jQuery教程
jQuery選擇器
- jQuery選擇器
- jQuery基本選擇器
- jQuery層次選擇器
- jQuery基本過濾選擇器
- jQuery內容過濾選擇器
- jQuery可見性過濾選擇器
- jQuery屬性過濾選擇器
- jQuery子元素過濾選擇器
- jQuery表單元素選擇器
- jQuery input選擇器
jQuery動畫效果
jQuery節點操作
jQuery事件
jQuery HTML
jQuery遍歷
jQuery其他
jQuery Ajax
jQuery參考手冊
jQuery實例
jQuery插件
jQuery牛刀小試
舉例:jqueryPrimary
調試環境
所有程序均在 webStorm 的 project 項目下完成。調試在 html 頁面下完成。
在 jquery-code 目錄下新建一個 folder,將要測試的不同版本的 jQuery 庫文件放入其中。

hello world 小程序 – 001-引入 jQuery 庫.html
1.使用 jQuery,首先要將 jQuery 庫引入。使用如下語句:

2.$(document),會將 Dom 對象 document 轉換為 jQuery 對象。$(document).ready()函數是,當 DOM 對象加載完畢后,馬上要執行的函數。
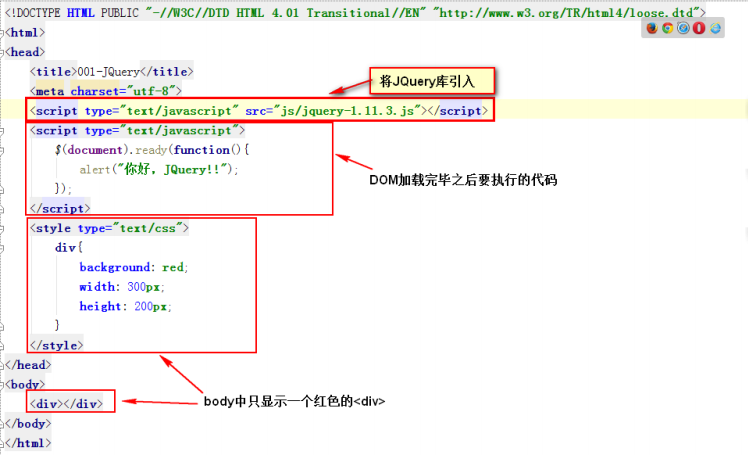
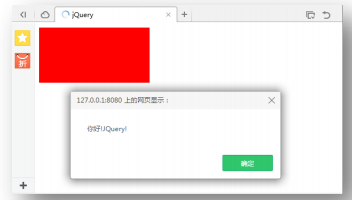
3.本例是當 DOM 對象加載完畢后,馬上顯示一個提示框。
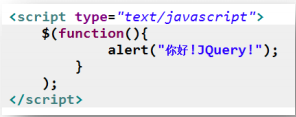
4.完整代碼

5.運行。結果是:

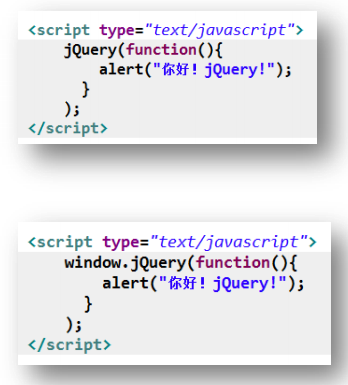
等效代碼 – 002-jQuery 等同用法.html
$(document)與$()、jQuery()、window.jQuery()是等價的,所以以上 jQuery 代碼等效于如下代碼:


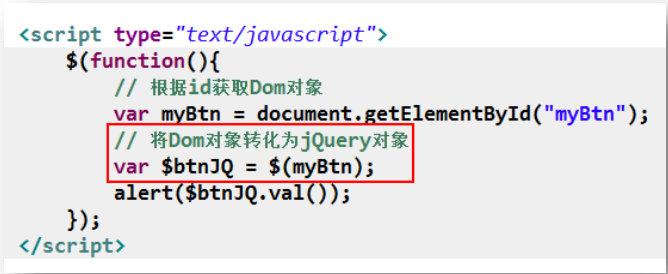
DOM 對象轉化為 jQuery 對象 – 003-jQuery.html
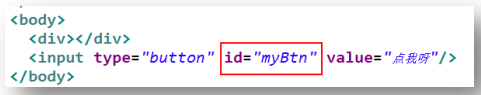
1.在頁面中添加一個 button 按鈕

2.使用$(DOM 對象)方式,可以 DOM 對象轉換為 jQuery 對象
3.jQuery 對象的 val()函數,等同于 DOM 對象的 value 屬性
4.一般情況下,在命名 jQuery 對象時,為了與 DOM 對象進行區分,習慣性的以$開頭

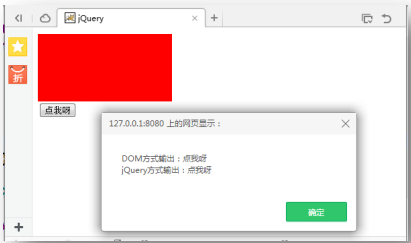
5.運行結果如下

jQuery 對象轉換為 DOM 對象 –004-jQuery.html
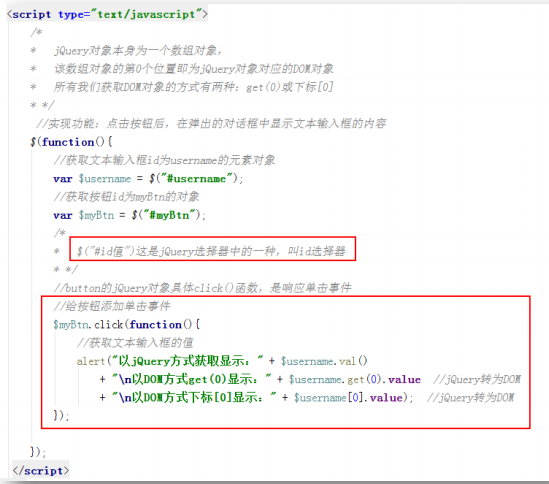
jQuery 對象本身為數組對象,該數組中的第 0 個元素即為該 jQuery 對象對應的 DOM 對象。所以有兩種方式可以獲取到 DOM 對象:get(0)方式與下標[0]方式。
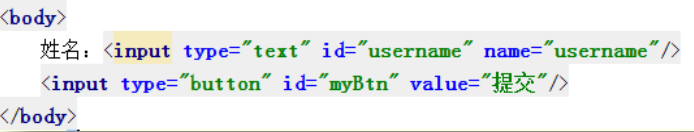
1. 修改頁面元素:添加一個輸入框

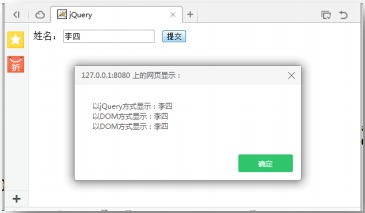
2.實現功能:點擊按鈕后,提示對話框中顯示用戶在文本框中輸入的姓名
3.直接通過$(“#id”),可獲取指定 id 的元素,結果為 jQuery 對象
4.button 的 jQuery 對象,具有 click()函數,是響應單擊事件
5.jQuery 對象.get(0) 或 jQuery 對象[0] 均可完成 jQuery 對象轉 DOM 對象

6.執行結果

jQuery 對象為數組對象 – 005-jQuery.html
1.修改頁面內容:

2.$(“標簽”)將獲取到所有指定標簽的 jQuery 對象。當然是多個對象,即為數組
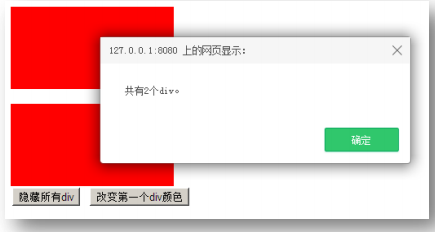
3.由于 jQuery 對象為數組,所以其具有返回數組長度的屬性 length
4.jQuery 對象的 hide(毫秒)函數是,用于指定隱藏調用者 jQuery 對象的動畫效果的時間
5.使用$($div[0]).hide(5000);可以將第一個 div 隱藏

結果