jQuery教程
jQuery選擇器
- jQuery選擇器
- jQuery基本選擇器
- jQuery層次選擇器
- jQuery基本過濾選擇器
- jQuery內(nèi)容過濾選擇器
- jQuery可見性過濾選擇器
- jQuery屬性過濾選擇器
- jQuery子元素過濾選擇器
- jQuery表單元素選擇器
- jQuery input選擇器
jQuery動畫效果
jQuery節(jié)點操作
- jQuery獲取與修改元素屬性值
- jQuery添加節(jié)點append
- jQuery清空節(jié)點與刪除節(jié)點
- jQuery復(fù)制節(jié)點
- jQuery中append與appendto的區(qū)別
jQuery事件
jQuery HTML
- jQuery獲取內(nèi)容和屬性
- jQuery設(shè)置內(nèi)容和屬性
- jQuery獲取并設(shè)置CSS類
- jQuery css() 方法
- jQuery尺寸
- jQuery添加元素
- jQuery刪除元素
jQuery遍歷
jQuery其他
jQuery Ajax
jQuery參考手冊
jQuery實例
jQuery插件
jQuery遍歷
什么是遍歷?
jQuery 遍歷,意為"移動",用于根據(jù)其相對于其他元素的關(guān)系來"查找"(或選取)HTML 元素。以某項選擇開始,并沿著這個選擇移動,直到抵達(dá)您期望的元素為止。
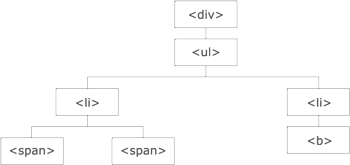
下圖展示了一個家族樹。通過 jQuery 遍歷,您能夠從被選(當(dāng)前的)元素開始,輕松地在家族樹中向上移動(祖先),向下移動(子孫),水平移動(同胞)。這種移動被稱為對 DOM 進(jìn)行遍歷。

圖示解析:
• <div>元素是 <ul> 的父元素,同時是其中所有內(nèi)容的祖先。
• <ul>元素是<li> 元素的父元素,同時是 <div>的子元素
• 左邊的<li> 元素是<span> 的父元素,<ul> 的子元素,同時是 <div>的后代。
• <span>元素是 <li> 的子元素,同時是 <ul>和<div>的后代。
• 兩個 <li> 元素是同胞(擁有相同的父元素)。
• 右邊的 <li>元素是 <b> 的父元素,<ul>的子元素,同時是 <div>的后代。
• <b> 元素是右邊的 <li> 的子元素,同時是<ul> 和 <div>的后代。
• 祖先是父、祖父、曾祖父等等。后代是子、孫、曾孫等等。同胞擁有相同的父。
遍歷 DOM
jQuery 提供了多種遍歷 DOM 的方法。
遍歷方法中最大的種類是樹遍歷(tree-traversal)。






