更新時間:2019-11-23 11:33:28 來源:動力節點 瀏覽2313次
你不需要記住每個CSS屬性和值,因為網上有很多地方可以查找它們,各種手冊完整且簡單易學。
語言基礎知識
對于CSS的大部分內容,你不必擔心學習屬性和值,你可以在需要時再查找它們。但是,語言要有關鍵的基礎,如果沒有基礎,你將難以理解它。真的值得花一些時間來確保你理解CSS基礎知識,因為從長遠來看它會節省你很多時間和少走更多的彎路。
選擇器
大多數人都熟悉使用類或body直接設置HTML元素樣式,但是有大量更高級的選擇器可以根據文檔中的位置選擇元素,可能是因為它們直接位于元素之后,或者是表中的奇數行。

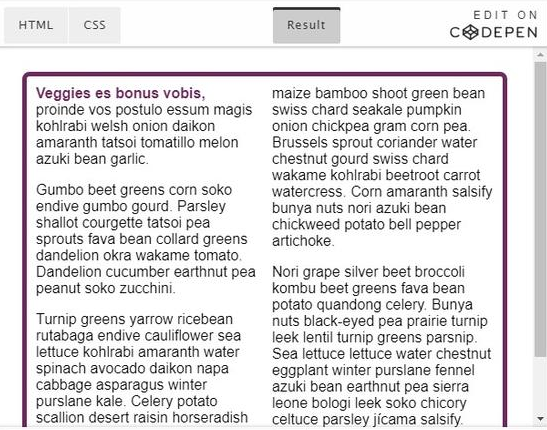
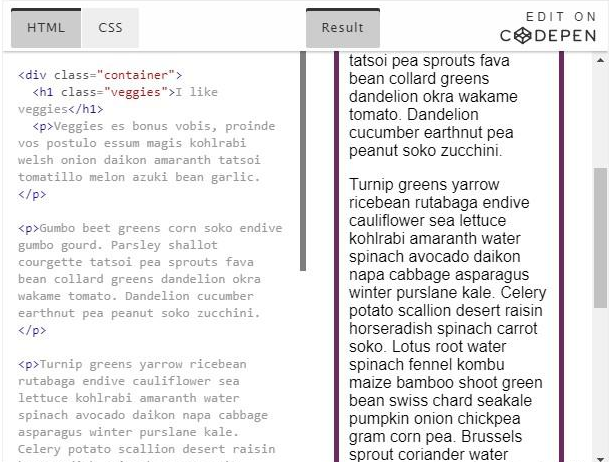
作為Level3規范一部分的選擇器(可能聽說過它們被稱為Level3選擇器)具有出色的瀏覽器支持。有些選擇器的作用就好像您已經將類應用于文檔中的某些內容。例如,p:first-child表現就好像你向第一個p元素添加了一個類,這些類稱為偽類選擇器。所述偽元素選擇器充當如果一個元素被動態插入的,例如::first-line以類似的方式給你包裝一作用span圍繞文本的第一行。但是,如果該行的長度發生變化,它將重新應用,如果插入該元素則不會出現這種情況。這些選擇器可能會相當復雜。在下面的CodePen中是一個用偽類鏈接的偽元素的例子。我們p用:first-childpsuedo-class定位第一個元素,然后是::first-lineselector選擇該元素的第一行,就好像在第一行周圍添加了一個span,以使其變為粗體并更改顏色。
繼承
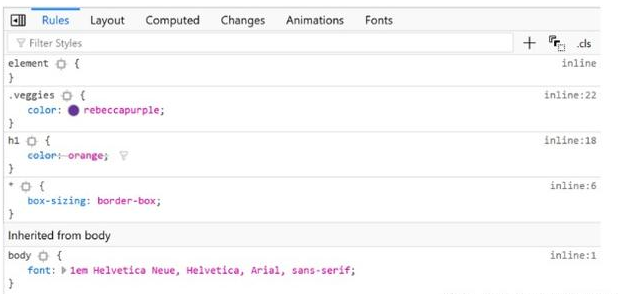
如果你正在努力將一些CSS應用于一個元素,那么你的瀏覽器DevTools是最好的起點,看一下下面的例子,其中我有一個h1元素選擇器所針對的元素h1并使標題變為橙色。我也在使用一個類來設置h1rebeccapurple。這個課程更具體,因此h1是紫色的。在DevTools中,可以看到元素選擇器被刪除,因為它不適用。


盒子模型
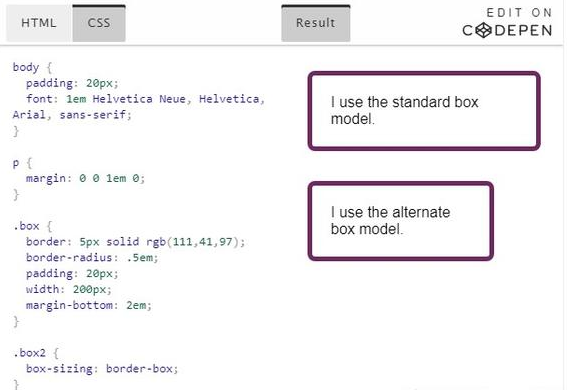
CSS就是盒子。屏幕上顯示的所有內容都有一個框,Box模型描述了如何計算該框的大小-考慮邊距,填充和邊框。標準的CSSBox模型采用給定元素的寬度,然后將填充和邊框添加到該寬度上-這意味著元素占用的空間大于給出的寬度。

在下面的演示中,我有兩個盒子。兩者的寬度均為200像素,邊框為5像素,填充為20像素。第一個框使用標準框模型,因此總寬度為250像素。第二個使用備用盒模型,因此實際上是200像素寬。
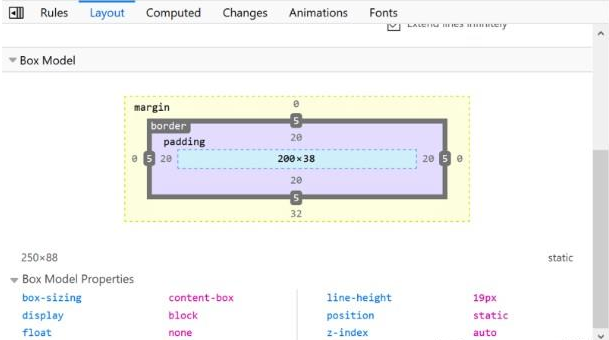
瀏覽器DevTools可以幫助了解正在使用的盒子模型。在下圖中,我使用FirefoxDevTools使用默認的content-box
盒子模型檢查盒子。工具告訴我這是正在使用的Box模型,我可以看到大小以及如何將邊框和填充添加到我指定的寬度。

除了以上談到的內容之外,我們還要學習響應式布局,其中涉及定位移動問題,字體與排版,變形與動畫等,在開發中,我們要擅長使用瀏覽器的開發工具輔助我們調試以便提高開發速度。
以上就是動力節點Java培訓機構小編介紹的“學習css:先了解開發基礎知識”的內容,希望對大家有幫助,如有疑問,請在線咨詢,有專業老師隨時為你服務。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習

