更新時間:2022-12-07 10:29:07 來源:動力節點 瀏覽2672次
在本節中,我們將了解兩種流行的將 JS 文件包含在另一個 JS 文件中的方法:
使用ES6模塊。
使用Node JS 需要函數。
讓我們從使用 ES6 導入和導出的方式開始。創建一個名為utils.js的文件并在其中定義以下函數和常量:
export function greet(name) {
return `Hello, ${name}`;
}
export const message = "How you doing?";
請注意,我們在函數和變量之前使用了export關鍵字來指定這些對象可以被其他文件使用。
Hello, ${name}是 JavaScript 中的模板文字。它允許我們使用$和{}語法將變量嵌入到字符串中。
現在,創建另一個名為main.js的文件并在其中寫入以下代碼:
import { greet, message } from "./utils.js";
const greet_scaler = greet("Scaler");
console.log(greet_scaler); // Hello, Scaler
console.log(message); // How you doing?

在第一行中,我們通過在大括號{}內指定它們來從utils.js導入greet和message。 在這一行之后,我們可以使用在同一個文件中定義的導入對象。然后,我們控制臺記錄了這兩個對象的輸出。
用于導入的 ES6 語法:import {object1, object2, ...} from 'filename.js'
如果你打算在 node js 環境中使用 ES6 模塊,請記住以 .mjs 擴展名命名你的文件或在 package.json 文件中設置 "type": "module"。
我們可以使用default關鍵字來默認從文件中導出一個對象。這是什么意思?讓我們看一個例子。通過在utils.js中添加default使greet函數成為默認導出:
export default function greet(name) {
return `Hello, ${name}`;
}
現在,您可以像這樣在main.js中導入它:
import randomName from "./utils.js";
const greet_scaler = randomName("Scaler");
console.log(greet_scaler); // Hello, Scaler
它會像以前一樣工作!
在執行默認導出時,randomName是從 greet.js 導入的。由于randomName不在utils.js中,默認導出(本例中為greet())導出為 random_name。
大多數現代瀏覽器,如 chrome、safari 和 firefox 都支持直接運行 ES6 模塊。讓我們嘗試在瀏覽器中運行之前創建的模塊。
我們使用以下代碼創建了兩個 JS 文件:
工具.js
export function greet(name) {
return `Hello, ${name}`;
}
export const message = "How you doing?";
主程序
import { greet, message } from "./utils.js";
const greet_scaler = greet("Scaler");
console.log(greet_scaler);
console.log(message);
在main.js文件中,我們使用import關鍵字從utils.js導入并使用了一個函數。
現在,我們想通過將main.js模塊鏈接到 HTML 文件來使用瀏覽器運行main.js。
因此,創建一個index.html文件并包含main.js腳本,如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Using ES6 modules</title>
</head>
<body>
<script src="main.js" type="module"></script>
</body>
</html>
我們需要<script>元素中的type="module"屬性來將此腳本聲明為模塊。type= " module"允許在JS 文件中使用導入和導出。
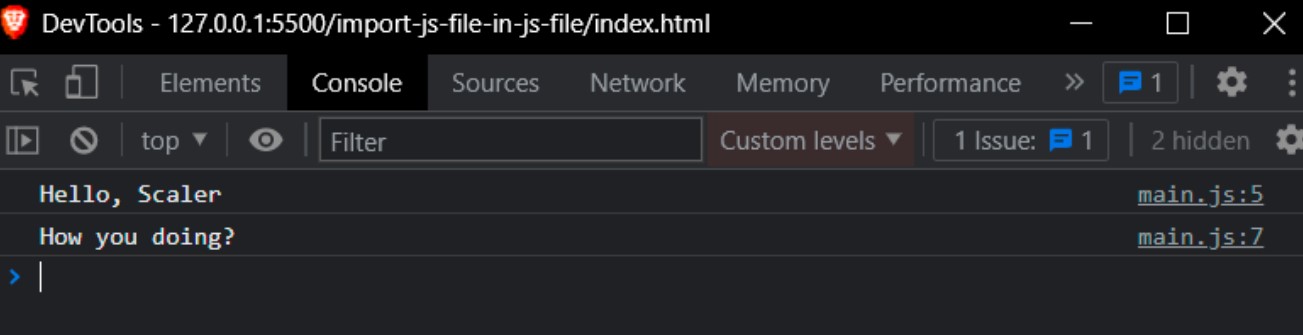
使用本地服務器在瀏覽器中打開 HTML 文件,然后打開控制臺(按 F12)。您將看到以下輸出:

由于 JavaScript 模塊安全要求,您無法在瀏覽器中本地加載模塊(即使用file:// URL )。
以下部分需要對 Node JS 框架有基本的了解。如果您是 JavaScript 新手,可以跳過本節。
另一種流行的導入和導出 JS 文件的方法是使用 Node JS 的 require 函數。
Node.js是一種開源、跨平臺、后端 JavaScript 運行時環境,用于在 Web 瀏覽器之外執行 JavaScript 代碼。它用于創建 Web 服務器。
您需要安裝 Node JS才能運行本節中給出的代碼。
Node JS 甚至在 JavaScript 中引入 ES6 模塊之前就已經有了模塊系統。
讓我們在 Node JS 中使用 require 重寫前面的問候示例。使用以下代碼創建一個新文件utils.js :
console.log("Executing utils.js")
function greet(name) {
return `Hello, ${name}`;
}
const message = "How you doing?";
module.exports = {
greet,
message,
};
modules.exports對象包含此文件的所有導出。現在,使用以下代碼創建main.js文件:
utils = require("./utils");
const greet_scaler = utils.greet("Scaler");
console.log(greet_scaler);
console.log(utils.message);
注意第一行,我們通過傳遞需要導入的文件的名稱來使用require函數。需求函數:
讀取文件
執行文件
然后返回導出對象。
我們將返回的對象存儲到utils變量中,并使用它來訪問greet函數和message。
嘗試使用節點運行它,如下所示:
node main.js
您將看到以下輸出:
Executing utils.js
Hello, Scaler
How you doing?
注意,輸出中的Executing utils.js,這是因為require函數在返回exports對象之前正在執行文件。
要點:
ES6 模塊系統和 Node JS 要求是將一個 JS 文件包含在另一個 JS 文件中的最流行的方式。
現代瀏覽器也直接支持 ES6 模塊。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習

