專注Java教育14年
全國咨詢/投訴熱線:400-8080-105
更新時間:2022-12-16 14:55:08 來源:動力節點 瀏覽1261次
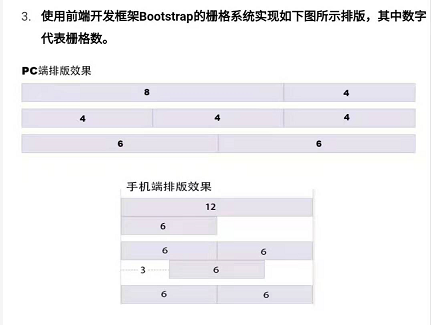
1、經常會問到的就是關于bootstrap排版問題,比如這種:

2、下面我們來簡單的做一下(有時候是手寫代碼,所以有些class名稱我們還是需要記一下的)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>排版</title>
<link rel="stylesheet" >
</head>
<body>
<div class="row mt-3">
<div class="col-md-8 p-3 d-flex justify-content-center bg-primary col-12">8</div>
<div class="col-md-4 p-3 d-flex justify-content-center bg-success col-6">4</div>
</div>
<div class="row mt-3">
<div class="col-md-4 p-3 d-flex justify-content-center bg-primary col-6">4</div>
<div class="col-md-4 p-3 d-flex justify-content-center bg-success col-6">4</div>
<div class="col-md-4 p-3 d-flex justify-content-center bg-danger col-6 offset-3 offset-md-0">4</div>
</div>
<div class="row mt-3">
<div class="col-md-6 p-3 d-flex justify-content-center bg-primary col-6">6</div>
<div class="col-md-6 p-3 d-flex justify-content-center bg-success col-6">6</div>
</div>
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
</body>
</html>
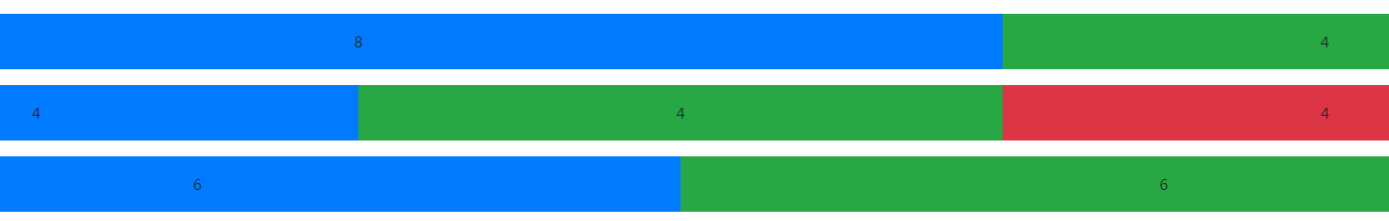
3、效果如圖:PC版

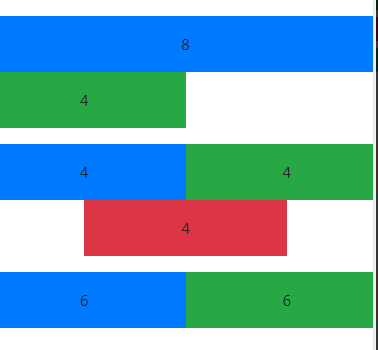
手機版:

以上就是“bootstrap的一道常見的排版面試題”,你能回答上來嗎?如果想要了解更多的Java面試題相關內容,可以關注動力節點Java官網。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習

