更新時間:2021-09-02 10:19:46 來源:動力節點 瀏覽1411次
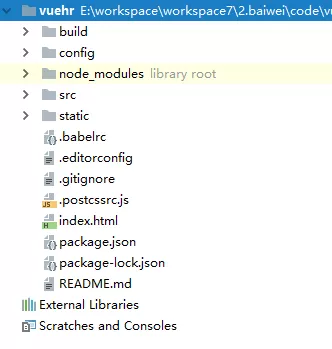
Vue項目創建完成后,使用Web Storm打開項目,項目目錄如下:

build 文件夾,用來存放項目構建腳本
config 中存放項目的一些基本配置信息,最常用的就是端口轉發
node_modules 這個目錄存放的是項目的所有依賴,即 npm install 命令下載下來的文件
src 這個目錄下存放項目的源碼,即開發者寫的代碼放在這里
static 用來存放靜態資源
index.html 則是項目的首頁,入口頁,也是整個項目唯一的HTML頁面
package.json 中定義了項目的所有依賴,包括開發時依賴和發布時依賴
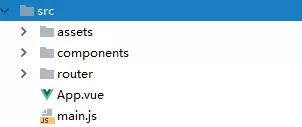
對于開發者來說,以后 99.99% 的工作都是在 src 中完成的,src 中的文件目錄如下:

assets 目錄用來存放資產文件
components 目錄用來存放組件(一些可復用,非獨立的頁面),當然開發者也可以在 components 中直接創建完整頁面。
推薦在 components 中存放組件,另外單獨新建一個 page 文件夾,專門用來放完整頁面。
router 目錄中,存放了路由的js文件
App.vue 是一個Vue組件,也是項目的第一個Vue組件
main.js相當于Java中的main方法,是整個項目的入口js
main.js 內容如下:

在main.js 中,首先導入 Vue 對象
導入 App.vue ,并且命名為 App
導入router,注意,由于router目錄下路由默認文件名為 index.js ,因此可以省略
所有東西都導入成功后,創建一個Vue對象,設置要被Vue處理的節點是 '#app','#app' 指提前在index.html 文件中定義的一個div
將 router 設置到 vue 對象中,這里是一個簡化的寫法,完整的寫法是 router:router,如果 key/value 一模一樣,則可以簡寫。
聲明一個組件 App,App 這個組件在一開始已經導入到項目中了,但是直接導入的組件無法直接使用,必須要聲明。
template 中定義了頁面模板,即將 App 組件中的內容渲染到 '#app' 這個div 中。
因此,可以猜測,項目啟動成功后,看到的頁面效果定義在 App.vue 中

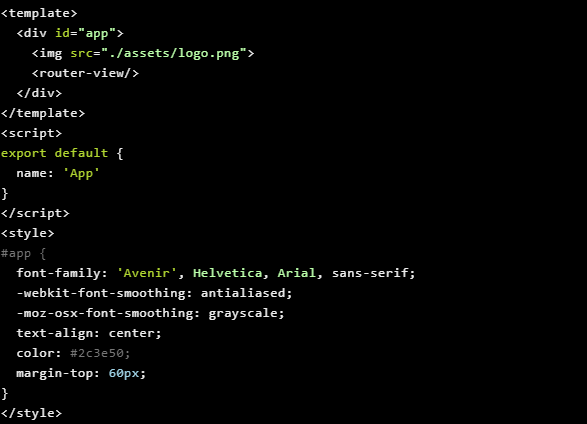
App.vue 是一個vue組件,這個組件中包含三部分內容:1.頁面模板(template);2.頁面腳本(script);3.頁面樣式(style)
頁面模板中,定義了頁面的HTML元素,這里定義了兩個,一個是一張圖片,另一個則是一個 router-view
頁面腳本主要用來實現當前頁面數據初始化、事件處理等等操作
頁面樣式就是針對 template 中 HTML 元素的頁面美化操作
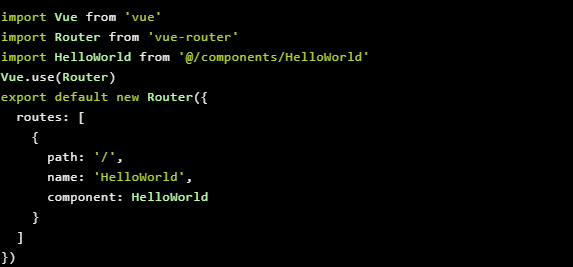
需要額外解釋的是,router-view,這個指展示路由頁面的位置,可以簡單理解為一個占位符,這個占位符展示的內容將根據當前具體的 URL 地址來定。具體展示的內容,要參考路由表,即 router/index.js 文件,該文件如下:

這個文件中,首先導入了Vue對象、Router對象以及 HelloWorld 組件,
創建一個Router對象,并定義路由表
這里定義的路由表,path為 / ,對應的組件為 HelloWorld,即瀏覽器地址為 / 時,在router-view位置顯示 HelloWorld 組件
以上就是動力節點小編介紹的"Vue項目結構介紹",希望對大家有幫助,想了解更多可查看編程入門教程。動力節點在線學習教程,針對沒有任何Java基礎的讀者學習,讓你從入門到精通,主要介紹了一些Java基礎的核心知識,讓同學們更好更方便的學習和了解Java編程,感興趣的同學可以關注一下。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習

