- SpringBoot集成MyBatis
- SpringBoot事務管理
- SpringBoot中SpringMVC注解
- SpringBoot實現(xiàn)RESTful
- SpringBoot集成Redis
- SpringBoot集成Dubbo
- SpringBoot熱部署插件
- SpringBoot集成Thymeleaf
- SpringBoot Thymeleaf表達式
- SpringBoot Thymeleaf常見屬性
- Thymeleaf字面量、字符串拼接及運算符
- Thymaleaf表達式基本對象與功能對象
SpringBoot Thymeleaf表達式
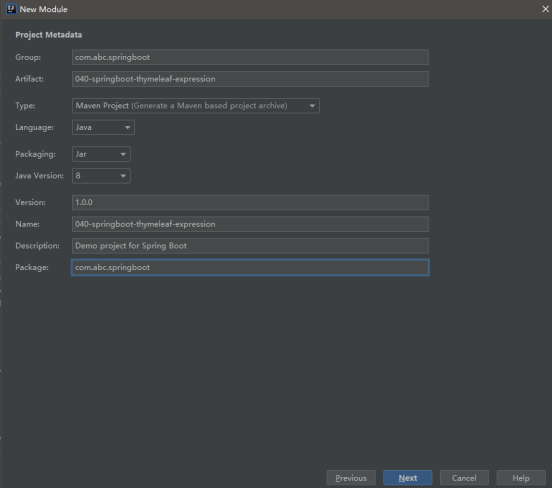
項目名稱:040-springboot-thymeleaf-expression
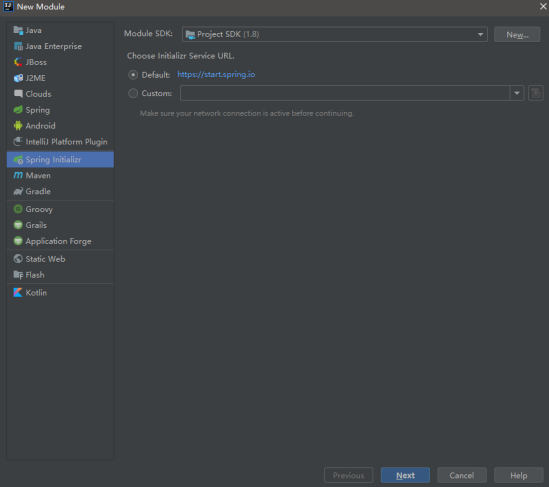
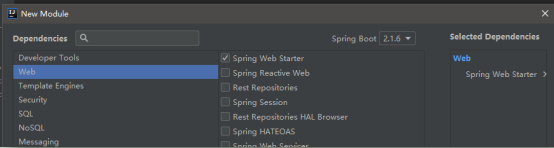
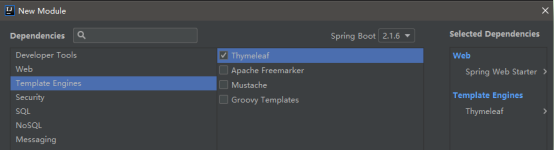
1.創(chuàng)建SpringBoot的web項目并使用模版引擎




2.pom.xml中應該有如下兩個依賴
<!--SpringBoot集成Thymeleaf模版引擎的起步依賴-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<!--SpringBoot的web項目起步依賴-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
3.在application.properties中設置thymeleaf參數(shù)
#設置thymeleaf頁面緩存失效
spring.thymeleaf.cache=false
#thymeleaf模版前綴,默認值,可選項
spring.thymeleaf.prefix=classpath:/templates/
#thymeleaf模版后綴,默認值,可選項
spring.thymeleaf.suffix=.html
4.創(chuàng)建實體User實體類
在com.abc.springboot.model包下創(chuàng)建User實體類
package com.abc.springboot.model;
/**
* ClassName:User
* Package:com.abc.springboot.model
* Description:
*/
public class User {
private Integer id;
private String nick;
private String phone;
private String address;
//此處省略屬性的set和get
}
5.創(chuàng)建ThymeleafController類
在com.abc.springboot.web包下創(chuàng)建ThymeleafController類
package com.abc.springboot.web;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
/**
* ClassName:ThymeleafController
* Package:com.abc.springboot.web
* Description:
*/
@Controller
public class ThymeleafController {
@RequestMapping(value = "/springboot/thymeleaf/index")
public String index(Model model) {
model.addAttribute("data","哈嘍,SpringBoot");
return "index";
}
}
6.在src/main/resources/templates在創(chuàng)建html頁面
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Thymeleaf'Index</title>
</head>
<body>
<span th:text="${data}"></span>
</body>
</html>
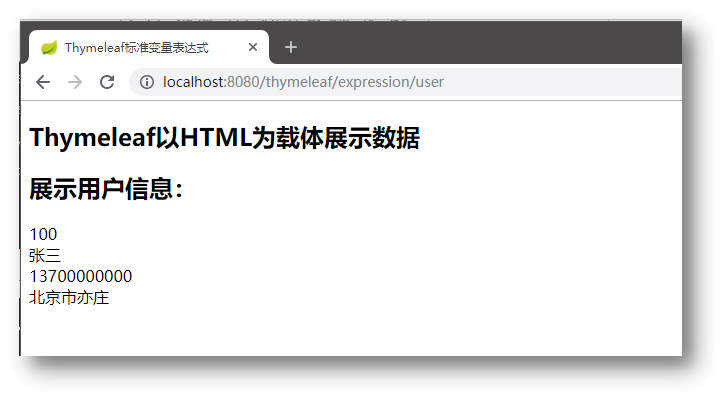
7.測試

標準變量表達式
注意:th:text="" 是Thymeleaf的一個屬性,用于文本的顯示
1.語法 ${...}
2.說明
標準變量表達式用于訪問容器(tomcat)上下文環(huán)境中的變量,功能和EL中的 ${} 相同。Thymeleaf 中的變量表達式使用 ${變量名} 的方式獲取Controller中model其中的數(shù)據(jù)。
3.案例演示
在ThymeleafController中添加user方法中,向model放入User對象
@RequestMapping(value = "/thymeleaf/expression/user")
public String user(Model model) {
User user = new User();
user.setId(100);
user.setPhone("13700000000");
user.setNick("張三");
user.setAddress("北京市亦莊");
model.addAttribute("user",user);
return "user";
}
在templates目錄下創(chuàng)建user.html頁面獲取User對象數(shù)據(jù)
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Thymeleaf標準變量表達式</title>
</head>
<body>
<h2>Thymeleaf以HTML為載體展示數(shù)據(jù)</h2>
<h2>展示用戶信息:</h2>
<span th:text="${user.id}"></span><br/>
<span th:text="${user.nick}"></span><br/>
<span th:text="${user.phone}"></span><br/>
<span th:text="${user.address}"></span><br/>
</body>
</html>
為了演示方便,在pom.xml文件中加入熱部署插件
<!--熱部署插件-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<optional>true</optional>
</dependency>
瀏覽器訪問http://localhost:8080/thymeleaf/expression/user 測試

4.重新Recompile即可生效
選擇變量表達式(了解,不推薦使用)
1.語法:*{...}
2.說明
選擇變量表達式,也叫星號變量表達式,使用 th:object 屬性來綁定對象;
選擇表達式首先使用th:object來綁定后臺傳來的User對象,然后使用 * 來代表這個對象,后面 {} 中的值是此對象中的屬性。
選擇變量表達式 *{...} 是另一種類似于標準變量表達式 ${...} 表示變量的方法;
選擇變量表達式在執(zhí)行時是在選擇的對象上求解,而${...}是在上下文的變量Model上求解,這種寫法比標準變量表達式繁瑣,只需要大家了解即可。
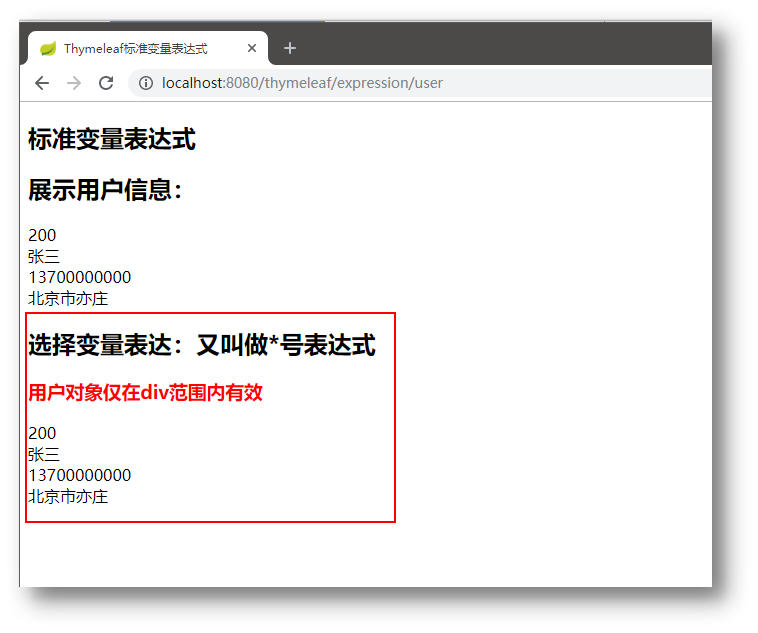
3.案例演示
在user.html通過選擇變量表達式獲取用戶數(shù)據(jù)
<h2>選擇變量表達:又叫做*號表達式</h2>
<h3 style="color: red">用戶對象僅在div范圍內(nèi)有效</h3>
<div th:object="${user}">
<span th:text="*{id}"></span><br/>
<span th:text="*{nick}"></span><br/>
<span th:text="*{phone}"></span><br/>
<span th:text="*{address}"></span><br/>
</div>
瀏覽器訪問http://localhost:8080/thymeleaf/expression/user 測試

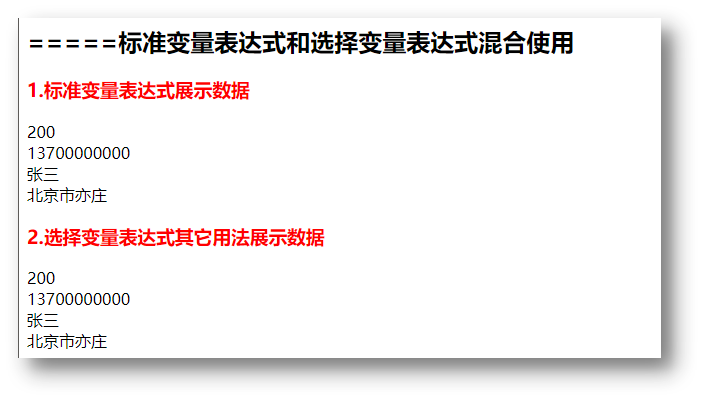
標準變量表達式和選擇變量表達式可以混合一起使用, 也可以不使用 th:object 進行對象的選擇,而直接使用 *{...} 獲取數(shù)據(jù)
<h2>=====標準變量表達式和選擇變量表達式混合使用</h2>
<h3 style="color: red">1.標準變量表達式展示數(shù)據(jù)</h3>
<div th:text="${user.id}"></div>
<div th:text="${user.phone}"></div>
<div th:text="${user.nick}"></div>
<div th:text="${user.address}"></div>
<h3 style="color: red">2.選擇變量表達式其它用法展示數(shù)據(jù)</h3>
<div>
<span th:text="*{user.id}"></span><br/>
<span th:text="*{user.phone}"></span><br/>
<span th:text="*{user.nick}"></span><br/>
<span th:text="*{user.address}"></span><br/>
</div>
測試查看結(jié)果

URL表達式
1.語法@{...}
2.說明
主要用于鏈接、地址的展示,可用于
<script src="...">、<link href="...">、<a href="...">、<form action="...">、<img src="">等,可以在URL路徑中動態(tài)獲取數(shù)據(jù)
3.案例演示
在user.html頁面中加入如下代碼
<h2>=====URL表達式:@{...}</h2>
<div style="font-size:large">絕對路徑</div>
<a href="info.html" th:href="@{'http://localhost:8080/springboot/user/info?id=' + ${user.id}}">絕對路徑:查看</a>
<div style="font-size:large">相對路徑:相對于當前頁面</div>
<a th:href="@{'user/info?id=' + ${user.id}}">相對路徑:查看</a>
<div style="font-size:large;color: red">相對路徑:相對于項目上下文,實際開發(fā)推薦這種方式,避免路徑找不到的問題</div>
<a th:href="@{'/user/info?id=' + ${user.id}}">相對路徑:相對于上下文-查看</a>
為了演示加上下文的效果,在application.properties中配置項目上下文
#設置項目上下文根
server.servlet.context-path=/040-springboot-thymeleaf-expression
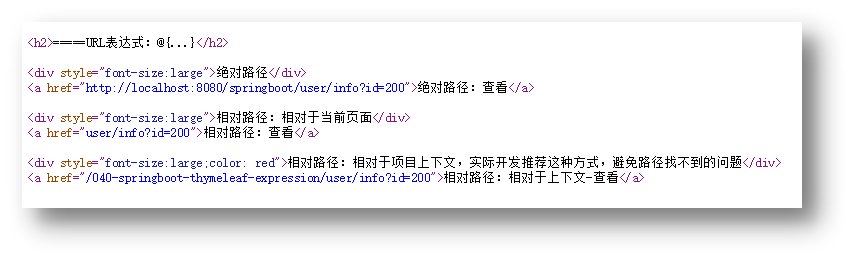
瀏覽器訪問,右鍵查看源代碼