更新時間:2020-11-25 16:18:57 來源:動力節點 瀏覽1545次
Vue.js是一套構建用戶界面的漸進式框架。與其他重量級框架不同的是,Vue采用自底向上增量開發的設計。Vue的核心庫只關注視圖層,并且非常容易學習,非常容易與其它庫或已有項目整合。另一方面,Vue完全有能力驅動采用單文件組件和Vue生態系統支持的庫開發的復雜單頁應用。
Vue.js的目標是通過盡可能簡單的API實現響應的數據綁定和組合的視圖組件。
Vue.js自身不是一個全能框架——它只聚焦于視圖層。因此它非常容易學習,非常容易與其它庫或已有項目整合。另一方面,在與相關工具和支持庫一起使用時,Vue.js也能完美地驅動復雜的單頁應用。
特點編輯
易用
在有HTML CSS JavaScript的基礎上,快速上手。
靈活
簡單小巧的核心,漸進式技術棧,足以應付任何規模的應用。
性能
20kb min+gzip運行大小、超快虛擬DOM、最省心的優化。

動力節點Vue js實戰視頻,這是一套超級詳細的Vue js項目視頻教程,本套Vue js實戰視頻適合Vue js零基礎學員學習,這套視頻教程通俗易懂,是你學習Vue js的好幫手
課程目標:通過本課程的學習,讓大家掌握Vue.js及在項目中的使用。
適用人群:具有一定web開發基礎的開發人員。
課程概述:Vue(讀音/vju?/,類似于view)是一套用于構建用戶界面的漸進式框架。如果你之前已經習慣了用jQuery操作DOM,學習Vue.js時請先拋開手動操作DOM的思維,因為Vue.js是數據驅動的,你無需手動操作DOM。它通過一些特殊的HTML語法,將DOM和數據綁定起來。一旦你創建了綁定,DOM將和數據保持同步,每當變更了數據,DOM也會相應地更新。Vue的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue也完全能夠為復雜的單頁應用提供驅動。本課程將一步一步地讓大家快速地掌握Vue.js這樣一個前端核心框架,以適應公司的開發需要。

課程學習目錄
1.1-1 Vuejs概述_什么是Vuejs
2.1-2 Vuejs概述_為什么要學習Vuejs
3.1-3 Vuejs概述_Vuejs版本說明
4.1-4前端開發中的MVC思想
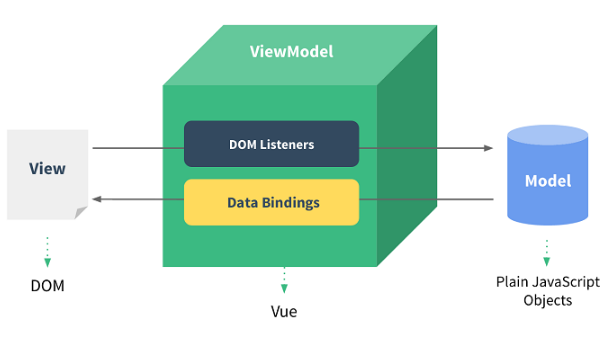
5.1-5 Vuejs框架對于前端MVVM思想的支持
6.2-1 Vuejs第一個程序_HelloWorld
7.2-2通過第一個案例分析MVVM思想
8.2-3 v-cloak屬性的使用
9.2-4為頁面渲染值的方式
10.2-5插值表達式對于內容渲染的優勢
11.2-6 v-text和v-html在用法上的區別
12.2-7 v-bind綁定屬性
13.2-8 v-bind在開發中的使用方式
14.2-9使用v-on指令觸發事件
15.2-1使用事件修改符stop阻止事件的冒泡
16.2-11使用事件修改符prevent阻止默認行為
17.2-12使用事件修改符capture捕獲觸發事件機制
18.2-13使用事件修改符self阻止自身冒泡行為
19.2-14使用事件修改符once只觸發一次事件
20.2-15數據綁定方式的方向問題_使用模型去渲染視圖
21.2-16數據綁定方式的方向問題_什么是雙向數據綁定
22.2-17雙向數據綁定方式的實現_v-model的使用
23.2-18雙向數據綁定方式的實現簡單的計算器1
完整目錄可以關注動力節點Java視頻教程

以上就是對“vue.js視頻教程,項目基礎教學”的介紹,希望對大家有所幫助,還想學習更多關于Java的課程,可以關注動力節點官網Java視頻教程,免費下載學習。
 Java實驗班
Java實驗班
0基礎 0學費 15天面授
 Java就業班
Java就業班
有基礎 直達就業
 Java夜校直播班
Java夜校直播班
業余時間 高薪轉行
 Java在職加薪班
Java在職加薪班
工作1~3年,加薪神器
 Java架構師班
Java架構師班
工作3~5年,晉升架構
提交申請后,顧問老師會電話與您溝通安排學習

