更新時間:2022-12-27 10:55:05 來源:動力節(jié)點 瀏覽1243次
1.提取連續(xù)重復的字符
幣安原題 將有重復的字符提取出來,例如12323454545666,提取[ '23', '45', '6' ]
正則結(jié)果
const collectRepeatStr = (str) => {
let repeatStrs = []
const repeatRe = /(.+)\1+/g
str.replace(repeatRe, ($0, $1) => {
$1 && repeatStrs.push($1)
})
return repeatStrs
}
分析過程
連續(xù)重復的字符數(shù)的長度是不限的(如23、45是兩位、6是一位)
那什么是連續(xù)重復呢?
11是連續(xù)重復、22也是連續(xù)重復、111當然也是。也就是說某些字符X之后一定也是跟著X,就叫連續(xù)重復。如果很明確知道X就是1,那么/11+/也就可以匹配了,但關(guān)鍵是這里的X是不明確的,怎么辦呢?。
使用反向引用的正則知識可以很方便解決這個問題。
第一步,寫出表示有一個字符重復的正則
// 這里的X可用.來表示,即所有的字符,并用括號進行引用,緊跟著反向應(yīng)用\1,也就是體現(xiàn)了連續(xù)重復的意思啦
let repeatRe = /(.)\1/
console.log(repeatRe.test('11')) // true
console.log(repeatRe.test('22')) // true
console.log(repeatRe.test('333')) // true
console.log(repeatRe.test('123')) // false
第二步,寫出表示有n個字符重復的正則
因為并不確定是要匹配11還是45 45所以括號內(nèi)需要用量詞+來體現(xiàn)n個重復字符,而反向引用本身也可以是大于一個的,例如 45 45 45
let repeatRe = /(.+)\1+/
console.log(repeatRe.test('11')) // true
console.log(repeatRe.test('22')) // true
console.log(repeatRe.test('333')) // true
console.log(repeatRe.test('454545')) // true
console.log(repeatRe.test('124')) // false
第三步,提取所有連續(xù)重復的字符
const collectRepeatStr = (str) => {
let repeatStrs = []
const repeatRe = /(.+)\1+/g
// 很多時候replace并不是用來做替換,而是做數(shù)據(jù)提取用
str.replace(repeatRe, ($0, $1) => {
$1 && repeatStrs.push($1)
})
return repeatStrs
}
console.log(collectRepeatStr('11')) // ["1"]
console.log(collectRepeatStr('12323')) // ["23"]
console.log(collectRepeatStr('12323454545666')) // ["23", "45", "6"]
2. 實現(xiàn)一個trim函數(shù)
老生常談的題了,這里我們用兩種思路實現(xiàn) 去除字符串的首尾空格
正則結(jié)果
// 去除空格法
const trim = (str) => {
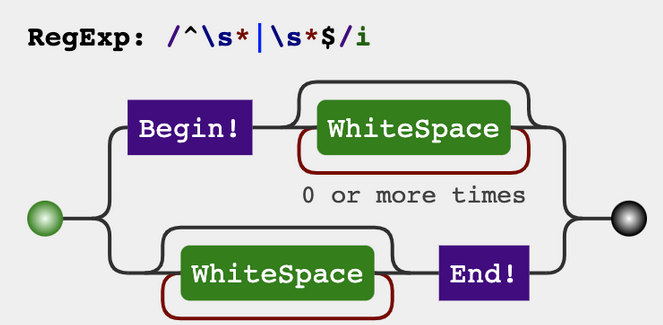
return str.replace(/^\s*|\s*$/g, '')
}
// 提取非空格法
const trim = (str) => {
return str.replace(/^\s*(.*?)\s*$/g, '$1')
}

分析過程
初看題目我們腦海中閃過的做法是把空格部分刪除掉,保留非空格的部分,但是也可以換一種思路,也可以把非空格的部分提取出來,不管空格的部分。接下來我們來寫一下兩種trim方法的實現(xiàn)
方式一、去除空格法
const trim = (str) => {
return str.replace(/^\s*|\s*$/g, '')
}
console.log(trim(' 前端胖頭魚')) // 前端胖頭魚
console.log(trim('前端胖頭魚 ')) // 前端胖頭魚
console.log(trim(' 前端胖頭魚 ')) // 前端胖頭魚
console.log(trim(' 前端 胖頭魚 ')) // 前端 胖頭魚
方式二、提取非空格法
const trim = (str) => {
return str.replace(/^\s*(.*?)\s*$/g, '$1')
}
console.log(trim(' 前端胖頭魚')) // 前端胖頭魚
console.log(trim('前端胖頭魚 ')) // 前端胖頭魚
console.log(trim(' 前端胖頭魚 ')) // 前端胖頭魚
console.log(trim(' 前端 胖頭魚 ')) // 前端 胖頭魚
3. 將字符串首字母轉(zhuǎn)化為大寫,剩下為小寫
例如 hello world 轉(zhuǎn)為為Hello World
正則結(jié)果
const capitalize = (string) => {
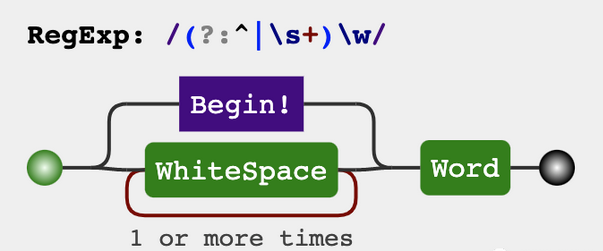
const capitalizeRegex = /(?:^|\s+)\w/g
return string.toLowerCase().replace(capitalizeRegex, (match) => match.toUpperCase())
}

分析過程
找到單詞的首字母然后將其轉(zhuǎn)化為大寫字母就可以,單詞前面可能是開頭也可能是多個空格。
const capitalize = (string) => {
const capitalizeRegex = /(?:^|\s+)\w/g
return string.toLowerCase().replace(capitalizeRegex, (match) => match.toUpperCase())
}
console.log(capitalize('hello world')) // Hello World
console.log(capitalize('hello WORLD')) // Hello World
4.通過name獲取url query參數(shù)
正則結(jié)果
const getQueryByName = (name) => {
const queryNameRegex = new RegExp(`[?&]${name}=([^&]*)(&|$)`)
const queryNameMatch = window.location.search.match(queryNameRegex)
// 一般都會通過decodeURIComponent解碼處理
return queryNameMatch ? decodeURIComponent(queryNameMatch[1]) : ''
}
分析過程
url query上的參數(shù) name=前端胖頭魚 所處的位置可能是
所以只要處理三個地方基本就可以通過正則來取了
const getQueryByName = (name) => {
const queryNameRegex = new RegExp(`[?&]${name}=([^&]*)(?:&|$)`)
const queryNameMatch = window.location.search.match(queryNameRegex)
// 一般都會通過decodeURIComponent解碼處理
return queryNameMatch ? decodeURIComponent(queryNameMatch[1]) : ''
}
// 1. name在最前面
// https://juejin.cn/?name=前端胖頭魚&sex=boy
console.log(getQueryByName('name')) // 前端胖頭魚
// 2. name在最后
// https://juejin.cn/?sex=boy&name=前端胖頭魚
console.log(getQueryByName('name')) // 前端胖頭魚
// 2. name在中間
// https://juejin.cn/?sex=boy&name=前端胖頭魚&age=100
console.log(getQueryByName('name')) // 前端胖頭魚
以上就是“高頻率出現(xiàn)的正則表達式面試題”,你能回答上來嗎?如果想要了解更多的Java面試題相關(guān)內(nèi)容,可以關(guān)注動力節(jié)點Java官網(wǎng)。

