更新時間:2022-11-08 09:56:06 來源:動力節點 瀏覽1459次
目前,Chrome、Edge 和 Safari 的樣式滾動條可以使用供應商前綴 pseudo-element -webkit-scrollbar。
這是一個使用::-webkit-scrollbar、::-webkit-scrollbar-track和::webkit-scrollbar-thumb偽元素的示例:
body::-webkit-scrollbar {
width: 12px; /* width of the entire scrollbar */
}
body::-webkit-scrollbar-track {
background: orange; /* color of the tracking area */
}
body::-webkit-scrollbar-thumb {
background-color: blue; /* color of the scroll thumb */
border-radius: 20px; /* roundness of the scroll thumb */
border: 3px solid orange; /* creates padding around scroll thumb */
}
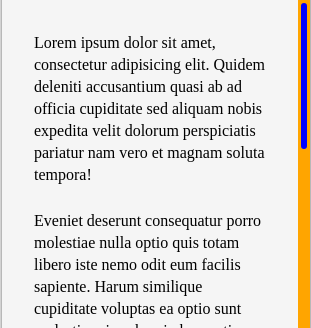
這是使用這些 CSS 規則生成的滾動條的屏幕截圖:

此代碼適用于最新版本的 Chrome、Edge 和 Safari。
目前,新的CSS Scrollbars可以為 Firefox 設置樣式滾動條。
這是一個使用scrollbar-width和scrollbar-color屬性的示例:
body {
scrollbar-width: thin; /* "auto" or "thin" */
scrollbar-color: blue orange; /* scroll thumb and track */
}
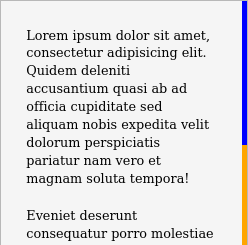
這是使用這些 CSS 規則生成的滾動條的屏幕截圖:

該規范與-webkit-scrollbar控制滾動條顏色的規范有一些共同點。但是,目前不支持修改“track thumb”的填充和圓度。
您可以以同時支持-webkit-scrollbar和CSS Scrollbars規范的方式編寫 CSS。
這是一個使用scrollbar-width, scrollbar-color, ::-webkit-scrollbar, ::-webkit-scrollbar-track,的示例::webkit-scrollbar-thumb:
/* Works on Firefox */
* {
scrollbar-width: thin;
scrollbar-color: blue orange;
}
/* Works on Chrome, Edge, and Safari */
*::-webkit-scrollbar {
width: 12px;
}
*::-webkit-scrollbar-track {
background: orange;
}
*::-webkit-scrollbar-thumb {
background-color: blue;
border-radius: 20px;
border: 3px solid orange;
}
Blink 和 WebKit 瀏覽器將忽略它們無法識別的規則并應用-webkit-scrollbar規則。Firefox 瀏覽器將忽略它們無法識別的規則并應用CSS Scrollbars規則。一旦 Blink 和 WebKit 瀏覽器完全棄用該-webkit-scrollbar規范,它們將優雅地回退到新CSS Scrollbars規范。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習

