- JSP教程
- JSP簡介
- JSP開發環境搭建
- Eclipse JSP/Servlet環境搭建
- JSP結構
- JSP生命周期
- JSP語法
- JSP指令
- JSP page指令
- JSP include指令
- JSP指令應用實例
- JSP動作元素
- JSP include動作
- JSP param動作
- JSP forward動作
- JSP plugin動作
- JSP useBean的標準動作
- JSP setProperty動作
- JSP隱式對象
- JSP application對象
- JSP out對象
- JSP request對象
- JSP response對象
- JSP session對象
- JSP pageContext對象
- JSP page對象
- JSP config對象
- JSP客戶端請求
- JSP服務器響應
- JSP HTTP狀態碼
- JSP表單處理
- JSP過濾器
- JSP Cookies處理
- JSP Session
- JSP文件上傳
- JSP日期處理
- JSP頁面重定向
- JSP點擊量統計
- JSP自動刷新
- JSP發送郵件
JSP response對象
response 對象和 request 對象相對應,用于響應客戶請求,向客戶端輸出信息。response 是 HttpServletResponse 的實例,封裝了 JSP 產生的響應客戶端請求的有關信息,如回應的 Header,回應本體(HTML 的內容)以及服務器端的狀態碼等信息,提供給客戶端。請求的信 息可以是各種數據類型的,甚至是文件。
response 對象的常用方法如表 1 所示。下面介紹 response 對象的應用。
表1 response對象的常用方法
|
方法 |
說明 |
|---|---|
|
void addCookie(Cookie cookie) |
添加 Cookie 的方法 |
|
void addHeader(String name,String value) |
添加 HTTP 文件指定的頭信息 |
|
String encodeURL(String url) |
將 URL 予以編碼,回傳包含 Session ID 的 URL |
|
void flushBuffer() |
強制把當前緩沖區內容發送到客戶端 |
|
int getBufferSize() |
返回響應所使用的實際緩沖區大小,如果沒使用緩沖區,則該方法返回 0 |
|
void set BufferSize(int size) |
為響應的主體設置首選的緩沖區大小 |
|
boolean isCommitted() |
一個 boolean,表示響應是否已經提交;提交的響應已經寫入狀態碼和報頭 |
|
void reset() |
清除緩沖區存在的任何數據,并清除狀態碼和報頭 |
|
ServletOutputStream getOutputStream() |
返回到客戶端的輸出流對象 |
|
void sendError(int xc[,String msg]) |
向客戶端發送錯誤信息 |
|
void sengRedirect(java.lang.String location) |
把響應發送到另一個位置進行處理 |
|
void setCotentType(String type) |
設置響應的 MIME 類型 |
|
void setHeader(String name,String value) |
設置指定名字的 HTTP 文件頭信息 |
|
void setCotentLength(int len) |
設置響應頭的長度 |
動態設置響應的類型
利用 page 指令設置發送到客戶端文檔響應報頭的 MIME 類型和字符編碼,如<%@ page contentType="text/html;charset=utf-8"%>,它表示當用戶訪問該頁面時,JSP 引擎將按照 contentType 的屬性值即 text/html(網頁)做出反應。
如果要動態改變這個屬性值來響應客戶,就需要使用 response 對象的 setContentType(String s) 方法。語法格式如下:
response.setContentType("MIME");
MIME 可以為 text/html(網頁)、text/plain(文本)、application/x-msexcel(Excel 文件)、application/msword(Word 文件)。
例1:通過 response 對象動態設置響應類型。
使用 response 對象的 setContentType(String s) 方法動態設置響應的類型,代碼如下:
<%@ page contentType="text/html;charset=utf-8" %>
<html>
<head>
<title>
response 對象動態設置響應類型
</title>
</head>
<body>
<h2> response 對象動態設置響應類型 </h2>
<p>請選擇將當前頁面保存的類型
<form action=" " method="post" name=frm>
<input type="submit" value="保存為word" name="submit1">
<input type="submit" value="保存為Excel" name="submit2">
</form>
<%
if(request.getParameter("submit1")!=null)
response.setContentType("application/msword;charset=GB2312");
if(request.getParameter("submit2")!=null)
response.setContentType("application/x-msexcel;charset=GB2312");
%>
</body>
</html>
運行結果如圖 1 所示。

圖1 response對象動態設置響應類型
重定向網頁
在某些情況下,當響應客戶時,需要將客戶引導至另一個頁面,例如,當客戶輸入正確的登錄信息時,就需要被引導到登錄成功頁面,否則被引導到錯誤顯示頁面。此時,可以使用 response 的 sendRedirect(URL) 方法將客戶請求重定向到一個不同的頁面。例如,將客戶請求重定向到 login_ok.jsp 頁面的代碼如下:
Response.sendRedirect("login_ok.jsp");
在 JSP 頁面中,使用 response 對象中的 sendError() 方法指明一個錯誤狀態。該方法接收一個錯誤以及一條可選的錯誤消息,該消息將內容主體返回給客戶。
例如,代碼 response.sendError(500"請求頁面存在錯誤") 將客戶請求重定向到一個在內容主體上包含出錯消息的出錯頁面。
例2:通過 response 對象重定向網頁。使用 response 對象的相關方法重定向網頁,完成一個用戶登錄。
在頁面 3-10.jsp 中輸入用戶名和密碼,如圖 2(a) 所示,提交給頁面 3-10-deal.jsp 進行處理,如果檢測到用戶名是 Admin,密碼是 123,則重定同到成功登錄頁面 3-10-ok.jsp,如圖 2(b) 所示;否則向客戶端發送錯誤信息。

a)

b)
圖2 通過response對象重定向網頁
3-10.jsp 代碼如下:
<%@ page contentType="text/html;charset=utf-8" %>
<html>
<head>
<title>
用戶登錄
</title>
</head>
<body>
<form name="forml" method="post" action="3-10-deal.jsp">
用戶名:<input name="user" type="text" /> <br>
密 碼:<input name="pwd" type="text" /> <br>
<input type="submit" value="提交" />
<input type="reset" value="重置" />
</form>
</body>
</html>
3-10-deal.jsp 代碼如下:
<%@ page contentType="text/html;charset=utf-8" %>
<html>
<head>
<title>
處理結果
</title>
</head>
<body>
<%
request.setCharacterEncoding("utf-8");
String user=request.getParameter("user");
String pwd=request.getParameter("pwd");
if(user.equals("Admin")&&pwd.equals("123"))
{
response.sendRedirect("3-10-ok.jsp");
}
else
{
response.sendError(500,"請輸入正確的用戶和密碼!");
}
%>
</body>
</html>
3-10-ok.jsp 代碼如下:
<%@ page contentType="text/html;charset=utf-8" %>
<html>
<head>
<title>
處理結果
</title>
</head>
<body>
成功登錄!
</body>
</html>
設置頁面自動刷新以及定時跳轉
response 對象的 setHeader() 方法用于設置指定名字的 HTTP 文件頭的值,如果該值已經存在,則新值會覆蓋舊值。最常用的一個頭信息是 refresh,用于設置刷新或者跳轉。
1. 實現頁面一秒鐘刷新一次,設置語句如下:
response.setHeader("refresh","1");
2. 實現頁面定時跳轉,如 2 秒鐘后自動跳轉到URL所指的頁面,設置語句如下:
response.setHeader("refresh","2:URL=頁面名稱");
例3:用 response 對象自動刷新客戶頁面,實現秒表的功能,代碼如下:
<%@ page contentType="text/html;charset=utf-8" %>
<%@ page import="java.util.*" %>
<html>
<head>
<title>
response 對象設置頁面自動刷新
</title>
</head>
<body>
<h2> response 對象設置頁面自動刷新</h2>
<font size="5" color=blue> 數字時鐘> </font> <br> <br>
<font size="3" color=blue> 現在時刻:<br>
<%
response.setHeader("refresh","1");
int y,m,d,h,mm,s;
Calendar c=Calendar.getInstance();
y=c.get(Calendar.YEAR); //年
m=c.get(Calendar.MONTH)+1; //月
d=c.get(Calendar.DAY_OF_MONTH); //日
h=c.get(Calendar.HOUR); //時(HOUR:十二小時制:HOUR_OF_DAY:十二四小時制)
mm=c.get(Calendar.MINUTE); //分
s=c.get(Calendar.SECOND); //分
out.println(y+"年"+m+"月"+d+"日"+h+"時"+mm+"分"+s+"秒");
%>
</font>
</body>
</html>
運行結果如圖 3 所示。

圖3 response對象自動刷新客戶頁面
配置緩沖區
緩沖可以更加有效地在服務器與客戶之間傳輸內容。HttpServletResponse 對象為支持 jspWriter 對象而啟用了緩沖區配置。
例4:用 response 對象配置緩沖區。使用 response 對象的相關方法輸出緩沖區的大小,并測試強制將緩沖區的內容發送給客戶,代碼如下:
<%@ page contentType="text/html; charset=utf-8" %>
<html>
<head>
<title>
response 對象配置緩沖區
</title>
</head>
<body>
<h2>response對象配置緩沖區</h2>
<%
out.print("緩沖區大小:"+response.getBufferSize()+"<br>");
out.print("緩沖區內容強制提交前"+"<br>");
out.print("輸出內容是否提交:"+response.isCommitted()+"<br>");
response.flushBuffer();
out.print("緩沖區內容強制提交后<br>");
out.print("輸出內容是否提交:"+response.isCommitted()+"<br>");
%>
</body>
</html>
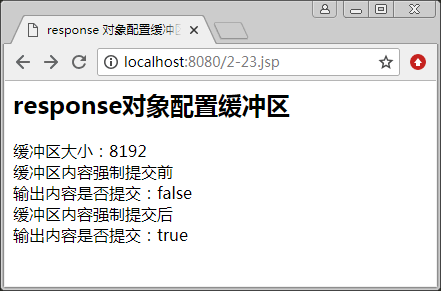
運行結果如圖 4 所示。

圖4 response對象配置緩沖區






