們使用Course Class創建一個模型。
package MyPackage;
public class Course {
private String CourseName;
private String CourseId;
private String CourseCategory;
public String getId() {
return CourseId;
}
public void setId(String id) {
this.CourseId = id;
}
public String getName() {
return CourseName;
}
public void setName(String name) {
this.CourseName = name;
}
public String getCategory() {
return CourseCategory;
}
public void setCategory(String category) {
this.CourseCategory = category;
}
}
代碼很容易理解,而且是不言自明的。它包含獲取/設置課程詳細信息的功能。
視圖層
MVC設計模式的這一層表示應用程序或用戶界面的輸出。它顯示控制器從模型層獲取的數據,并在需要時向用戶顯示數據。它從控制器接收所需的所有信息,不需要直接與業務層交互。讓我們使用CourseView類創建一個視圖。
package MyPackage;
public class CourseView {
public void printCourseDetails(String CourseName, String CourseId, String CourseCategory){
System.out.println("Course Details: ");
System.out.println("Name: " + CourseName);
System.out.println("Course ID: " + CourseId);
System.out.println("Course Category: " + CourseCategory);
}
}
這段代碼只是將值打印到控制臺。接下來,我們有web應用程序的控制器。
控制器層
控制器就像模型和視圖之間的接口。它從視圖層接收用戶請求并處理它們,包括必要的驗證。然后將請求發送到模型進行數據處理。一旦處理完畢,數據將再次發送回控制器,然后顯示在視圖上。讓我們創建充當控制器的CourseController類。
package MyPackage;
public class CourseController {
private Course model;
private CourseView view;
public CourseController(Course model, CourseView view){
this.model = model;
this.view = view;
}
public void setCourseName(String name){
model.setName(name);
}
public String getCourseName(){
return model.getName();
}
public void setCourseId(String id){
model.setId(id);
}
public String getCourseId(){
return model.getId();
}
public void setCourseCategory(String category){
model.setCategory(category);
}
public String getCourseCategory(){
return model.getCategory();
}
public void updateView(){
view.printCourseDetails(model.getName(), model.getId(), model.getCategory());
}
}
粗略地看一下代碼,就會知道這個控制器類只負責調用模型來獲取/設置數據,并基于此更新視圖。現在讓我們看看這些是如何聯系在一起的。
主Java類
讓我們將這個類稱為“MVCPatternDemo.java”。檢查下面的代碼。
package MyPackage;
public class MVCPatternDemo {
public static void main(String[] args) {
//fetch student record based on his roll no from the database
Course model = retriveCourseFromDatabase();
//Create a view : to write course details on console
CourseView view = new CourseView();
CourseController controller = new CourseController(model, view);
controller.updateView();
//update model data
controller.setCourseName("Python");
System.out.println("nAfter updating, Course Details are as follows");
controller.updateView();
}
private static Course retriveCourseFromDatabase(){
Course course = new Course();
course.setName("Java");
course.setId("01");
course.setCategory("Programming");
return course;
}
}
上面的類從用戶輸入值集的函數中獲取課程數據。然后將這些值推送到課程模型中。然后,它初始化我們在本文前面創建的視圖。此外,它還調用CourseController類并將其綁定到Course類和CourseView類。作為控制器一部分的updateView()方法隨后在控制臺上更新課程詳細信息。檢查以下輸出。
輸出
Course Details:
Name: Java
Course ID: 01
Course Category: Programming
After updating, Course Details are as follows
Course Details:
Name: Python
Course ID: 01
Course Category: Programming
MVC體系結構為您的代碼提供了全新的模塊化級別,使其更具可讀性和可維護性。如果大家想了解更多相關知識,不妨來關注一下本站的MVC視頻教程,里面課程內容細致全面,通俗易懂,很適合沒有基礎的小伙伴學習,希望對大家能夠有所幫助。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習

