專注Java教育14年
全國咨詢/投訴熱線:400-8080-105
更新時間:2022-11-16 09:47:09 來源:動力節點 瀏覽1081次
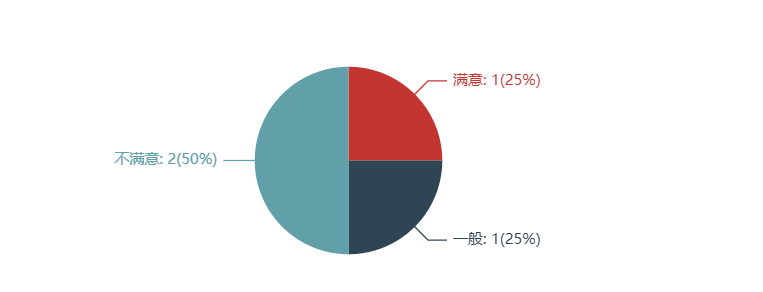
生成餅圖相關js代碼
// 生成餅圖
pieCharts(id,data) {
let chartDom = document.getElementById(id);
let myChart = echarts.init(chartDom);
let option = {
tooltip: {
trigger: 'item'
},
series: [
{
name: '數量',
type: 'pie',
radius: '50%',
//百分比
label: {
normal: {
show: true,
formatter: '{b}: {c}(6r8rq7hggjp%)' //自定義顯示格式(b:name, c:value, d:百分比)
}
},
data,
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
option && myChart.setOption(option,true);
},
其中label就是餅圖中顯示百分比
樣式

 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習

