更新時間:2022-12-02 11:00:42 來源:動力節點 瀏覽1468次
FusionCharts 是一個 JavaScript 圖表庫,使您能夠在 JavaScript 中創建交互式圖表、儀表、地圖和儀表板。我們為 FusionCharts 構建了一個簡單的服務器端 Java (JSP) 包裝器。該FusionCharts server-side JSP包裝器使您可以輕松地將豐富的交互式圖表添加到任何 JSP 項目中。使用包裝器,您可以在瀏覽器中創建圖表,而無需編寫任何 JavaScript 代碼。讓我們看看如何安裝 FusionCharts 并使用 FusionCharts 服務器端 JSP 包裝器呈現圖表。
我們假設您已經在系統中安裝了 Java。如果沒有,您可以訪問如何安裝 Java頁面并按照安裝步驟進行操作。您還需要一個本地 Web 服務器,例如 tomcat 服務器(用于運行 Java 代碼的“純 Java”HTTP Web服務器環境),它將實現 jsp 文件。你可以在這里下載。
FusionCharts JSP包裝器需要 JAVA 6 或更高版本。
下載 FusionCharts 庫以獲取jsp-fusioncharts包裝器。
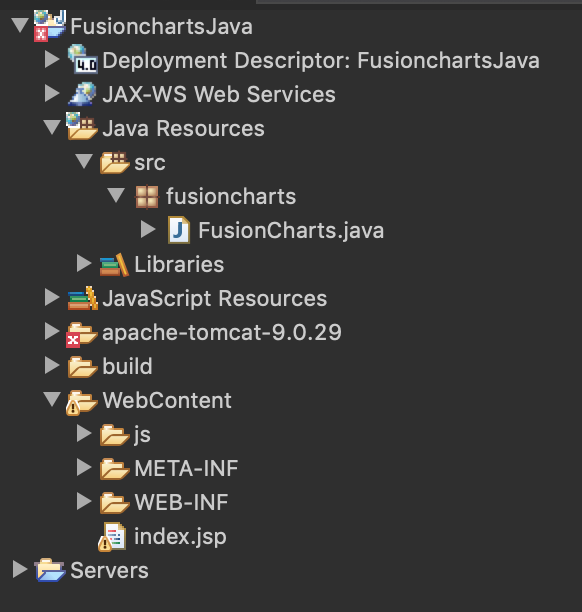
創建一個新的 Java 動態 Web 項目(我們將其命名為FusionchartsJava)并按照以下步驟操作:
創建一個名為fusionchartsinside的新包Java resources > src。現在將jsp-fusioncharts包裝器 ( fusioncharts-suite-xt > integrations > java > fusioncharts-wrapper) 復制到新創建的 fusioncharts 包 ( Java resources > src>fusioncharts)。
復制項目 (FusionchartsJava) 目錄中存在的文件夾中js包含所有 javascript 文件 (fusioncharts-suite-xt > js) 的目錄(僅限本地文件) 。WebContent
在 WebContent 目錄中創建一個index.jsp文件。
目錄結構如下所示:

首先,您必須處理樣式、定位并為您的圖表提供上下文。請按照以下步驟操作:
在該index.jsp文件中,我們首先包含 Fusioncharts Javascript 文件以將樣式應用于圖表。
// Include FusionCharts core file
<script type="text/javascript" src="https://cdn.fusioncharts.com/fusioncharts/latest/fusioncharts.js"></script>
// Include FusionCharts Theme file
<script type="text/javascript" src="https://cdn.fusioncharts.com/fusioncharts/latest/themes/fusioncharts.theme.fusion.js"></script>
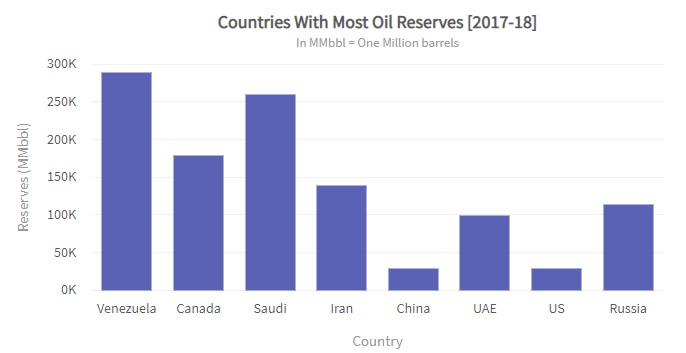
在 index.jsp 文件中添加圖表屬性。FusionCharts接受JSON格式的數據,所以我們將這些屬性轉換成JSON格式。我們正在創建一個顯示“石油儲量最多的國家”的圖表,并相應地定義圖表屬性。
// store chart config name-config value pair
<%
Map<String, String> chartConfig = new HashMap<String, String>();
chartConfig.put("caption", "Countries With Most Oil Reserves [2017-18]");
chartConfig.put("subCaption", "In MMbbl = One Million barrels");
chartConfig.put("xAxisName", "Country");
chartConfig.put("yAxisName", "Reserves (MMbbl)");
chartConfig.put("numberSuffix", "k");
chartConfig.put("theme", "fusion");
StringBuilder jsonData = new StringBuilder();
// json data to use as chart data source
jsonData.append("{'chart':{");
for(Map.Entry conf:chartConfig.entrySet())
{
jsonData.append("'" + conf.getKey()+"':'"+conf.getValue() + "',");
}
jsonData.replace(jsonData.length() - 1, jsonData.length() ,"},");
%>
正如上面已經提到的,讓我們創建一個圖表來顯示“擁有最多石油儲備的國家”。各國石油儲量數據如下表所示:

由于我們正在繪制單個數據集,因此讓我們創建一個二維柱狀圖,其中“國家/地區”作為 x 軸上的數據標簽,石油儲量數量作為 y 軸上的數據值。讓我們為單系列圖表準備數據。
FusionCharts接受JSON格式的數據,所以,我們先添加數據,再轉成JSON格式。
//store label-value pair
<%
Map<String, Integer> dataValuePair = new HashMap<String, Integer>();
dataValuePair.put("Venezuela", 290);
dataValuePair.put("Saudi", 260);
dataValuePair.put("Canada", 180);
dataValuePair.put("Iran", 140);
dataValuePair.put("Russia", 115);
dataValuePair.put("UAE", 100);
dataValuePair.put("US", 30);
dataValuePair.put("China", 30);
StringBuilder data = new StringBuilder();
// build data object from label-value pair
data.append("'data':[");
for(Map.Entry pair:dataValuePair.entrySet())
{
data.append("{'label':'" + pair.getKey() + "','value':'" + pair.getValue() +"'},");
}
data.replace(data.length() - 1, data.length(),"]");
jsonData.append(data.toString());
jsonData.append("}");
%>
jsp-fusioncharts讓我們使用顯示“石油儲量最多的國家/地區”的包裝器創建一個二維柱狀圖。
該index.jsp文件將包含chart constructor,attributes和datasource呈現圖表所需的。合并代碼如下所示:
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%>
<%@page import="java.util."_ %>
<%@page import=_"fusioncharts.FusionCharts"* %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http - equiv = "Content-Type" content = "text/html; charset=ISO-8859-1" >
<title> FusionCharts | My First Chart </title> <script type = "text/javascript"
src = "https://cdn.fusioncharts.com/fusioncharts/latest/fusioncharts.js"> </script> <script type = "text/javascript"
src = "https://cdn.fusioncharts.com/fusioncharts/latest/themes/fusioncharts.theme.fusion.js"> </script> <body>
<div id = "chart" > </div>
<%
// store chart config name-config value pair
Map<String, String> chartConfig = new HashMap<String, String>();
chartConfig.put("caption", "Countries With Most Oil Reserves [2017-18]");
chartConfig.put("subCaption", "In MMbbl = One Million barrels");
chartConfig.put("xAxisName", "Country");
chartConfig.put("yAxisName", "Reserves (MMbbl)");
chartConfig.put("numberSuffix", "k");
chartConfig.put("theme", "fusion");
//store label-value pair
Map<String, Integer> dataValuePair = new HashMap<String, Integer>();
dataValuePair.put("Venezuela", 290);
dataValuePair.put("Saudi", 260);
dataValuePair.put("Canada", 180);
dataValuePair.put("Iran", 140);
dataValuePair.put("Russia", 115);
dataValuePair.put("UAE", 100);
dataValuePair.put("US", 30);
dataValuePair.put("China", 30);
StringBuilder jsonData = new StringBuilder();
StringBuilder data = new StringBuilder();
// json data to use as chart data source
jsonData.append("{'chart':{");
for(Map.Entry conf:chartConfig.entrySet())
{
jsonData.append("'" + conf.getKey()+"':'"+conf.getValue() + "',");
}
jsonData.replace(jsonData.length() - 1, jsonData.length() ,"},");
// build data object from label-value pair
data.append("'data':[");
for(Map.Entry pair:dataValuePair.entrySet())
{
data.append("{'label':'" + pair.getKey() + "','value':'" + pair.getValue() +"'},");
}
data.replace(data.length() - 1, data.length(),"]");
jsonData.append(data.toString());
jsonData.append("}");
// Create chart instance
// charttype, chartID, width, height,containerid, data format, data
FusionCharts firstChart = new FusionCharts(
"column2d",
"first_chart",
"700",
"400",
"chart",
"json",
jsonData.toString()
);
%>
<%= firstChart.render() %> </body> </html>
使用在文件中創建圖表的容器,index.jsp在本地服務器上運行此文件,默認情況下它在 localhost:8080 上運行。您應該能夠看到如下所示的圖表。

如果您在頁面上遇到 JavaScript 錯誤,請檢查您的瀏覽器控制臺以了解確切的錯誤并進行相應修復。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習

