更新時間:2022-09-29 10:07:09 來源:動力節點 瀏覽1388次
jQuery庫本質上還是JavaScript代碼,它只是對JavaScript語言進行包裝處理,為的是提供更好更方便快捷的DOM處理與開發中經常使用的功能。我們使用jQuery的同時也能混合JavaScript原生代碼一起使用。在很多場景中,我們需要jQuery與DOM能夠相互的轉換,它們都是可以操作的DOM元素,jQuery是一個類數組對象方法,而DOM對象就是一個單獨的DOM元素。
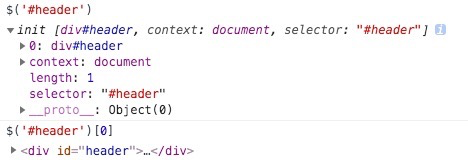
利用數組下標的方式讀取到jQuery中的DOM對象
1.我們項目中本來有的id,通過jquery獲取到后需要轉化成dom對象

2.用jQuery找到所有的div元素(3個),因為jQuery對象也是一個數組結構,可以通過數組下標索引找到第一個div元素
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<script src="http://code.jquery.com/jquery-1.11.3.js"></script>
</head>
<body>
<div>元素一</div>
<div>元素二</div>
<div>元素三</div>
<script type="text/javascript">
var $div = $('div'); //jQuery對象
var div = $div[0]; // 轉化成dom對象
div.style.color = 'red'; //操作dom對象的屬性
</script>
</body>
</html>
通過jQuery自帶的get()方法
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<script src="http://code.jquery.com/jquery-1.11.3.js"></script>
</head>
<body>
<div>元素一</div>
<div>元素二</div>
<div>元素三</div>
<script type="text/javascript">
var $div = $('div'); //jQuery對象
var div = $div.get(0); // 轉化成dom對象
div.style.color = 'red'; //操作dom對象的屬性
</script>
</body>
</html>
以上就是關于“jq對象轉dom對象的方法”介紹,大家如果想了解更多相關知識,不妨來關注一下動力節點的jQuery教程,里面還有更豐富的知識等著大家去學習,希望對大家能夠有所幫助哦。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習

