更新時間:2021-09-02 10:12:27 來源:動力節點 瀏覽1028次
頁面緩存在頁面中長期會使用到,可以更快速的在頁面切換期間的資源獲取
主要是用keep-alive實現
在vue項目中,相關的寫法比較多,還有一些注意點需要仔細
在App.vue中
添加標簽
<keep-alive>
<router-view />
</keep-alive>
這會就是所有的頁面都會被緩存
這里做了兩個頁面的相互跳轉,分別寫了一個輸入框,在輸入內容后,跳轉時,輸入的內容因為緩存的原因會被保留


如果存在某些頁面需要緩存,那么可以通過keep-alive的屬性去處理
其中就是include和exclude
include:名稱匹配的組件才會被緩存,其中可以寫字符串或正則表達式
exclude:名稱匹配的組件不會被緩存,其中同樣是字符串或正則表達式
這里的名稱是指組件的名稱
<script>
export default {
name: 'HelloWorld'
}
</script>
在路由中進行設置通過添加meta,route/index.js
export default new Router({
? routes: [{
? ? ? path: '/',
? ? ? name: 'HelloWorld',
? ? ? component: HelloWorld,
? ? ? meta: {
? ? ? ? keepAlive: true // 該路由會被緩存
? ? ? }
? ? },
? ? {
? ? ? path: '/ss',
? ? ? name: 'ss',
? ? ? component: Ss,
meta: {? ? ? ? keepAlive:false // 該路由不會被緩存,不需要緩存的時候該屬性可以不用寫? ? ? }
}]
})
這時候頁面還需要通過該屬性進行判斷是否緩存
在App.vue
? <keep-alive>
? ? ? <router-view v-if="$route.meta.keepAlive">
? ? ? </router-view>
? ? </keep-alive>
? ? <router-view v-if="!$route.meta.keepAlive">
? ? </router-view>
這樣寫有個優點就是,需要緩存不需要緩存的name可以隨便寫,不需要做什么規律性的去寫出一個合適的正則去匹配上,就會更加靈活些
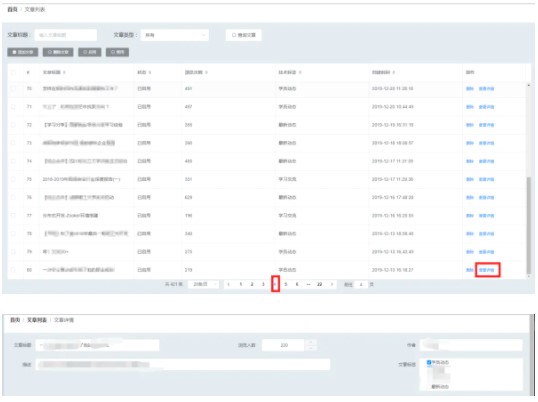
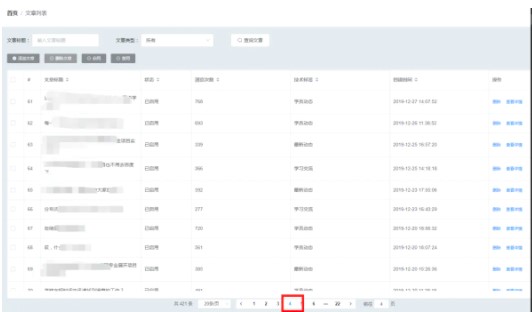
常見的應用場景可以是,列表到詳情頁,從詳情頁返回到列表頁,如果說列表頁沒有做緩存,在單頁面下,會直接返回列表首頁(存在分頁的情況),就不能直接返回至之前離開的列表頁,所以這個地方在列表頁添加頁面緩存后,可以做到返回至之前離開的列表頁

沒有緩存的時候,返回列表:

有緩存的時候,返回列表

所以從某些程度上來講,即增加了頁面的響應速度,又增加了用戶體驗,總體來說,還是比較實用的。
以上就是動力節點小編介紹的Vue頁面緩存",希望對大家有幫助,想了解更多可查看編程入門教程。動力節點在線學習教程,針對沒有任何Java基礎的讀者學習,讓你從入門到精通,主要介紹了一些Java基礎的核心知識,讓同學們更好更方便的學習和了解Java編程,感興趣的同學可以關注一下。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習

